Olá, Gostaria de deixar uma sugestão para a criação das estrelas de avaliação usando recursos nativos do CSS.
O que é o Clip-Path?
É uma propriedade CSS que permite fazer cortes no elemento, podendo assim gerar visualmente novos elementos como circulos, polígonos, etc... Isto é, alguma forma geometrica ou abstrata.
HTML
<ul class="stars">
<li class="star"></li>
<li class="star"></li>
<li class="star"></li>
<li class="star"></li>
<li class="star"></li>
</ul>CSS
.stars {
display: flex;
}
.star {
display: inline-block;
background-color: var(--laranja);
width: 15px;
height: 15px;
margin-bottom: 8px;
clip-path: polygon(50% 0%, 61% 35%, 98% 35%, 68% 57%, 79% 91%, 50% 70%, 21% 91%, 32% 57%, 2% 35%, 39% 35%);
}
.star:not(:last-child) {
margin-right: 4px;
}
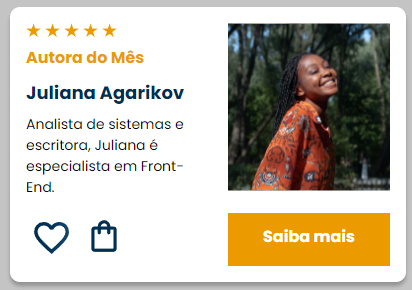
O Card acima foi a minha solução para o desavio deixado pela Instrutora, por entender que é um componente não refiz a marcação e os estilos, reutilizei somente o que vimos na aula e portanto não apresentei o código aqui para não ser repetitivo, todavia, achei interessante mostrar a implementação das estrelas por ser diferente da solução proposta na aula.
Neste site você encontra um gerador de clippy (circle, ellipse, polygon ou alguma variação destes). Link: https://bennettfeely.com/clippy/




