Pessoal, já terminei alguns cursos de React Native, mas ainda tenho dúvida de como as coisas funcionam em React. Montei um projeto bem simples aqui, vejam se conseguem tirar essa dúvida, e qual seria uma boa prática nesse contexto:
Tenha um componente Lista, que possui um botão e uma FlatList que renderiza um outro componente chamado ItemLista, bem básico.
Componente Lista
import React from 'react';
import { View, Button, FlatList } from 'react-native';
import ItemLista from '../ItemLista';
import { users } from './data'
function Lista() {
return (
<View>
<FlatList
data={users}
renderItem={({item}) => <ItemLista {...item}/>}
keyExtractor={item => item.id.toString()}
/>
<Button
title="Press me"
onPress={() => String(console.log('Quero aqui mostrar todos itens que foram selecionados'))}
/>
</View>
);
}
export default Lista;Componente ItemLista
import React, {useState} from 'react';
import { StyleSheet, View, Text, TouchableOpacity} from 'react-native';
interface Props {
id: number,
nome: string
}
function ItemLista({id, nome}: Props) {
const [selecionado, setSelecionado] = useState(false);
const onPressItem = () => {
setSelecionado(!selecionado);
};
return (
<>
<TouchableOpacity onPress={onPressItem}>
<View style={selecionado ? styles.selecionado : styles.naoSelecionado}>
<Text>
{id} - {nome}
</Text>
</View>
</TouchableOpacity>
</>
);
}
export default React.memo(ItemLista);
const styles = StyleSheet.create({
selecionado: {
backgroundColor: 'red'
},
naoSelecionado: {
backgroundColor: 'transparent'
}
});
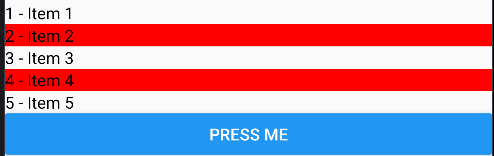
Nesse ItemLista eu fiz um state que guarda o valor de selecionado num booleano para cada item individualmente, e assim consigo alterar o css e fazer qualquer outra coisa, renderizando somente aquele item da lista.
Agora como faço para no componente Lista, saber quais itens estão selecionados, para na ação de OnPress do Button, mostre os itens selecionados em tela, ou qualquer outra ação, como enviar os itens selecionados para o banco de dados.