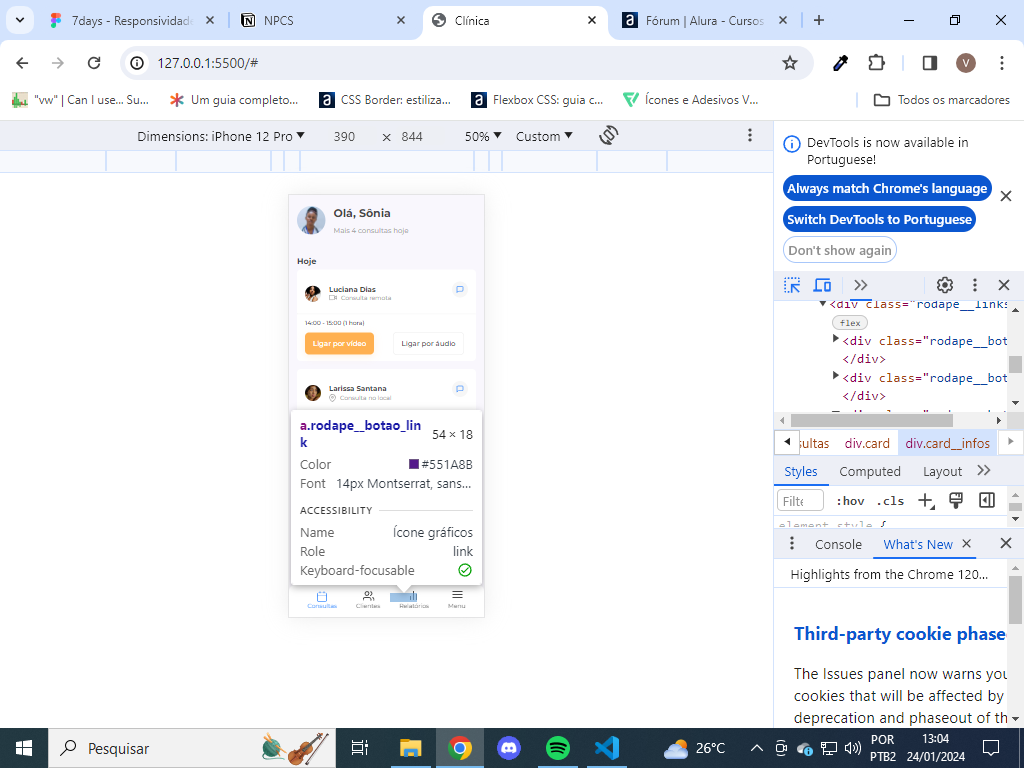
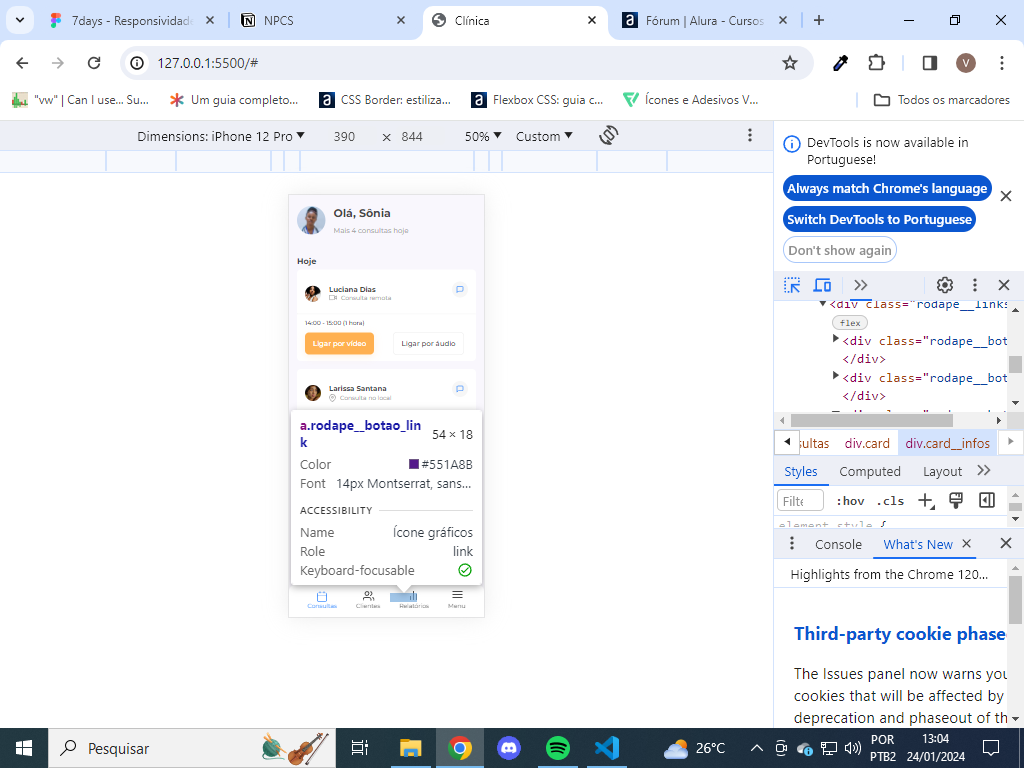
Estou aplicando o link em imagens para utilizar como botões, porém a área clicável está sempre maior do que o tamanho da imagem, e quando tento definir um valor para a div dos links, tudo é desconfigurado.
** **
**
Estou aplicando o link em imagens para utilizar como botões, porém a área clicável está sempre maior do que o tamanho da imagem, e quando tento definir um valor para a div dos links, tudo é desconfigurado.
** **
**
<footer class="rodape">
<div class="rodape__links">
<div class="rodape__botao">
<a href="#" class="rodape__botao_link">
<img src="assets/calendario.svg" alt="Ícone calendário" class="rodape__botao_imagem">
</a>
</div>
<div class="rodape__botao">
<a href="#" class="rodape__botao_link">
<img src="assets/pessoas.svg" alt="Ícone pessoas" class="rodape__botao_imagem">
</a>
</div>
<div class="rodape__botao">
<a href="#" class="rodape__botao_link">
<img src="assets/graficos.svg" alt="Ícone gráficos" class="rodape__botao_imagem">
</a>
</div>
<div class="rodape__botao">
<a href="#" class="rodape__botao_link">
<img src="assets/hamburguer.svg" alt="Ícone menu hambúrguer" class="rodape__botao_imagem">
</a>
</div>
</div>
<div class="rodape__titulos">
<h3 class="rodape__botao_titulo titulo__ativo">Consultas</h3>
<h3 class="rodape__botao_titulo">Clientes</h3>
<h3 class="rodape__botao_titulo">Relatórios</h3>
<h3 class="rodape__botao_titulo">Menu</h3>
</div>
</footer>
</body>
</html>
.rodape{
position: fixed;
bottom: 0%;
background-color: var(--cor-fundo-2);
box-shadow: 0px -4px 8px 0px rgba(0, 0, 0, 0.06);
width: 100%;
border-radius: 12px 12px 0px 0px;
padding-bottom: 16px;
padding-top: 12px;
}
.rodape__links{
display: flex;
justify-content: space-around;
padding-right: 28px;
gap: 0.01px;
}
.rodape__titulos{
display: flex;
justify-content: space-evenly;
gap: 1px;
}
.rodape__botao_imagem{
margin-left: 40px;
}
.rodape__botao_titulo{
font-size: 12px;
font-weight: 400;
}
.titulo__ativo{
color: var(--cor-5);
}
Oi, tudo bem? pesquisando aqui achei isso. Veja se te ajuda
você pode definir a propriedade CSS display: inline-block; para a classe .rodape__botao_link e ajustar a propriedade padding conforme necessário. Além disso, remova a margem esquerda da classe .rodape__botao_imagem para garantir que a imagem fique alinhada corretamente
Como ficaria o html
<!-- Seu conteúdo HTML -->
<footer class="rodape">
<div class="rodape__links">
<div class="rodape__botao">
<a href="#" class="rodape__botao_link">
<img src="assets/calendario.svg" alt="Ícone calendário" class="rodape__botao_imagem">
</a>
</div>
<div class="rodape__botao">
<a href="#" class="rodape__botao_link">
<img src="assets/pessoas.svg" alt="Ícone pessoas" class="rodape__botao_imagem">
</a>
</div>
<div class="rodape__botao">
<a href="#" class="rodape__botao_link">
<img src="assets/graficos.svg" alt="Ícone gráficos" class="rodape__botao_imagem">
</a>
</div>
<div class="rodape__botao">
<a href="#" class="rodape__botao_link">
<img src="assets/hamburguer.svg" alt="Ícone menu hambúrguer" class="rodape__botao_imagem">
</a>
</div>
</div>
<div class="rodape__titulos">
<h3 class="rodape__botao_titulo titulo__ativo">Consultas</h3>
<h3 class="rodape__botao_titulo">Clientes</h3>
<h3 class="rodape__botao_titulo">Relatórios</h3>
<h3 class="rodape__botao_titulo">Menu</h3>
</div>
</footer>
<!-- Seus scripts e outros elementos vão aqui -->
No css teria a inclusão destes itens
/* Seus estilos anteriores permanecem aqui */
.rodape__botao_link { display: inline-block; padding: 5px; /* Ajuste conforme necessário */ }
.rodape__botao_imagem { margin-left: 0; /* Remova a margem esquerda */ }
Ajuste os valores de padding conforme necessário para atender às suas preferências de design.
Se essa resposta te ajudar favor marcar como resolução
Alterei todos os valores indicados no CSS, porém a área de link continua maior para a esquerda, não se restringindo apenas a imagem, tiveque colocar um padding-left de 39 pxpara ficar centralizado em cima dos títulos. Tentei alterar a height, deixando ela menor, poém apesar de mais fina ela continuia para a esquerda.
oi, tudo bem?
tenta ajustar o posicionamento da imagem dentro do contêiner .rodape__botao. Além disso, você pode remover a margem do lado esquerdo diretamente da classe .rodape__botao_imagem e ajustar a propriedade vertical-align para alinhar corretamente a imagem.
/* Seus estilos anteriores permanecem aqui */
.rodape__botao {
text-align: center; /* Adiciona alinhamento ao centro */
}
.rodape__botao_link {
display: inline-block;
padding: 5px; /* Ajuste conforme necessário */
}
.rodape__botao_imagem {
margin-left: 0; /* Remova a margem esquerda */
vertical-align: middle; /* Ajusta o alinhamento vertical */
}
/* Outras classes e estilos permanecem inalterados */
ah lembre-se de remover qualquer ajuste manual que você fez para padding-left e margin-left. Com essas alterações, a área clicável do link deve estar mais alinhada com a imagem. A propriedade text-align: center; na classe .rodape__botao ajuda a centralizar a imagem e o link dentro do contêiner.