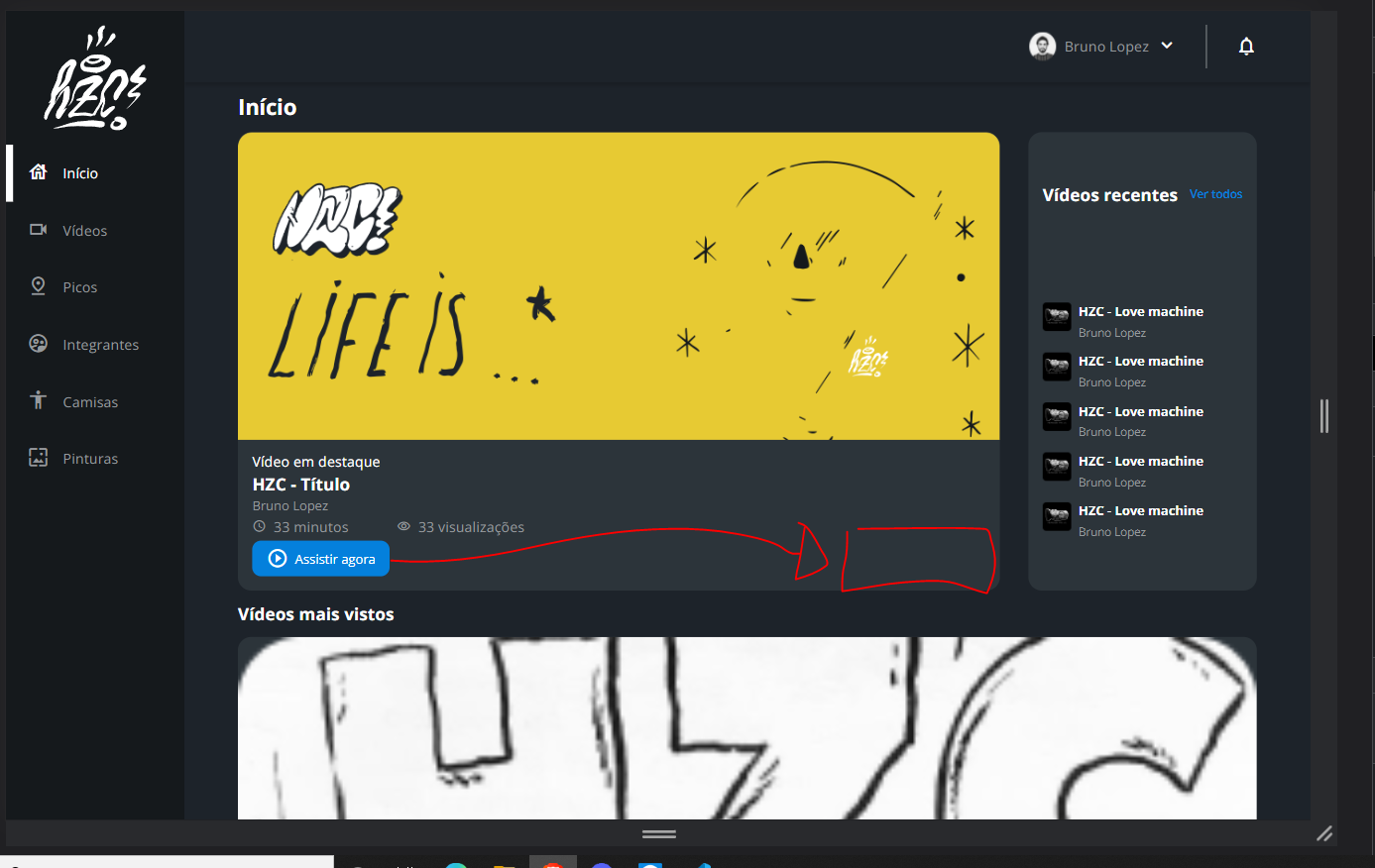
No primeiro cartão destaque, quando eu mudo pra desktop como eu alteraria a posição do botão "assistir agora" ele esta no começo da linha, eu queria colocar ele no final, já tentei usar o "justify-self: flex-end" na proprieda do "cartao__botao--destaque", tentei tbm na propriedade "cartao__botao--destaque::before" e tentei usar nas duas a o "align-self: flex-end".
Na imagem eu mostro onde quero que o botão fique.
 HTML da classe cartao destaque
HTML da classe cartao destaque


Vídeo em destaque
HZC - Título
Bruno Lopez
33 minutos
33 visualizações
CSS do @media do desktop
@media screen and (min-width: 1440px) { .cartao--destaque{ margin-bottom: 0; } .cartao__imagem--mobile{ display: none; } .cartao__imagem--desktop{ display: block; } .cartao--recentes { display: grid; grid-template-columns: auto auto; align-items: center; row-gap: 24px; width: 256px; padding: 16px; box-sizing: border-box; }
.cartao__botao--destaque{
grid-column: auto;
padding: 8px 16px;
}
.cartao--recentes .cartao__titulo {
grid-column: auto;
}
.cartao__link {
font-size: 0.8rem;
font-weight: 600;
color: #0480DC;
justify-self: flex-end;
}
.cartao__lista {
display: grid;
row-gap: 16px;
grid-column: span 2;
}
.cartao__item {
display: grid;
grid-template-columns: auto 1fr;
gap: 8px;
}
.cartao__item-thumbnail {
width: 32px;
grid-row: span 2;
}
.cartao__item-titulo {
font-size: 0.9rem;
line-height: 1.2rem;
font-weight: 700;
}
.cartao__item-perfil {
font-size: 0.8rem;
color: #95999C;
}}




