 imagem do meu site
imagem do meu site
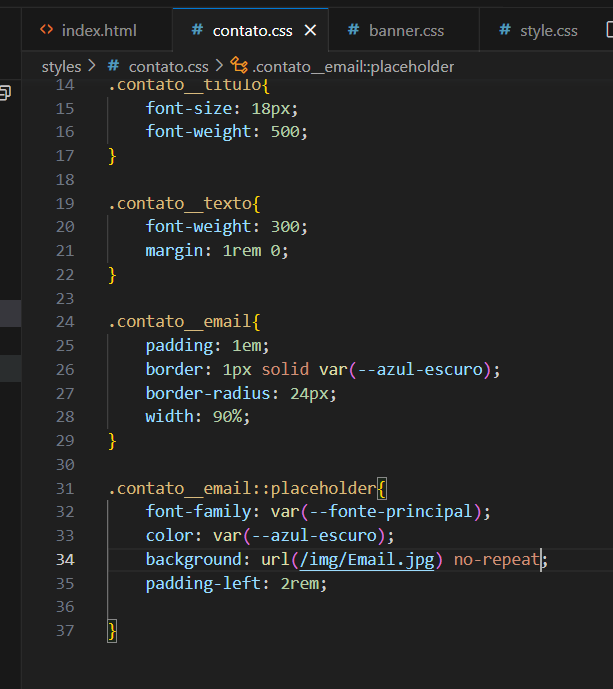
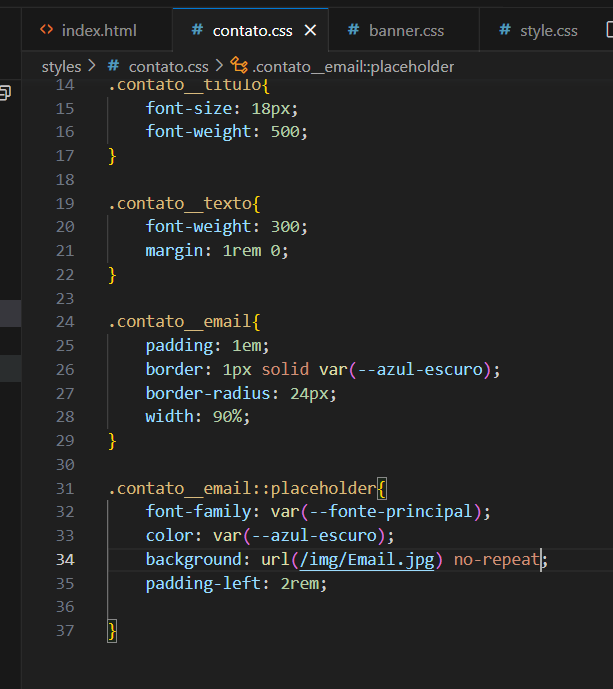
 imagem do código
imagem do código
já tentei utilizar align-items e não fica alinhado que nem na aula.
 imagem do meu site
imagem do meu site
 imagem do código
imagem do código
já tentei utilizar align-items e não fica alinhado que nem na aula.
Oi, Roberto, tudo bem?
Para alinhar o texto com a imagem adicionada no placeholder, você pode utilizar a propriedade background-position, responsável por definir a posição inicial para cada imagem de fundo. A posição é relativa à camada de posição definida por background-origin, no caso o próprio placeholder. Dessa forma, basta adicionar o código background-position: 0.2em; dentro da classe .contato__email::placeholder. Ficaria assim:
.contato__email::placeholder{
font-family: var(--font-principal);
color: var(--azul-escuro);
background: url("/img/Email.jpg") no-repeat;
background-position: 0.2em;
padding-left: 2rem;
}
Lembre-se que o valor adicionado à propriedade background-position depende do posicionamento que você decidir colocar. o número define tanto posição horizontal quanto vertical e pode ser alterado seguindo a documentação que deixo abaixo:
A documentação está em inglês, mas caso queira traduzir, você pode clicar com o botão direito do mouse e selecionar a opção "Traduzir para o português".
Espero ter ajudado. Caso tenha dúvidas, não hesite em postar no fórum.
Abraços!
Muito obrigado.