Oi Guilherme, não estou conseguindo arrumar. Eu fiz o teste com o outro jogo pong, fiz o download do pacote zip e acontece o mesmo problema, o estranho é que no p5.js Web Editor o jogo roda normalmente.
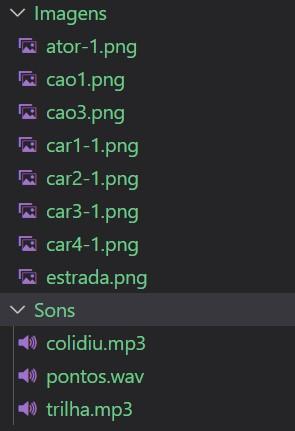
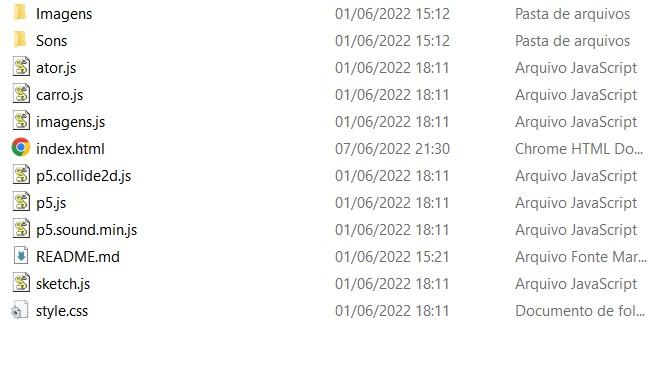
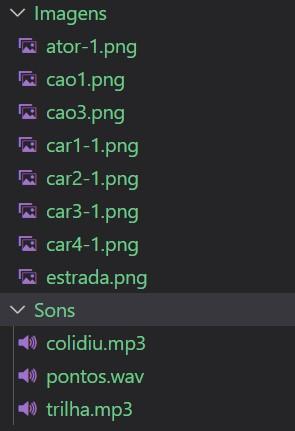
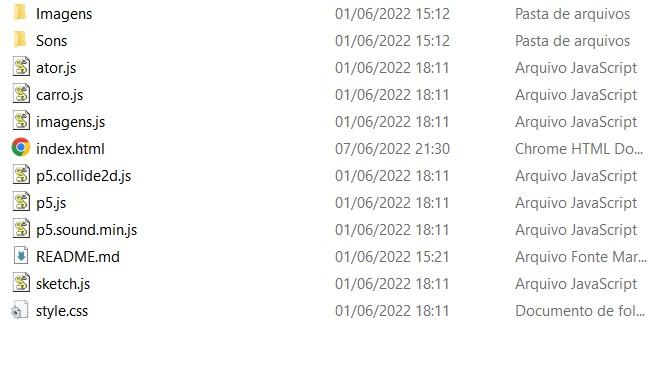
O pacote zip veio com esses arquivos:
 Dei uma olhada no código e parecem estar referenciados corretamente:
Dei uma olhada no código e parecem estar referenciados corretamente:
<!DOCTYPE html><html lang="en"><head>
<script src="p5.js"></script>
<script src="p5.sound.min.js"></script>
<link rel="stylesheet" type="text/css" href="style.css">
<meta charset="utf-8">
</head>
<body>
<script src="sketch.js"></script>
<script src="imagens.js"></script>
<script src="ator.js"></script>
<script src="carro.js"></script>
<script src="p5.collide2d.js"></script>
</body></html>
let imagemEstrada;
let imagemCarro1;
let imagemCarro2;
let imagemCarro3;
let imagemCarro4;
let imagemAtor;
let somTrilha;
let somColisao;
let somPonto;
function preload(){
imagemEstrada = loadImage("Imagens/estrada.png");
imagemAtor = loadImage("Imagens/cao3.png");
imagemCarro1 = loadImage("Imagens/car1-1.png");
imagemCarro2 = loadImage("Imagens/car2-1.png");
imagemCarro3 = loadImage("Imagens/car3-1.png");
imagemCarro4 = loadImage("Imagens/car4-1.png");
imagemCarros = [imagemCarro1, imagemCarro2, imagemCarro3, imagemCarro4];
somTrilha = loadSound("Sons/trilha.mp3");
somColisao = loadSound("Sons/colidiu.mp3");
somPonto = loadSound("Sons/pontos.wav");
}





 Dei uma olhada no código e parecem estar referenciados corretamente:
Dei uma olhada no código e parecem estar referenciados corretamente: