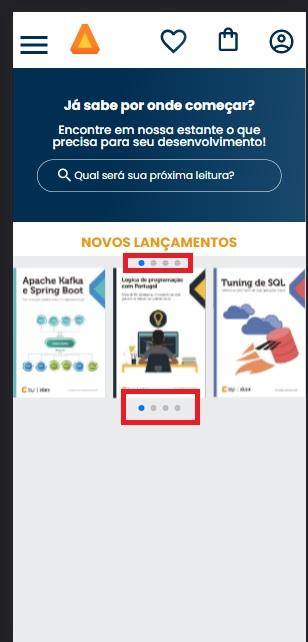
Boa noite! na parte da "position: initial" para mudar posicionamento dos pontinhos para cima da imagem não funciona. duplica os pontinhos e aparece em cima e baixo. Alguém me ajuda por favor

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alura Books</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css"/>
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;700&display=swap" rel="stylesheet">
</head>
<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu">
<span class="cabecalho__menu-hamburguer container__image"></span>
<img src="assets/Logo.svg" alt="Logo da Alurabooks" class="container__image">
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categoria</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Programação</a></li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Front-end</a></li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Infraestrutura</a></li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Business</a></li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Design & UX</a></li>
</ul>
</div>
<div>
<a href="#"> <img src="assets/Favoritos.svg" alt="Meus Favoritos" class="container__image"></a>
<a href="#"> <img src="assets/Compras.svg" alt="Carrinhos de Compras" class="container__image"></a>
<a href="#"> <img src="assets/Usuario.svg" alt="Meu Perfil" class="container__image"></a>
</div>
</header>
<section class="banner">
<h2 class="banner_titulo">Já sabe por onde começar?</h2>
<p class="banner_texto">Encontre em nossa estante o que precisa para seu desenvolvimento!</p>
<input type="search" class="banner_pesquisa" placeholder="Qual será sua próxima leitura?">
</section>
<section class="carrossel">
<h2 class="carrossel__titulo">Novos lançamentos</h2>
<!-- Slider main container -->
<div class="swiper">
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="assets/Book1.svg" alt="Livro Apache Kafka e Spring Boot"></div>
<div class="swiper-slide"><img src="assets/Book2.svg" alt="Livro Lógica de programação com portugol"></div>
<div class="swiper-slide"><img src="assets/Book3.svg" alt="Livro Tunning de SQL"></div>
<div class="swiper-slide"><img src="assets/Book4.svg" alt="Livro JavaScript Assertivo"></div>
<div class="swiper-slide"><img src="assets/Book5.svg" alt="Livro Arquitetura de Software distribuído"></div>
<div class="swiper-slide"><img src="assets/Book6.svg" alt="Livro Contruindo APIs REST com Node.js"></div>
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</section>
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<script> const swiper = new Swiper('.swiper', {
spaceBetween: 10,
slidesPerView: 3,
pagination: { el: '.swiper-pagination',
type: 'bullets',
},
});
</script>
</body>
</html>.carrossel__titulo{
color: var(--laranja);
background-color: var(--branco);
text-align: center;
text-transform: uppercase;
font-family: var(--fonte-principal);
font-size: 18px;
font-weight: 700;
padding: 1em 0 0.5em 0;
}
.swiper-slide img {
width: 100%;
}
.swiper-button-prev,
.swiper-button-next{
display: none;
}
.swiper-pagination {
position: initial;
margin: 0,5em 0;
}



