não sei o que fiz de errado e não consigo achar o erro de jeito nenhum :(


não sei o que fiz de errado e não consigo achar o erro de jeito nenhum :(


Olá, Gabriela! Tudo bem?
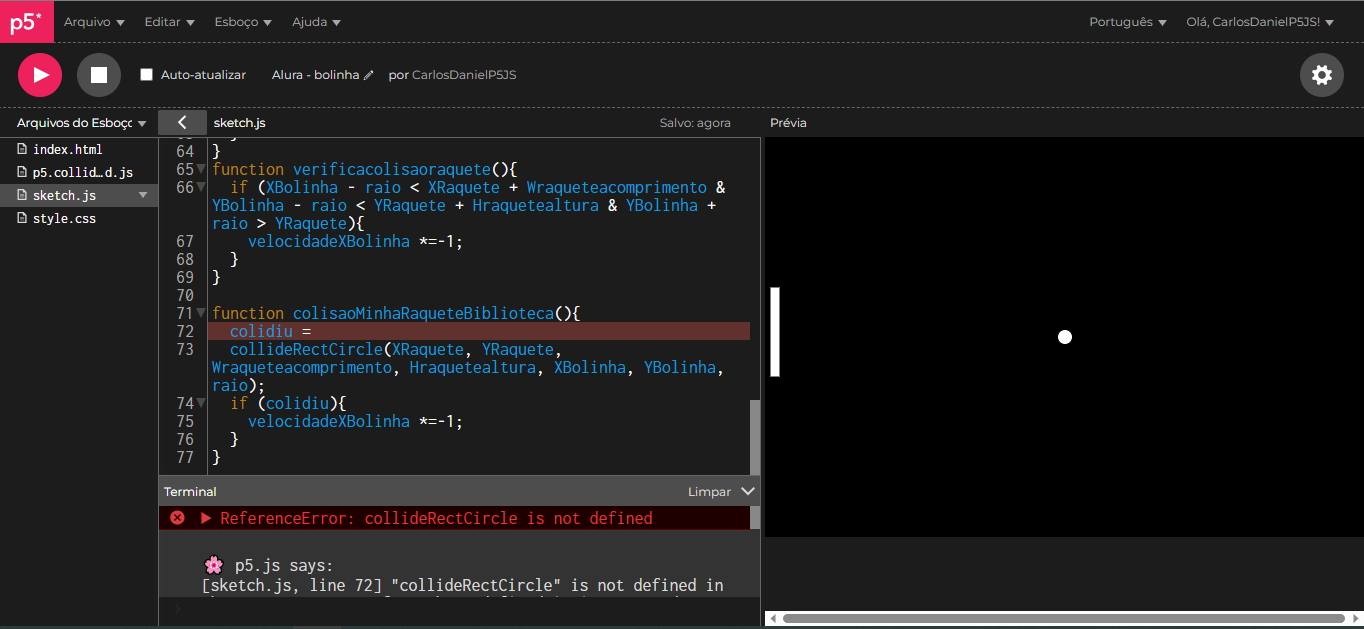
Pelo que observei nas imagens e no contexto fornecido, parece que o erro "collideRectCircle is not defined" está ocorrendo porque o arquivo da biblioteca p5.collide2D não está sendo carregado corretamente no seu código.
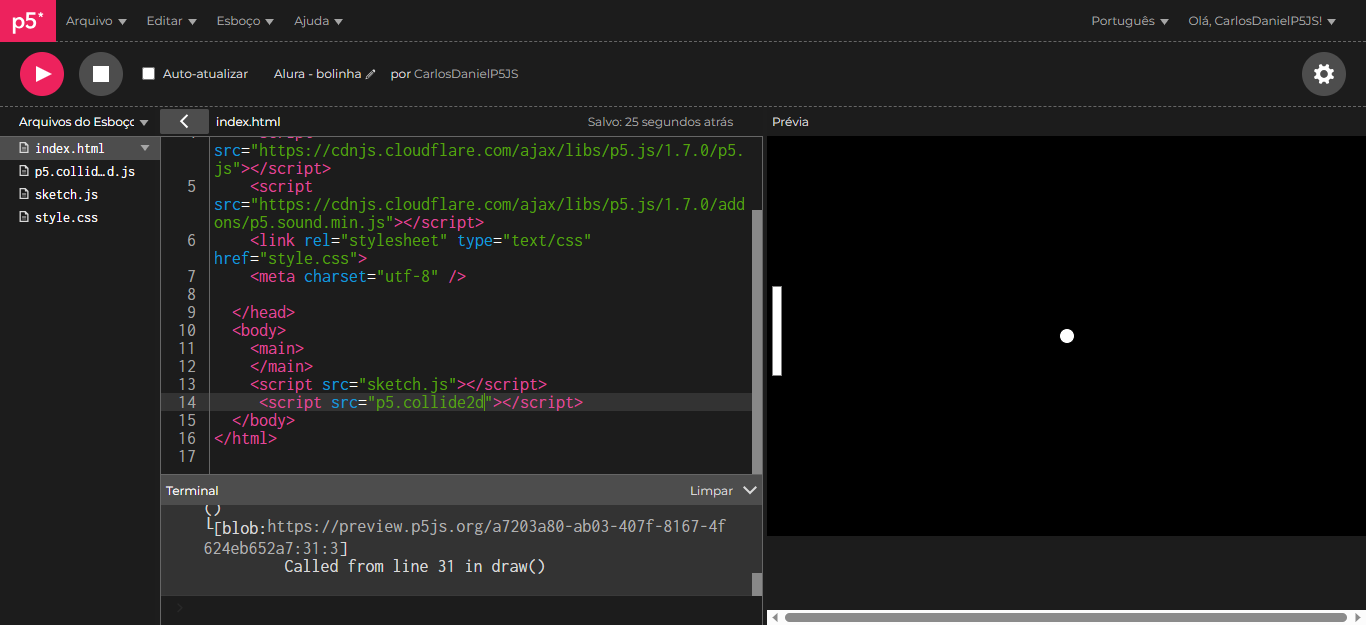
Na atividade, foi mencionado que após baixar a biblioteca p5.collide2D, você precisa adicionar o arquivo p5.collide2d.js ao seu projeto. Você fez isso? Se sim, é importante também verificar se o arquivo foi adicionado corretamente no index.html do seu projeto.
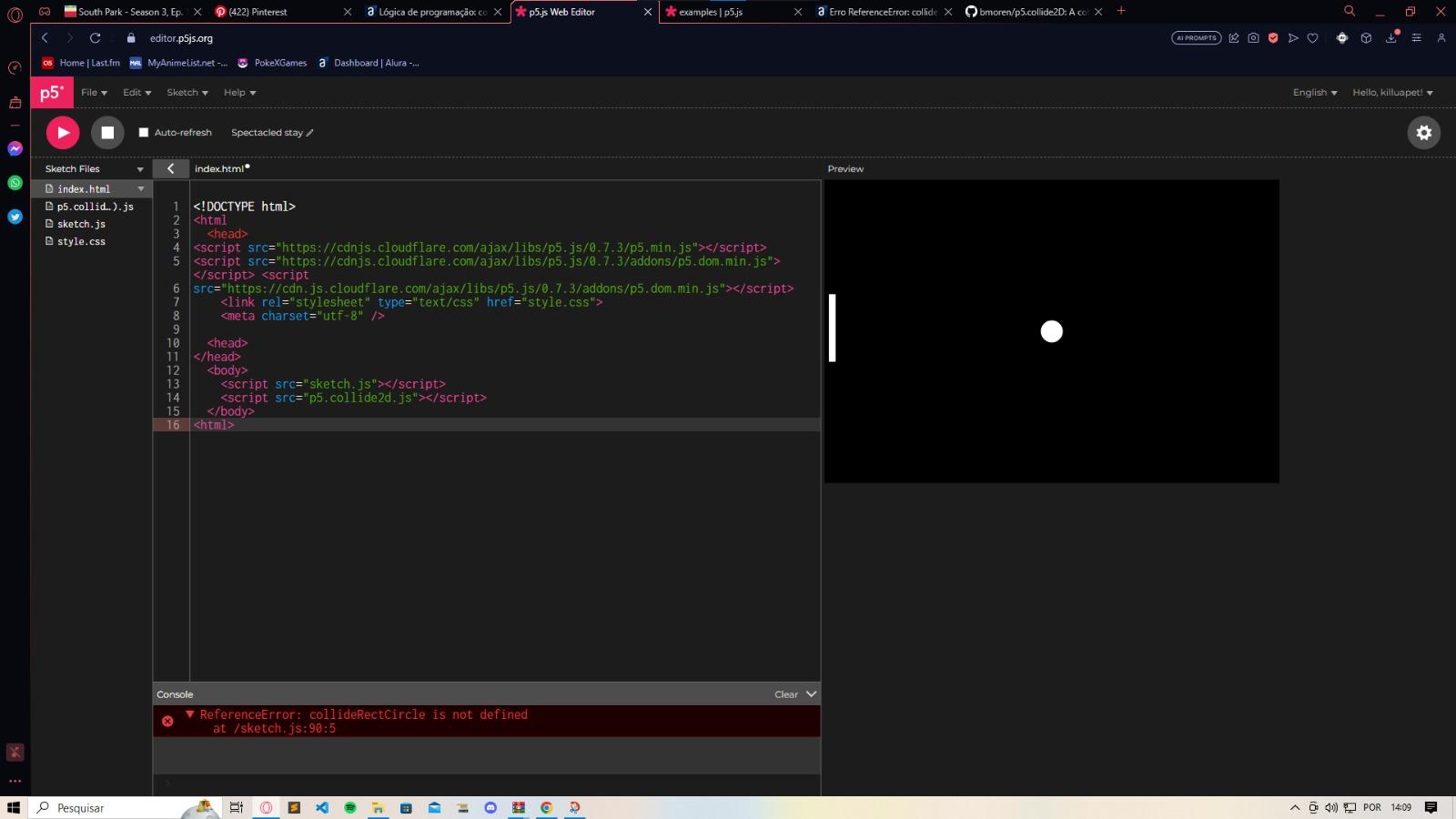
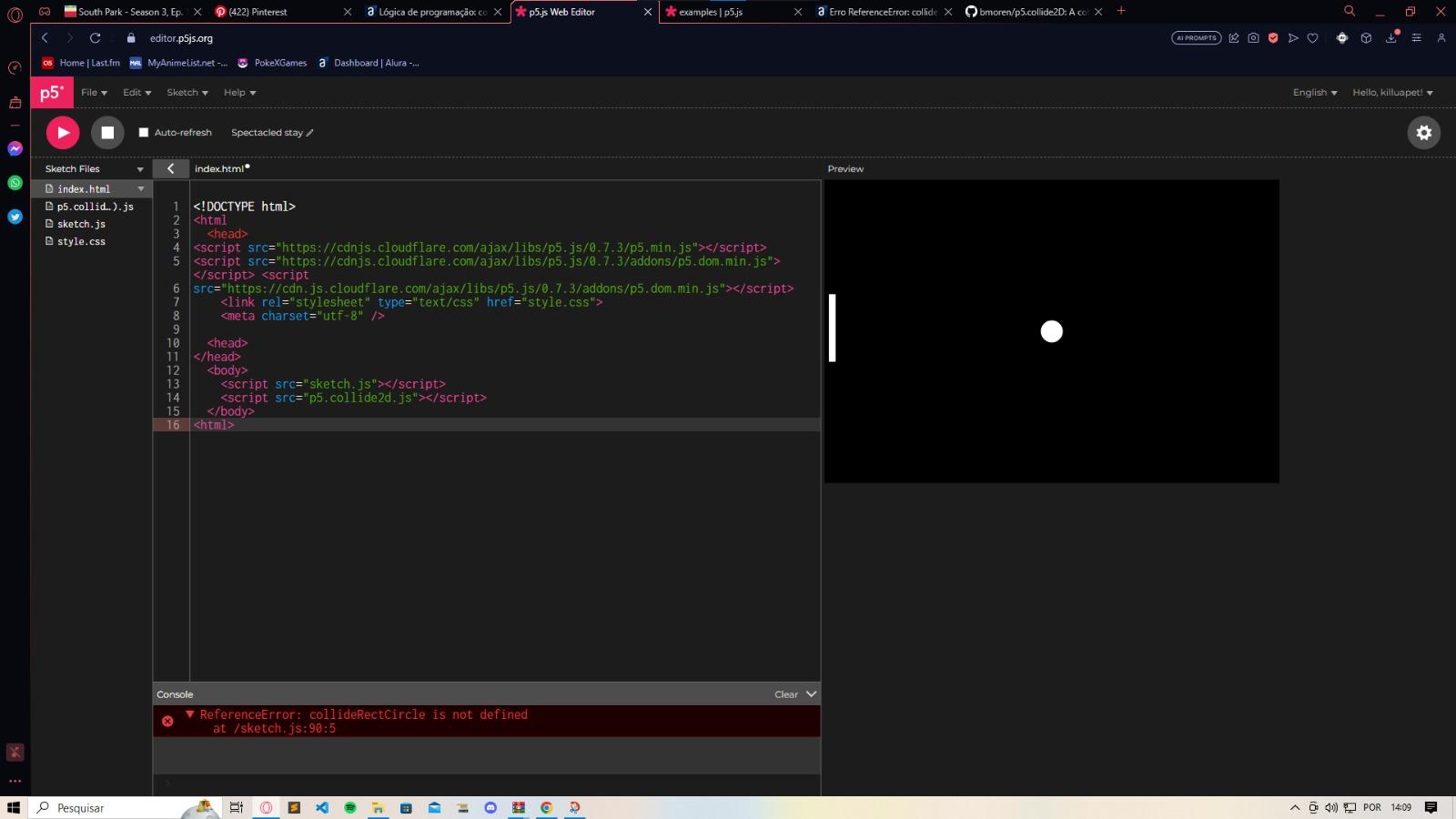
O trecho de código no index.html deve ficar assim:
<body>
<script src="sketch.js"></script>
<script src="p5.collide2d.js"></script>
</body>
A ordem dos scripts também é importante. O script p5.collide2d.js deve ser carregado após o sketch.js, pois o sketch.js depende dele. Se o p5.collide2d.js for carregado antes, o sketch.js não conseguirá acessar a função collideRectCircle() e você receberá o erro "collideRectCircle is not defined".
Verifique se esses pontos estão corretos e tente executar o código novamente. Espero ter ajudado e bons estudos!
Caso continue com dúvidas, recomendo que envie o link do projeto. Assim, consigo te ajudar de forma mais assertiva.
oii, eu já adicionei! mas mesmo assim da o mesmo erro..
https://editor.p5js.org/killuapet/full/RWs9C5FxS aqui está o link
Oi Gabriela, tudo bem?
Por esse link, eu consigo ver apenas o resultado final do jogo, não tenho acesso o código. Sendo assim, não consigo te ajudar de forma detalhada!
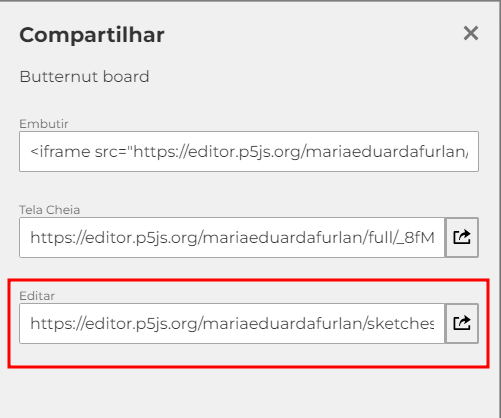
Para que eu consiga ter acesso ao código, preciso que você compartilhe o link copiado da parte "Editar". Dessa forma:

Fico no aguardo do link.
Abraços e bons estudos!
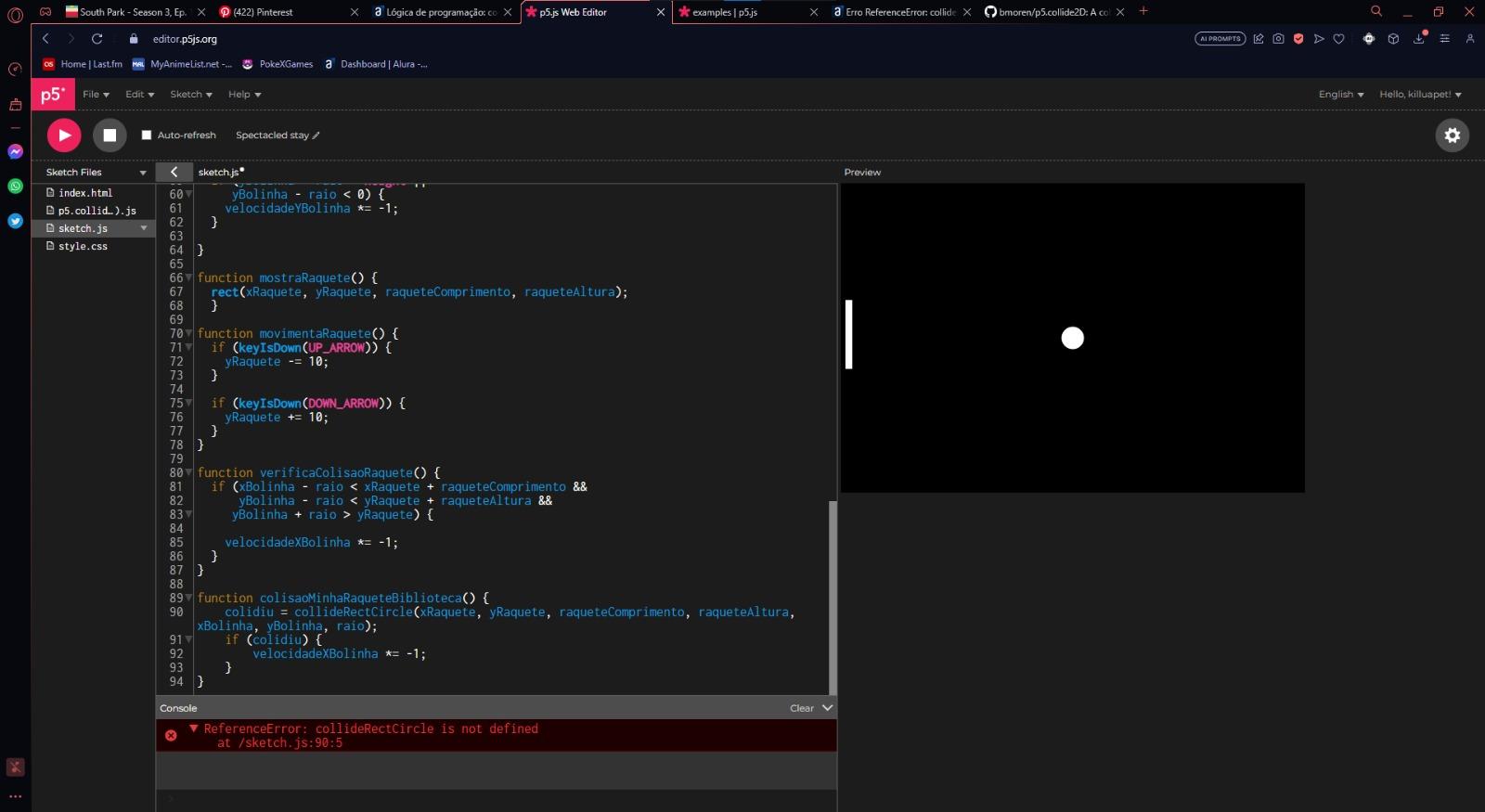
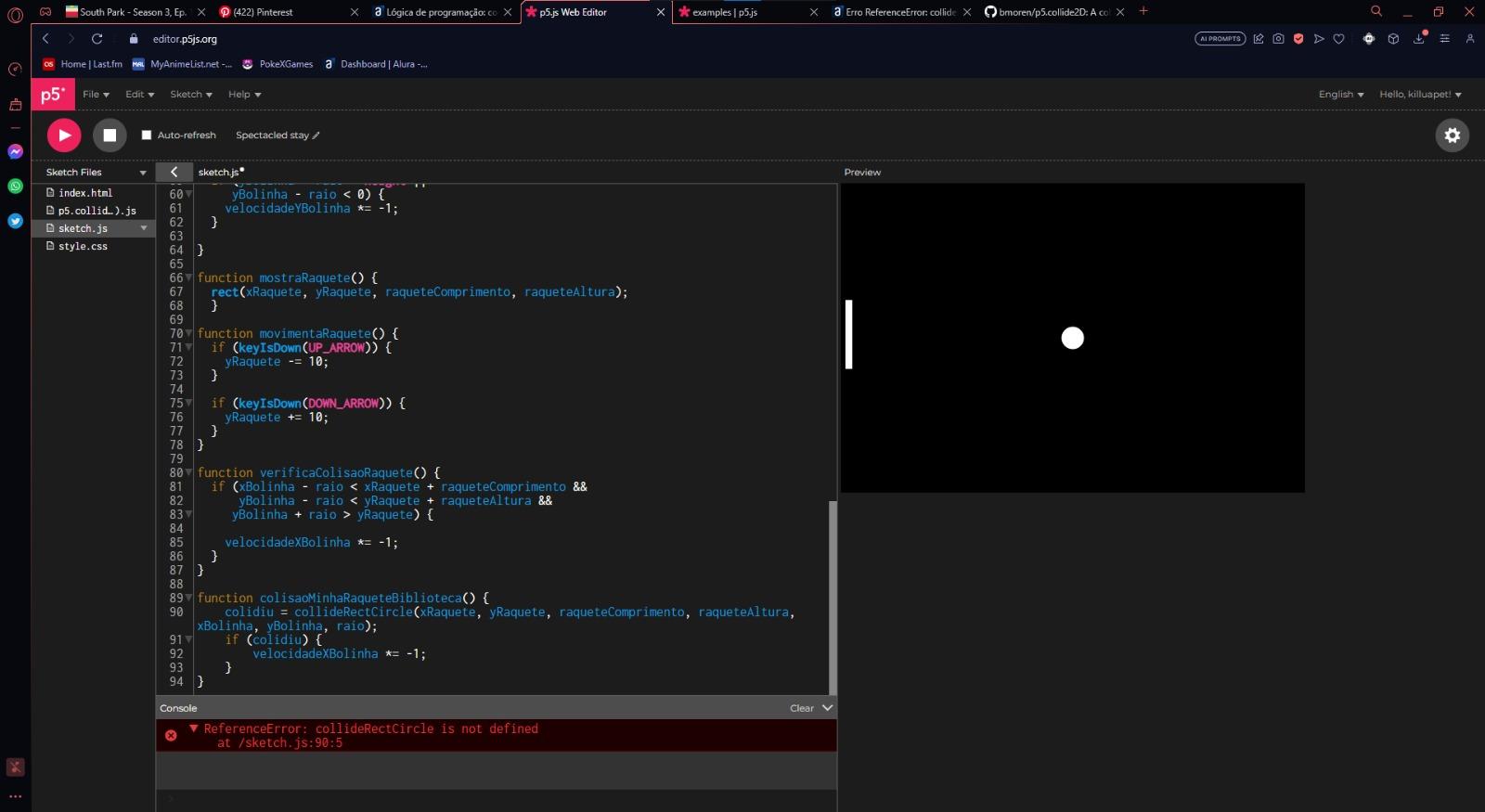
Oi Gabriela, faz tempo que não vejo isso, mas retire suas funções repetidas :
function colisaoMinhaRaqueteBiblioteca()
e comente a mesma no draw que vai funcionar. Depois, faça novamente a função colisaoMinhaRaqueteBiblioteca(), para descobrir o que acontece. Boa sorte!
oi maria! obrigada pela paciência https://editor.p5js.org/killuapet/sketches/RWs9C5FxS por favor veja se agora está tudo certo :p
Oi Gabriela, tudo bem?
Fique tranquila, estou aqui para te ajudar!
Analisei seu código, e percebi que o erro "ReferenceError: collideRectCircle is not defined" ocorre porque o nome do arquivo da biblioteca "p5.collide2D" que você incluiu no HTML não corresponde ao nome correto do arquivo.
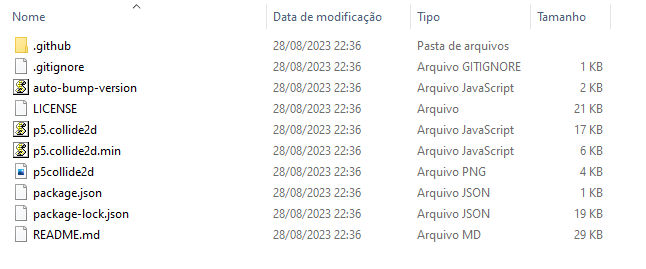
Se você clicar no arquivo do p5.collide2D no seu projeto, pode ver que o nome dele está "p5.collide2d (2).js". Porém, no HTML você incluiu o nome como "p5.collide2d.js" . Essa diferença no nome do arquivo faz com que o navegador não consiga encontrar a função collideRectCircle definida na biblioteca.
Para corrigir esse problema, você precisa garantir que o nome do arquivo no HTML seja exatamente igual ao nome correto do arquivo da biblioteca, incluindo os espaços e letras maiúsculas e minúsculas.
Aqui está como você deve incluir o arquivo corretamente no HTML:
<script src="p5.collide2d (2).js"></script>
Isso deve resolver o erro. Espero ter ajudado, qualquer dúvida fico à disposição.
Abraços e bons estudos!
MDSS era isso mesmo!! muito obrigada <33
Oi, pessoas, boa noite, como estão?
Estou garrando num ponto parecido e desconfio que o erro está debaixo do meu nariz e não o vejo rs. Podem me apoiar, por gentileza?



Adendo: no index.html tentei com o final ".js" e sem, e mesmo assim erro persistiu
Perdão a mensagem parcelada, não era intencional. Mas, estranhamente, ao copiar o código da Maria Eduarda, somente às linhas 13 e 14 deu certo rs Mas não vi o erro, só sei que funcionou. Podem me ajudar? Aguçou minha curiosidade rs.

Boa noite, vc não tá esquecendo de fazer alguma coisa no p5.collid.d2.js? Acima de Sketch.js
Oi, Lucas, Perdão a demora...
Então, se eu esqueci não consegui visualizar, você viu algo de diferente? Na hora comparei, revi, refiz e nada... Até que fiz um ctrl C no código da Maria e deu certo, e então prossegui com a atividade rs.
Estou aberto a correções e aprendizados!
O meu eu encontrei o erro, eu tinha só arrastado pro P5 e deu erro, ai eu baixei o arquivo, extrai ele e encontrei ele sem arrastar, sendo assim ele reconheceu o Collide, vai na fé que resolve