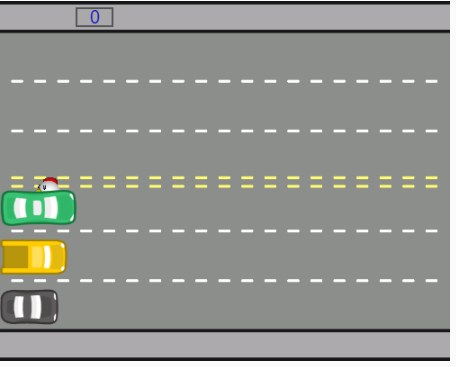
Não estou conseguindo centralizar a colisão do ator, coloca o valor do raio para a colisão, mas na parte de baixo chega a encostar no carro e não volta, e na parte de cima fica afastado mas mostra que colidiu. No vídeo do professor também apresenta o mesmo erro, aonde o raio não está centralizado com o desenho.
 Vou deixar o link do código. https://editor.p5js.org/Essky/sketches/lJlLTjpSR
Vou deixar o link do código. https://editor.p5js.org/Essky/sketches/lJlLTjpSR



