Eu revisei varias vezes o código que fez, mas não sei porque nem deu certo.
<meta charset= "UTF-8">
<script>
function pulaLinha() {
// pulando duas linhas
document.write("<br><hr><br>");
}
function mostra(frase) {
document.write(<big> + frase + <big>);
pulaLinha();
}
var ano = 2019;
mostra("Eu nasci em : " + (ano - 25));
mostra("Adriano nasceu em : " + (ano - 26));
mostra("Paulo nasceu em : " + (ano - 32));
</script>



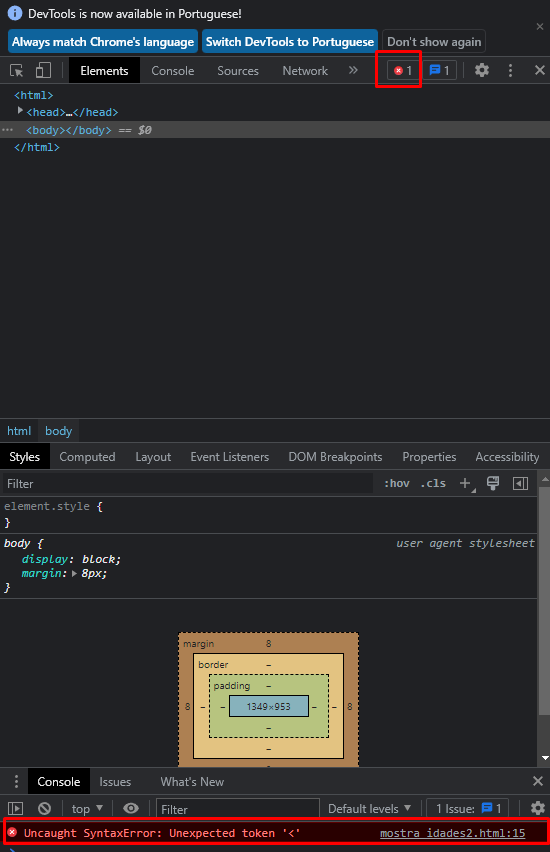
 . Desta forma vai aparecer em vermelho na parte inferior direita da tela onde está mostrando o erro lá no seu editor do código.
. Desta forma vai aparecer em vermelho na parte inferior direita da tela onde está mostrando o erro lá no seu editor do código.