Olá,
Escrevi o código exatamente como na aula mas ele não está funcionando. Minha impressão é que o Sublime não está lendo o input.value. A caixa e o botão aparecem mas não acontece mais nada. O que pode ser?
<meta charset="utf-8">
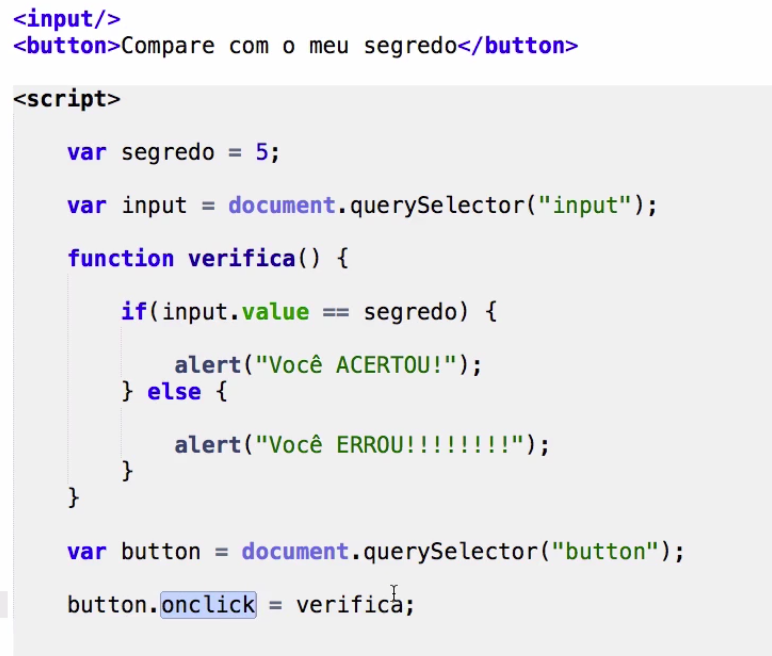
<input/>
<button>Compare com o meu segredo</button>
<script>
var segredo = 5;
var caixaInput = document.querySelector("input");
function verifica() {
if(input.value == segredo) {
alert("Você acertou!");
} else {
alert("Você errou!")
}
}
var botao = document.querySelector("button");
button.onclick = verifica()
</script>