Alguém tem alguma ideia do porquê em um navegador estar funcionando e outro não?
Vi linha por linha pra achar um erro. Não encontrei.
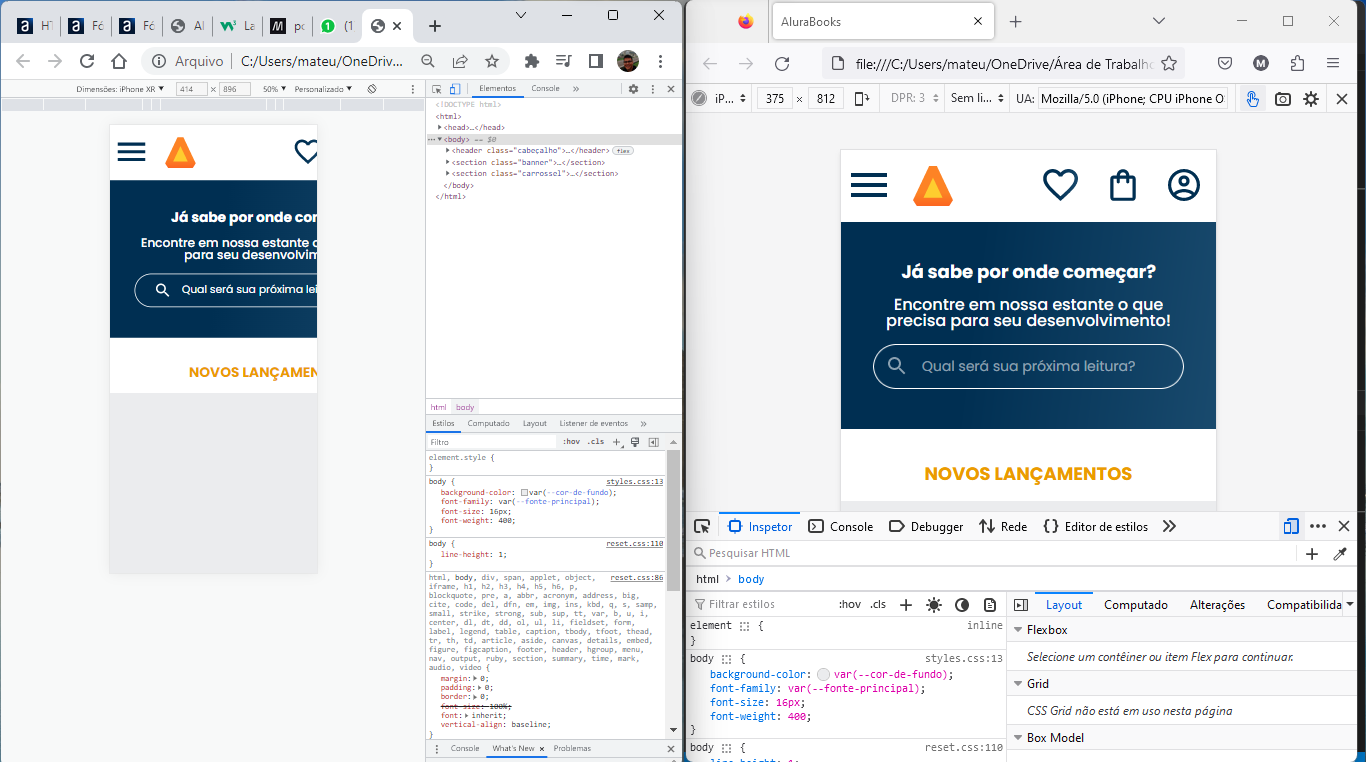
Baixei o arquivo da aula para verificar se o problema era o meu codigo e me deparei com essa situação (segue print das telas):
 Segue meu código caso seja necessário:
Segue meu código caso seja necessário:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alurabooks</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu">
<span class="cabecalho__menu-hamburguer container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Front-end</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Infraestrutura</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Design & UX</a>
</li>
</ul>
<img src="img/Logo.svg" alt="Logo do Alurabooks" class="container__imagem">
</div>
<div class="container">
<a href="#"><img src="img/Favoritos.svg" alt="Meus Favoritos"class="container__imagem"></a>
<a href="#"><img src="img/Compras.svg" alt="Meu carrinho de compras"class="container__imagem"></a>
<a href="#"><img src="img/Usuario.svg" alt="Meu Perfil"class="container__imagem"></a>
</div>
</header>
</body>
</html>CSS
.cabecalho__menu-hamburguer{
width: 24px;
height: 24px;
background-image: url("../img/Menu.svg");
background-repeat: no-repeat;
display: inline-block;
background-position: center;
}
.cabecalho{
background-color: var(--branco);
display:flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.container{
display: flex;
align-items: center;
}
.container__imagem{
padding: 1em;
}
.lista-menu{
display: none;
position:absolute;
top: 100%;
width: 60vw;
}
.container__botao:checked~.lista-menu{
display: block;
}Aguardo uma ideia do que pode ser! Tamo junto.




