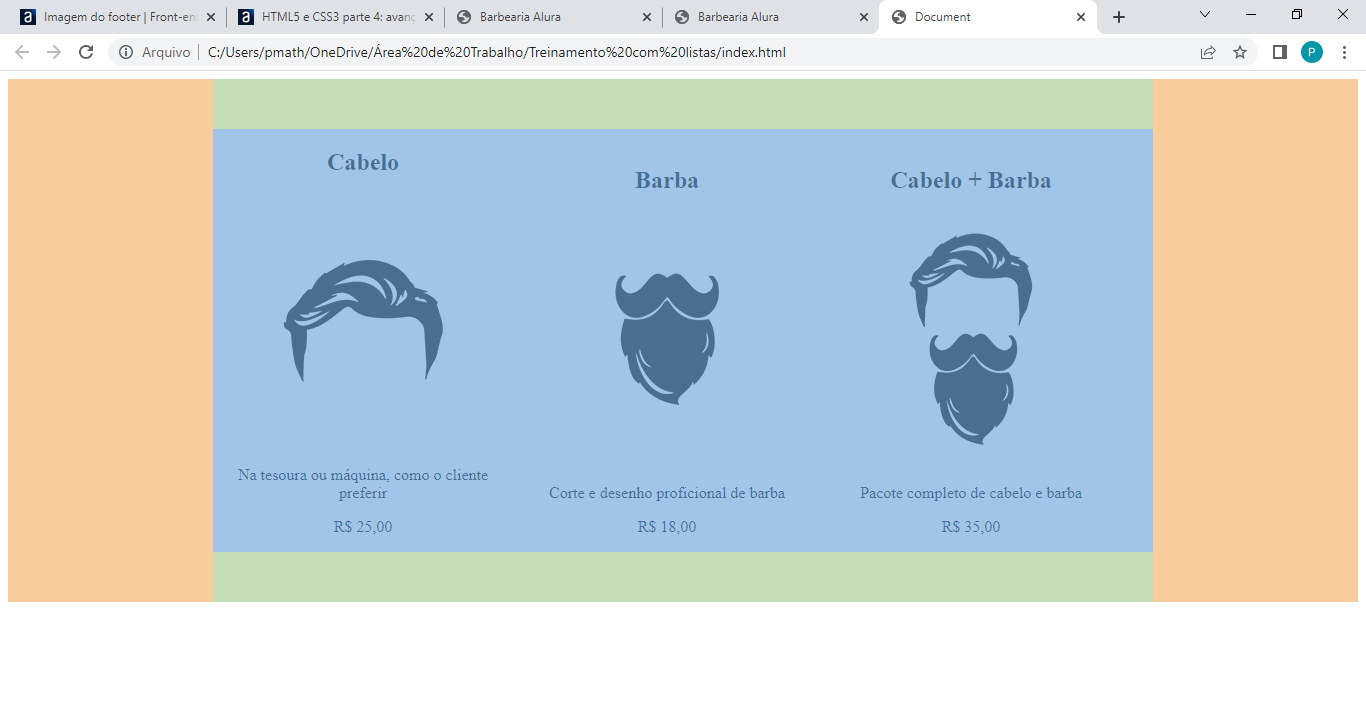
 Alguém sabe me dizer porque esse css não deixa os conteudos das listas perfeitamente alinhados no meio? Ficam todos um pouco para a esquerda. Se eu colocar uma largura de 30% para cada e uma margem de 1.5% nos lados tudo fica no centro. Eu só queria entender o pq de esta forma não funcionar. Pois na minha logica o margin: 0 auto era para deixar tudo no centro.
Alguém sabe me dizer porque esse css não deixa os conteudos das listas perfeitamente alinhados no meio? Ficam todos um pouco para a esquerda. Se eu colocar uma largura de 30% para cada e uma margem de 1.5% nos lados tudo fica no centro. Eu só queria entender o pq de esta forma não funcionar. Pois na minha logica o margin: 0 auto era para deixar tudo no centro.
.produtos {
margin: 0 auto;
width: 940px;
padding: 50px 0;
}
.produtos li {
width: 300px;
display: inline-block;
text-align: center;
box-sizing: border-box;
margin: 0 auto;
}<main>
<ul class="produtos">
<li>
<h2>Cabelo</h2>
<img src="cabelo.jpg" alt="cabelo">
<p class="produto-descricao">Na tesoura ou máquina, como o cliente preferir</p>
<p class="produto-preco">R$ 25,00</p>
</li>
<li>
<h2>Barba</h2>
<img src="barba.jpg" alt="barba">
<p class="produto-descricao">Corte e desenho proficional de barba</p>
<p class="produto-preco">R$ 18,00</p>
</li>
<li>
<h2>Cabelo + Barba</h2>
<img src="cabelo+barba.jpg" alt="cabelo+barba">
<p class="produto-descricao">Pacote completo de cabelo e barba</p>
<p class="produto-preco">R$ 35,00</p>
</li>
</ul>
</main>



