Status code para arquivos em diretório
Estava tentando realizar a lógica de receber os status mas dessa vez não com os links de um arquivo apenas, mas sim de um diretório. Assim, uma vez passada a pasta com os arquivos .md, em vez de conferir apenas um arquivo por vez quando chamado a biblioteca, realizaríamos a execução em todos os arquivos de uma só vez. Acontece que na aula, a lógica ensinada foi para funcionar em um arquivo. Para funcionar em um diretório com vários arquivos, temos uma pequena mudança.
Para um arquivo apenas, é assim:
async function checkStatus(arrayURLs) {
const arraystatus = await Promise.all(arrayURLs.map(async url => {
const res = await fetch(url);
return res.status;
}))
return arraystatus;
}Para que funcione em diretórios:
async function checkStatus(arrayURLs) {
const arraystatus = await Promise.all(arrayURLs.map(arrayURL => Promise.all(arrayURL.map(async url => {
const res = await fetch(url);
return res.status;
}))))
return arraystatus;
}O que acontece nessa segunda função?

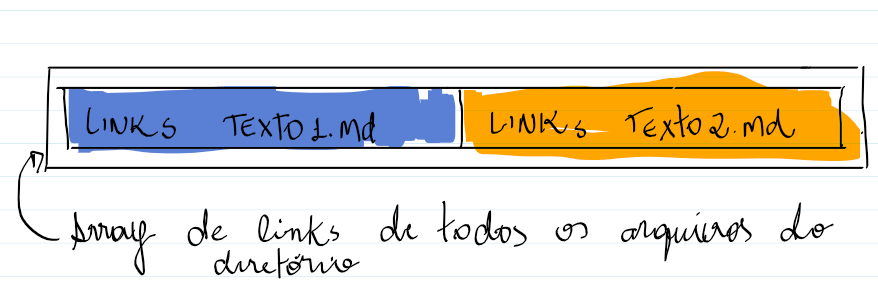
Usamos dois promisse.all() e dois .map(). O que acontece é que ao chamar o primeiro promisse.all(), esperamos o retorno de todos os links existentes nesse diretório e pra isso é necessário verificar cada arquivo, mas como temos um array de arrays, vamos precisar fazer essa verificação"duas" vezes, pois vamos ter que adentrar cada array.
Logo, passamos um outro Promisse.all() que agora será utilizado dentro de cada arquivo de fato e ele ficará esperando essa promessa acontecer. Dentro deste segundo promisse.all(), temos um novo .map(). Esse de fato, verificará os status de cada link de cada arquivo. Veja como o uso do async só é necessário em url. Por fim, conseguimos retornar o que queremos e o resultado é um array de arrays onde cada item possui o devido status code. No exemplo, temos uma pasta com 3 arquivos .md. O resultado abaixo é o esperado:
Validação de links :
[
[ 200, 200, 200, 200, 200 ],
[ 200, 200, 200, 200, 200 ],
[ 200, 200, 200, 200, 200 ]
]Ou seja, todos os links de todos os arquivos estão ok!. Se existir alguma outra forma, que custe menos e seja mais otimizado, por favor comenta aí!!!



