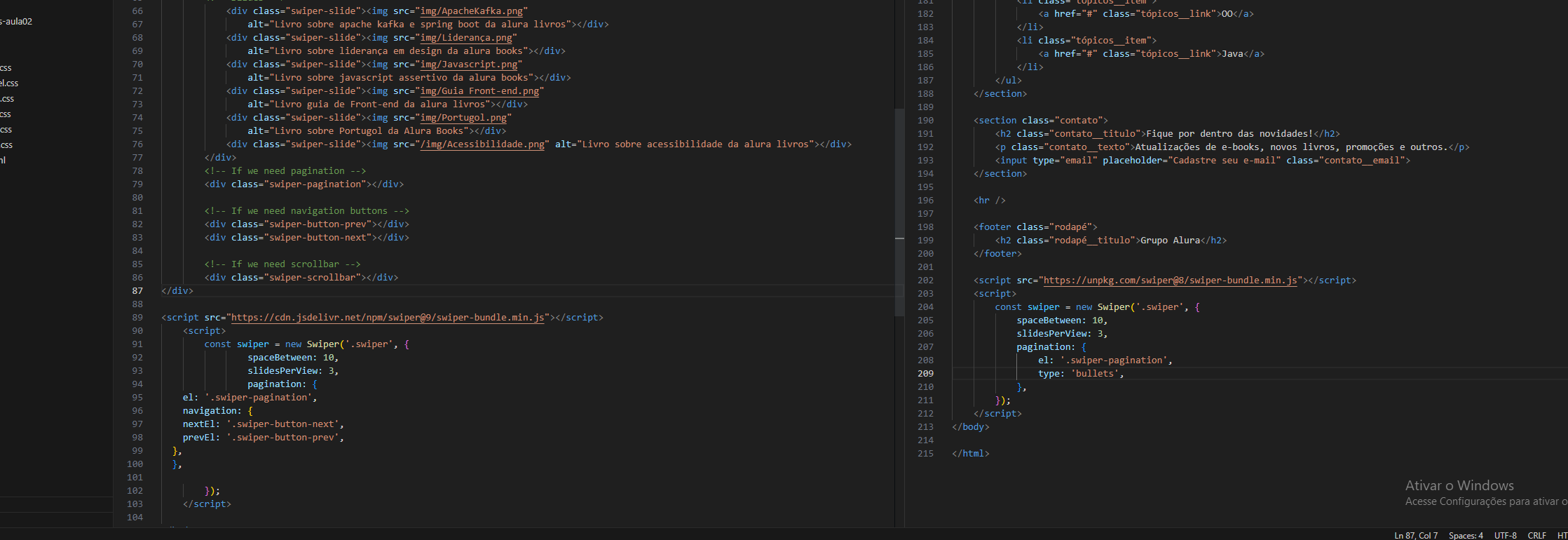
Fiz tudo o possível @_@ mas o carrossel não move...kkk
<section class="carrossel">
<h2 class="carrossel__titulo">Últimos lançamentos</h2>
</section>
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="img/ApacheKafka.png"
alt="Livro sobre apache kafka e spring boot da alura livros"></div>
<div class="swiper-slide"><img src="img/Liderança.png"
alt="Livro sobre liderança em design da alura books"></div>
<div class="swiper-slide"><img src="img/Javascript.png"
alt="Livro sobre javascript assertivo da alura books"></div>
<div class="swiper-slide"><img src="img/Guia Front-end.png"
alt="Livro guia de Front-end da alura livros"></div>
<div class="swiper-slide"><img src="img/Portugol.png"
alt="Livro sobre Portugol da Alura Books"></div>
<div class="swiper-slide"><img src="/img/Acessibilidade.png" alt="Livro sobre acessibilidade da alura livros"></div>
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
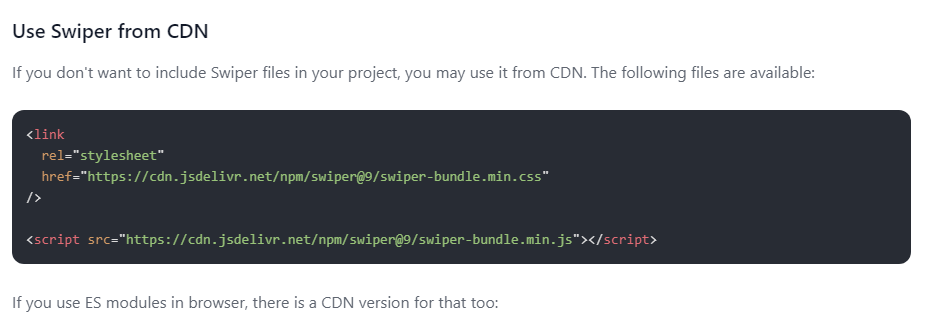
<script src="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.js"></script>
<script>
const swiper = new Swiper('.swiper', {
spaceBetween: 10,
slidesPerView: 3,
});
</script>