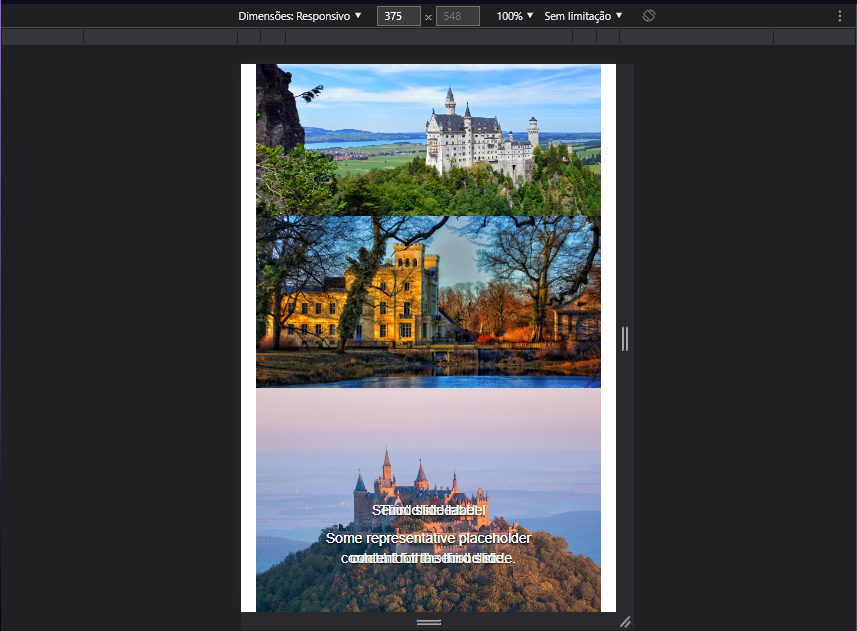
Fui procurar o carousel no getboostrap e fui utilizar no meu codigo, porém ele não fica igual o do instrutor, nem funcionando direito ele está na verdade.
(ele ta colocando as fotos uma embaixo da outra e criando botões estranhos)
ele fica assim:

o codigo que estou utlizando:
<div id="carouselExampleCaptions" class="carousel slide" data-bs-ride="false">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active"
aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1"
aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2"
aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="img/depoimentos/depoimento1.png" class="d-block w-100 img-responsive" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>First slide label</h5>
<p>Some representative placeholder content for the first slide.</p>
</div>
</div>
<div class="carousel-item">
<img src="img/depoimentos/depoimento2.png" class="d-block w-100 img-responsive" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>Second slide label</h5>
<p>Some representative placeholder content for the second slide.</p>
</div>
</div>
<div class="carousel-item">
<img src="img/depoimentos/depoimento3.png" class="d-block w-100 img-responsive" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>Third slide label</h5>
<p>Some representative placeholder content for the third slide.</p>
</div>
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions"
data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions"
data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>não consegui postar o codigo completo por ultrapassar o limite, mas estou usando as seguintes importações:
css:
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css"> java:
<script src="jquery.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>