Olá, tudo bem?
Caso você tenha feito tudo certo durante a aula, mas se deparou com o seguinte problema:
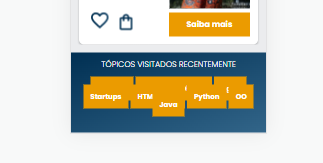
 Quero compartilhar como eu fiz para resolve-lo, pode não ter sido o "certo", mas de certa forma, resolveu o problema desse espaçamento.
Quero compartilhar como eu fiz para resolve-lo, pode não ter sido o "certo", mas de certa forma, resolveu o problema desse espaçamento.
O meu código HTML ficou da seguinte maneira. (Exatamente igual ao proposto da aula):
<section class="tópicos">
<h2 class="topicos_titulo">TÓPICOS VISITADOS RECENTEMENTE</h2>
<ul class="topicos_lista">
<li class="topicos_item">
<a href="#" class="topicos_link">Android</a>
<a href="#" class="topicos_link">Marketing Digital</a>
<a href="#" class="topicos_link">Agile</a>
<a href="#" class="topicos_link">Startups</a>
<a href="#" class="topicos_link">HTML & CSS</a>
<a href="#" class="topicos_link">Python</a>
<a href="#" class="topicos_link">OG</a>
<a href="#" class="topicos_link">Java</a>
</li>
</ul>
</section>
O que eu alterei foi dentro do CSS.
Basicamente eu adicionei mais alguns elementos dentro das classes de ".topicos_link" e ".topicos_item", adicionando o margin e padding. Ficando da seguinte maneira:
.topicos_link {
color: var(--branco);
padding: 1em;
background-color: var(--laranja);
text-decoration: none;
font-size: 14px;
font-weight: 700;
margin: .5em .5em;
}
.topicos_item {
margin: 2em 0.5em;
padding: 1em;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
E voilà, o resultado ficou exatamente igual ao que eu queria, e ele ficou da seguinte maneira:
 Espero ter ajudado, quem estava com esse problema!!!
Espero ter ajudado, quem estava com esse problema!!!



