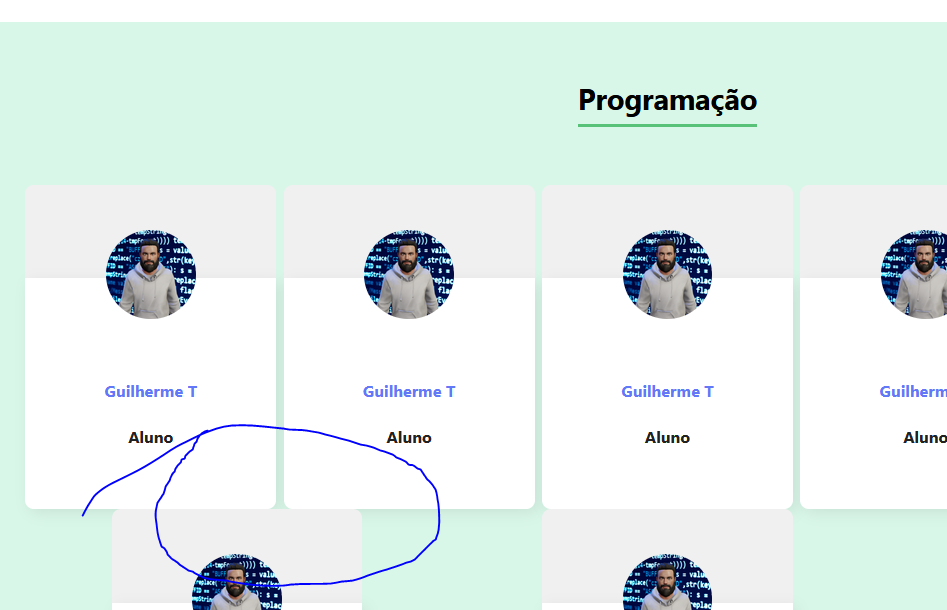
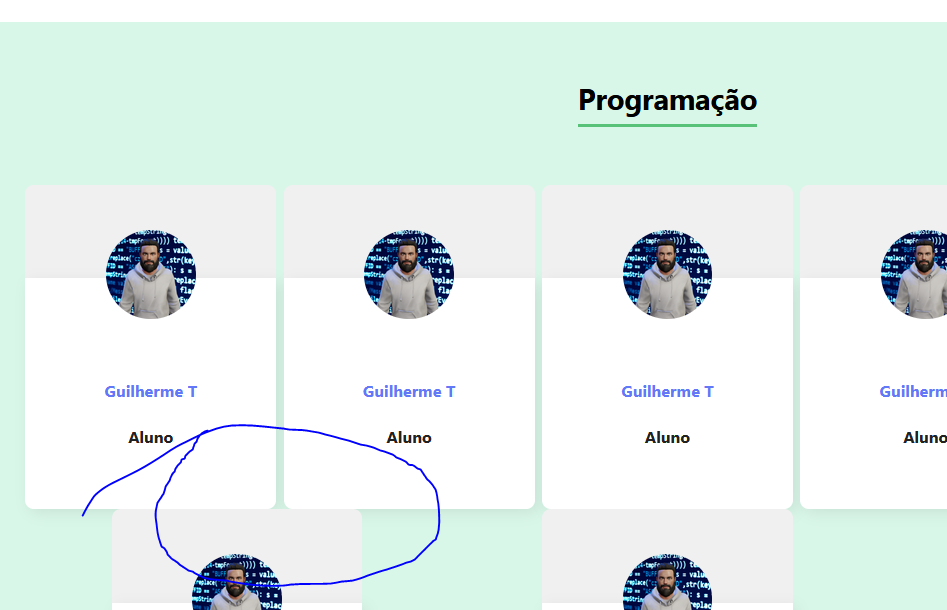
Durante a aula eu percebi que quando os cards são passados para linha de baixo eles ficam colados nos cards da linha de cima.
Qual o comando no CSS que eu posso usar para criar um espaçamento entre eles?

Durante a aula eu percebi que quando os cards são passados para linha de baixo eles ficam colados nos cards da linha de cima.
Qual o comando no CSS que eu posso usar para criar um espaçamento entre eles?

ola amigo..
voce ja tentou
exemplo: margin-top:10px; ou margin-bottom ? ou ate mesmo o padding nas mesmas direções
espero ter ajudado.
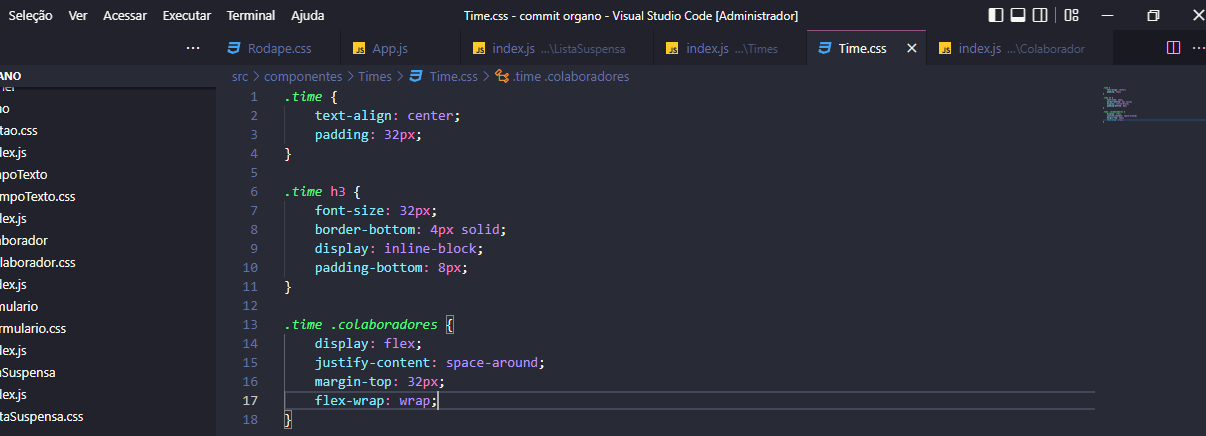
Ja, tentei as quatro opções. No momento ta assim: 
o .colaboradores são os cards ? eles estao em uma Li ? pq tem que aplicar justamente em elementos filhos pra dar efeito as vezes algum detalhe simples ate mesmo na escrita pode ta te atrapalhando
Salve, Guilherme!
Você pode ajustar a propriedade gap:
.time .colaboradores {
display: flex;
justify-content: space-around;
margin-top: 32px;
flex-wrap: wrap;
gap: 12px;
}Dá uma olhada aqui da documentação se quiser entender melhor como ela funciona!
Abração