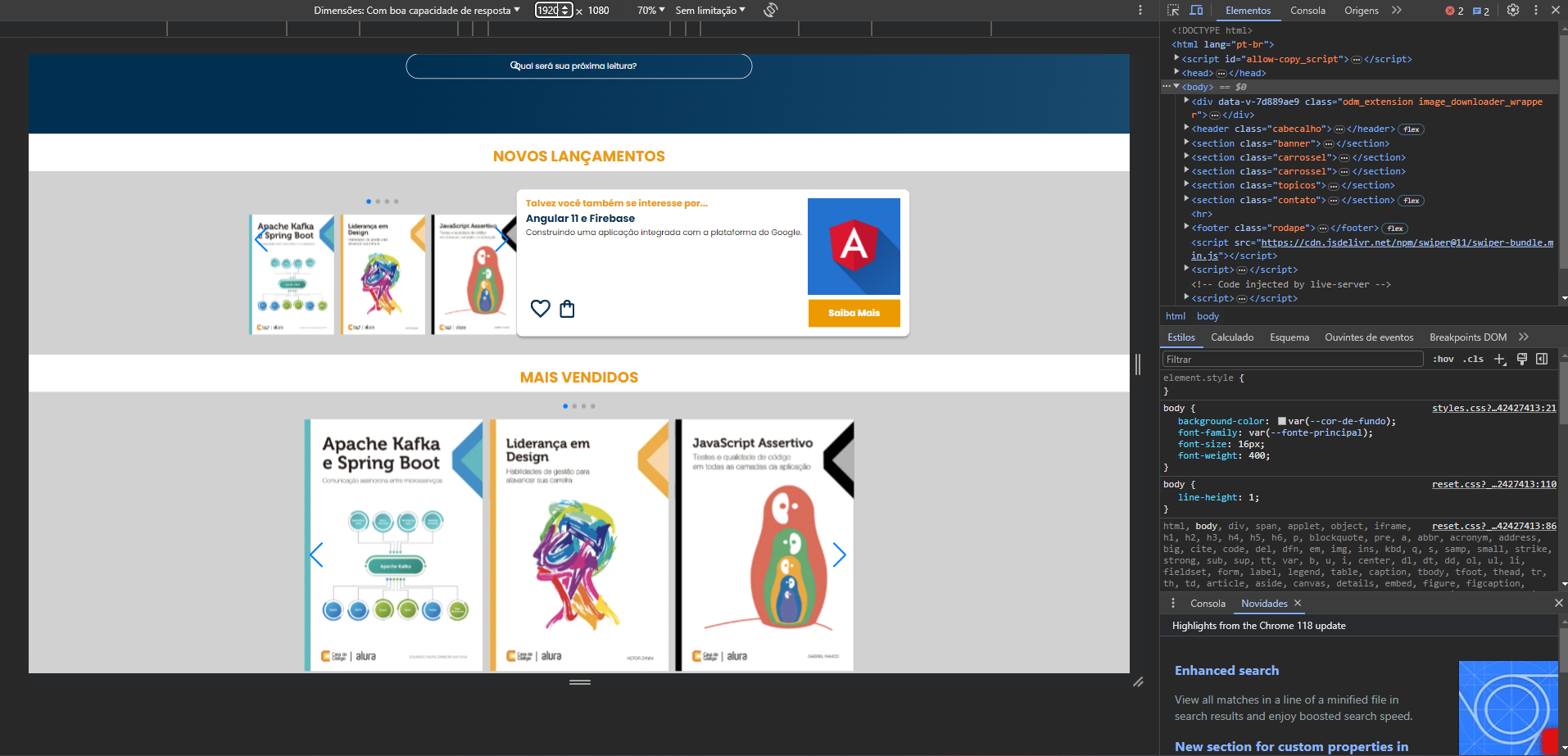
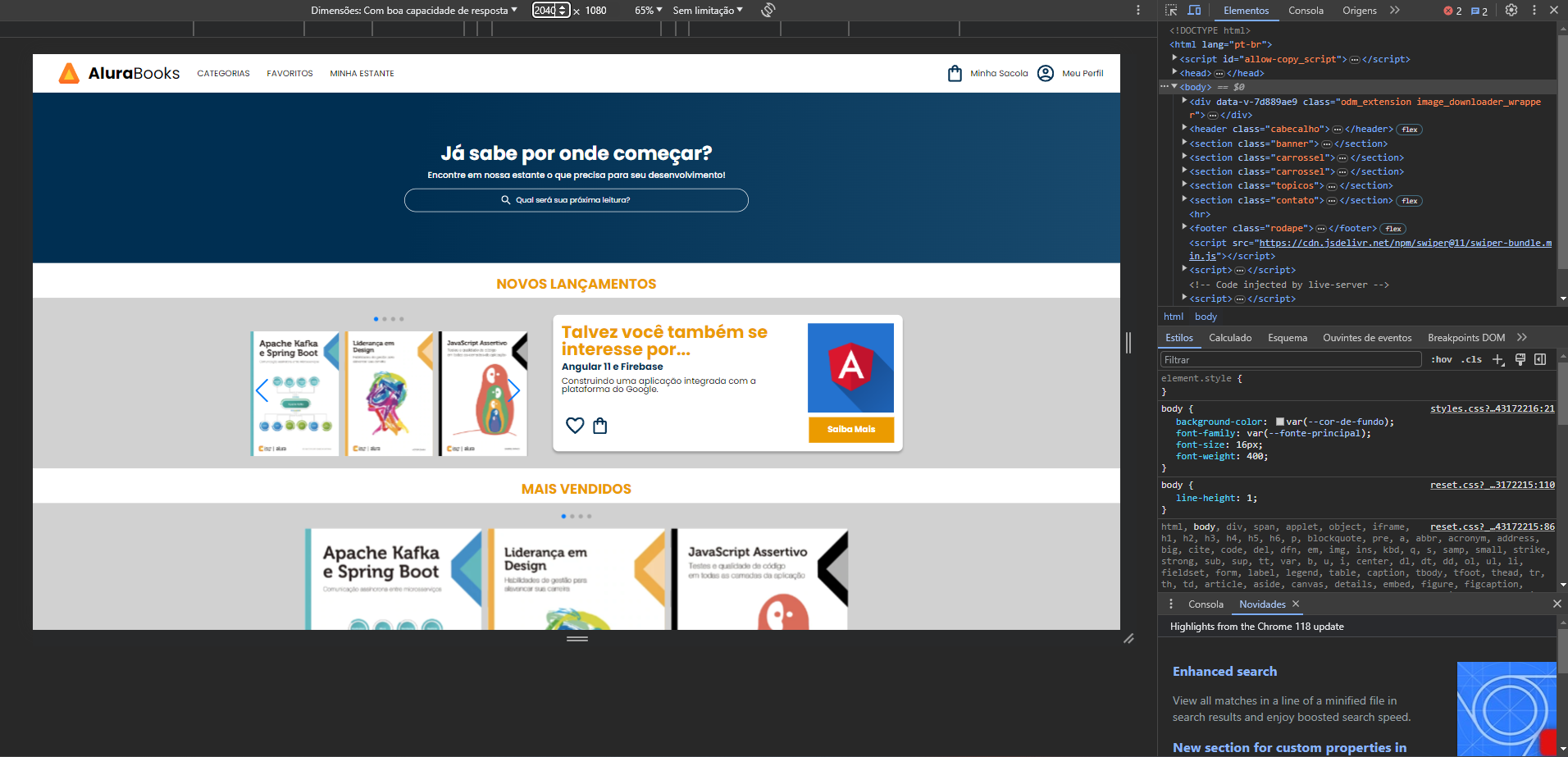
Estou tentando redimensionar e posicionar o card conforme as aulas da formação de html e css, porém o posicionamento e redimensionamento não funciona.
As setas do carrossel também subiram sozinhas, mesmo seguindo o passo a passo da instrutora, entretanto no projeto dela isso não aconteceu logo não precisou de ajustes.
Outro ponto que percebi é que a lupa da caixa de pesquisa se move conforme eu redimesiono o tamanho da tela, sendo que com 1920x1080 ela fica sobreposta ao texto, já com 2040x1080 ela fica bem posicionada, como deixo ela travada para que não sobreponha o texto de acordo com o redimensionamento da página ?
Já olhei o código varias vezes comparando com o do instrutor e não achei a divergência que pode estar ocorrendo, alguem tem ideia do que possa ser ?


O código que fiz está no link abaixo: https://github.com/Glaubert01/AluraBooks



