Boa tarde!
Alguém sabe me dizer pq meus cards de jogadore não estão formatados corretamente?
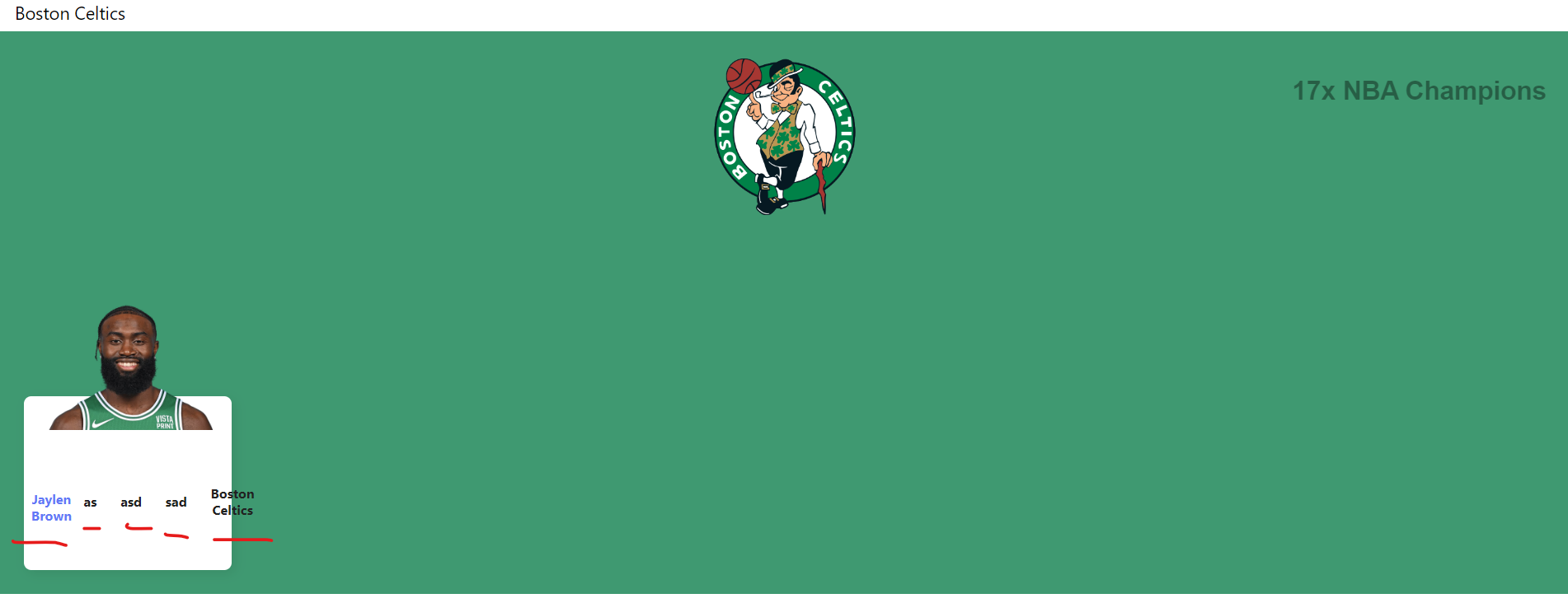
Do nada passou a ficar assim...

.player {
width: 280px;
}
.player .header {
border-radius: 10px 10px 0px 0px;
}
.player img {
width: 240px;
position: relative;
bottom: -100px;
}
.player .footer {
background: #FFFFFF;
box-shadow: 5px 5px 15px rgba(0, 0, 0, 0.08);
border-radius: 10px 10px 10px 10px;
padding-top: 90px;
padding-bottom: 40px;
}
.player .footer h4 {
color: #6278F7;
font-size: 18px;
line-height: 22px;
font-weight: bold;
margin-bottom: 8px;
}
.player .footer h5 {
font-size: 18px;
line-height: 22px;
color: #212121;
padding: 0 16px;
}



