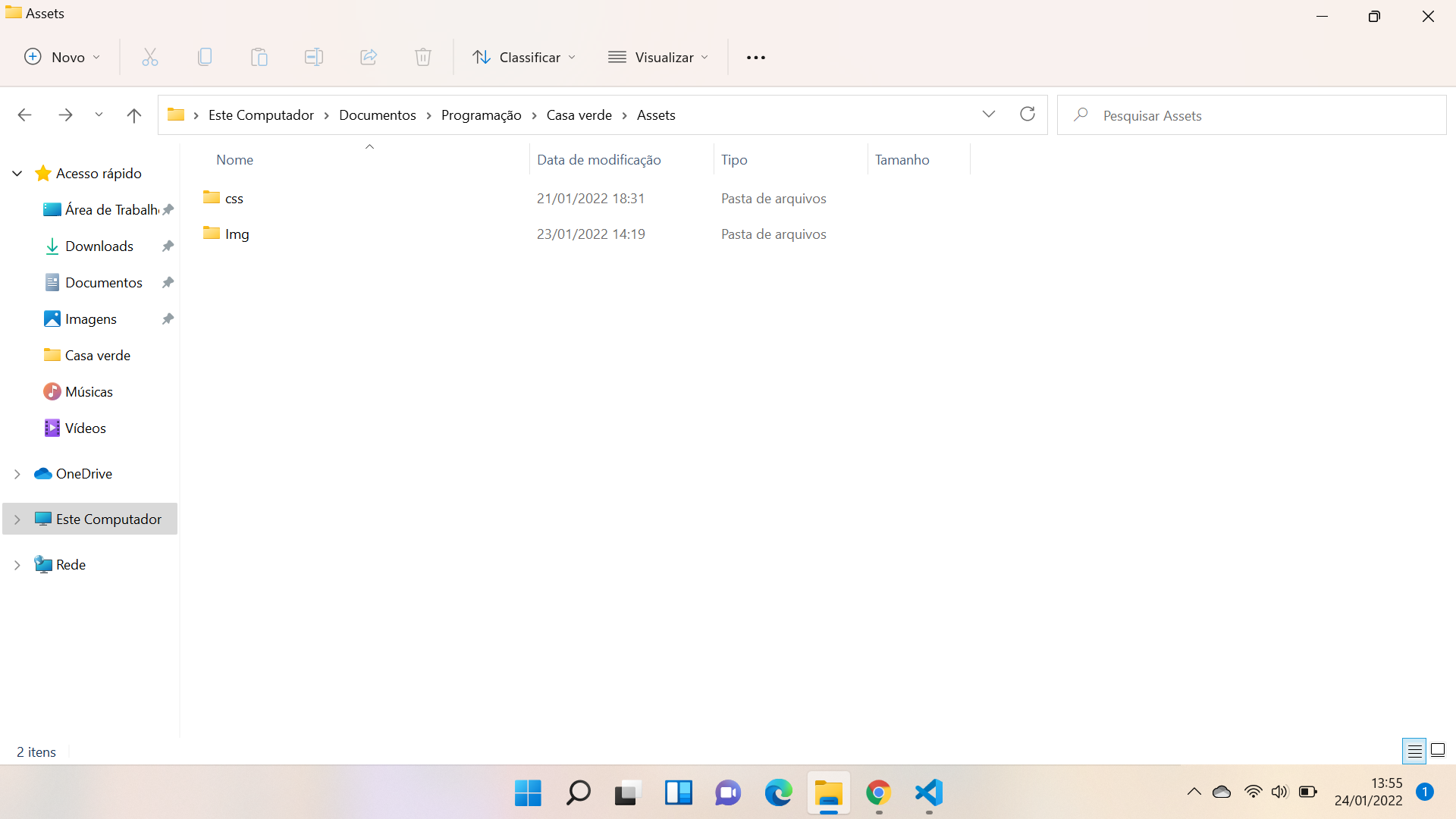
Estou tentando importar os ícones da aula 4 e o caminho não está funcionando... já verifiquei as pastas, as classes no html e css e já importei o css no html... segue abaixo o css contendo o caminho que estou utilizando (que é o mesmo que o prof apresenta na aula e que esta o arquivo no meu notebook).
.item__icone--cursor{
background-image: url(../../img/icones/mouse.svg);
}
.item__icone--carrinho{
background-image: url(../../img/icones/cart.svg);
}
.item__icone--caminhao{
background-image: url(../../img/icones/truck.svg);
}