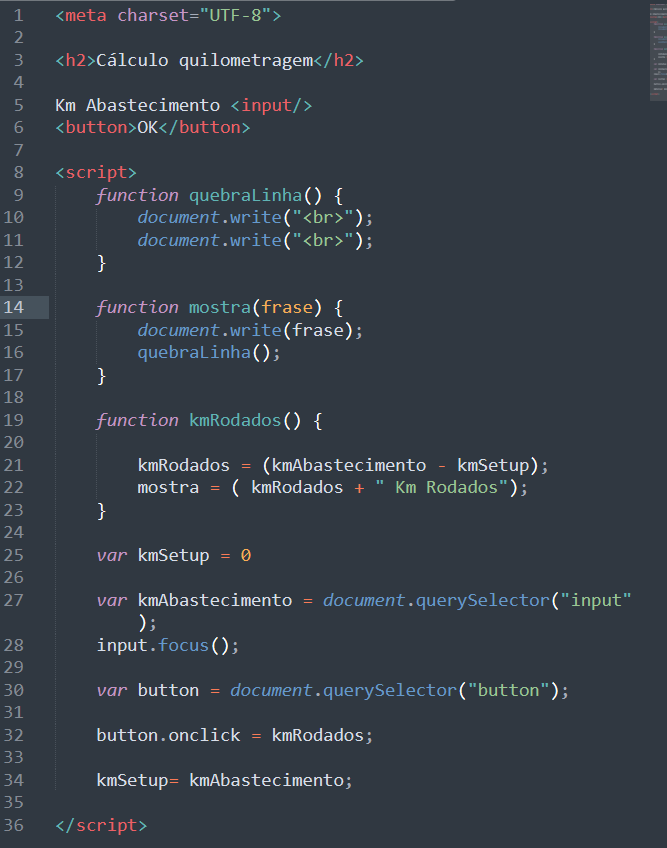
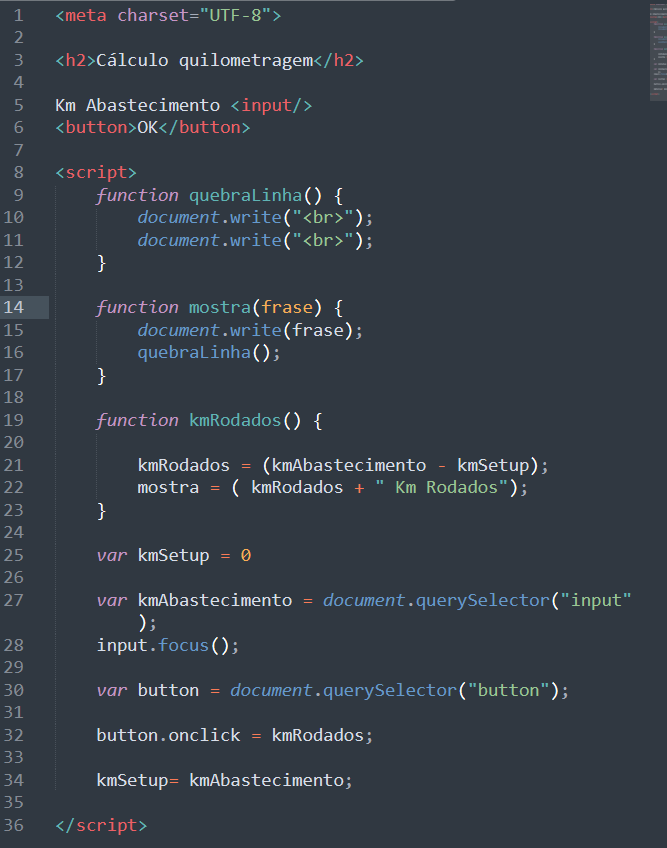
Olá! fiz esse programinha para fazer um calculo simples de quilometragem rodada mas não funciona! já conferi item por item mas não achei o erro. Poderiam me ajudar por favor? O console informa que a entrada não foi definida!!

Olá! fiz esse programinha para fazer um calculo simples de quilometragem rodada mas não funciona! já conferi item por item mas não achei o erro. Poderiam me ajudar por favor? O console informa que a entrada não foi definida!!

Oi Sadao Bons estudos!!

Bom dia Romeu
Desculpe mas não entendi. Está faltando </>? onde?
grato pela atenção
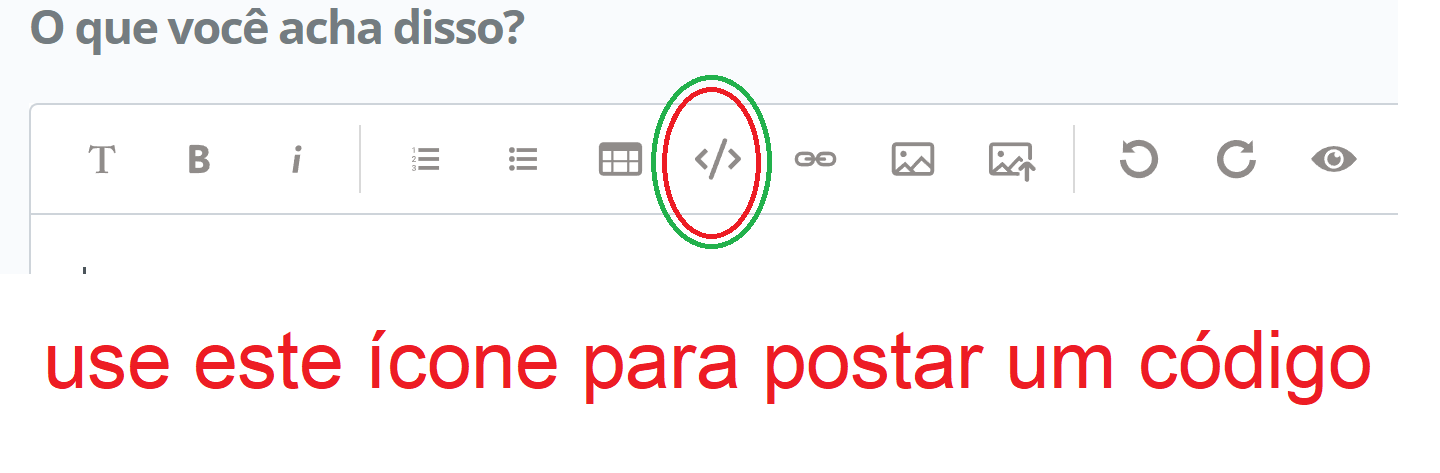
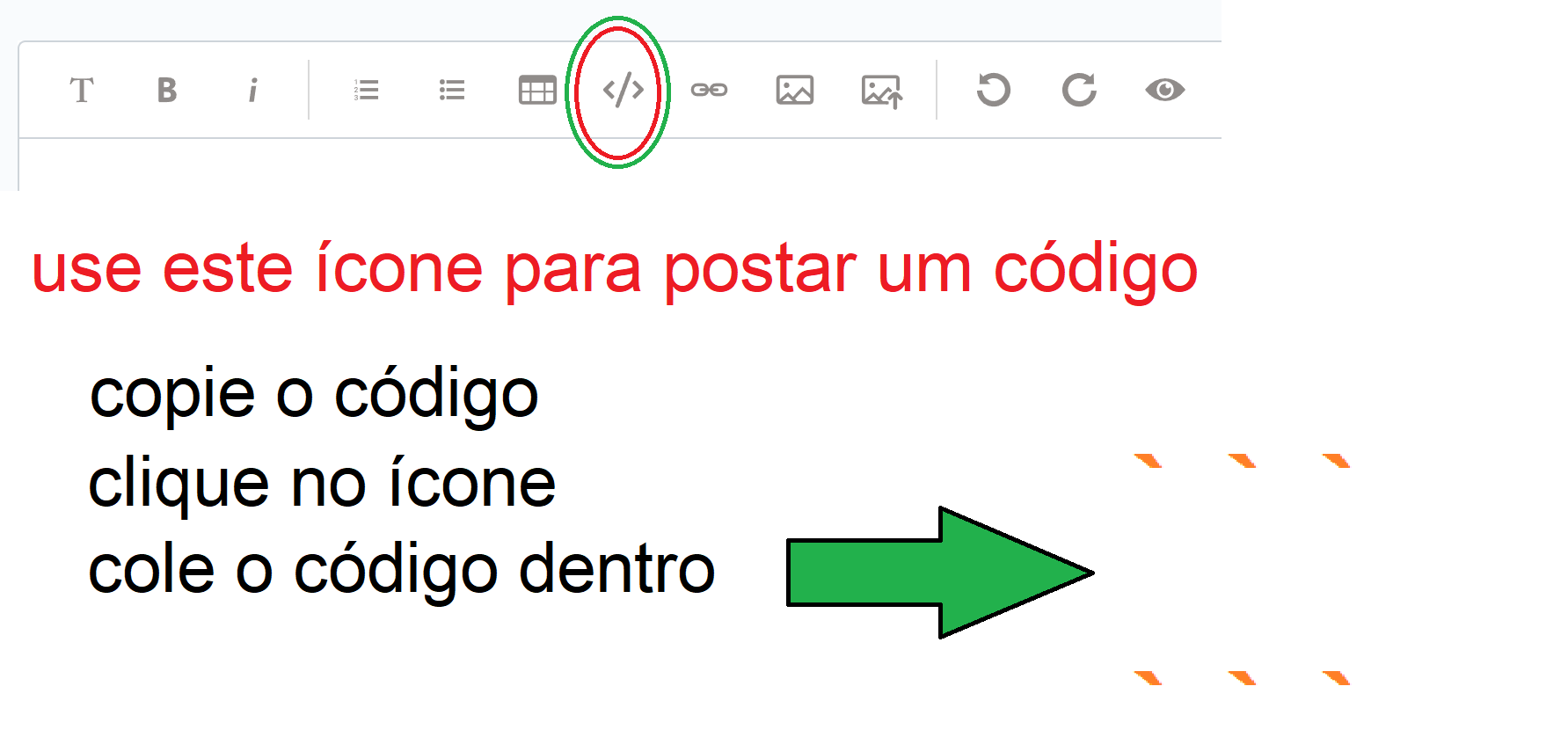
oi!! Peço desculpas, esta imagem que postei é para facilitar as pessoas a entender como postar o código. Vou ter que melhorar.
Assim, podemos tbm, mexer no seu código!!! E tentar ajudar.
Bons estudos!!

ok...entendi segue o código: obrigado
<meta charset="UTF-8">
<h2>Cálculo quilometragem</h2>
Km Abastecimento <input/>
<button>OK</button>
<script>
function quebraLinha() {
document.write("<br>");
document.write("<br>");
}
function mostra(frase) {
document.write(frase);
quebraLinha();
}
var kmSetup = 0
var kmAbastecimento = document.querySelector("input");
//input.focus();
var button = document.querySelector("button");
function kmRodados() {
kmRodados = (kmAbastecimento - kmSetup);
mostra = ( kmRodados + " Km Rodados");
input.value = ();
input.focus();
}
button.onclick = kmRodados;
kmSetup= kmAbastecimento;
</script>oi Sadao.
Então, o detalhe nisso, é fazer o KmSetup e kmAbastecimento receber valores do botão.
Já com o prompt, fica bem mais fácil. Se eu percebi bem a sua ideia.
<meta charset="UTF-8">
<h2>Cálculo quilometragem</h2>
<script>
function quebraLinha() {
document.write("<br>");
document.write("<br>");
}
function mostra(frase) {
document.write(frase);
quebraLinha();
}
var kmSetup = prompt("Qual a kilometragem quando saiu?");
var kmAbastecimento = prompt ("Quantos km voce está agora?");
var kmRodados = kmAbastecimento - kmSetup ;
mostra( kmRodados + " Km Rodados");
</script>
Agora, com o botão até sai um valor e imprime na tela, mas como fazer o botão reaparecer e guardar os valores nas variaveis? Usando botões. tentei duplicar o código e alterar as variáveis, mas não deu.
Vou mexer mais....kkkk
Bons estudos!!
<meta charset="UTF-8">
<input/>
<button>Digite a Kilometragem</button>
<script>
function mostra(frase) {
document.write (frase);
}
var kmSetup = 0;
var input = document.querySelector("input");
function mostraKilometragem (){
mostra("kmSetup = " + input.value);
}
var button = document.querySelector ("button");
button.onclick = mostraKilometragem;
</script>