import { conectaApi } from "./conectaAPI.js"; // importando a variável do conectaAPI
const lista = document.querySelector("[data-lista]"); // data-attributes;
function constroiCard(titulo, descricao, url, imagem) {
const video = document.createElement("li");
video.className = "videos__item";
video.innerHTML = `<iframe width="100%" height="72%" src="${url}"
title="${titulo}" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descricao-video">
<img src="${imagem}" alt="logo canal alura">
<h3>${titulo}</h3>
<p>${descricao}</p>
</div> `
return video;
}
async function listaVideos() {
const listaApi = await conectaApi.listaVideos();
listaApi.forEach(elemento => lista.appendChild( // p cada item da lista abaixo, uma LI será criada.
constroiCard(elemento.titulo, elemento.descricao, elemento.url, elemento.imagem)))
}
listaVideos();





 Ao realizar o código acima, os vídeos somem.
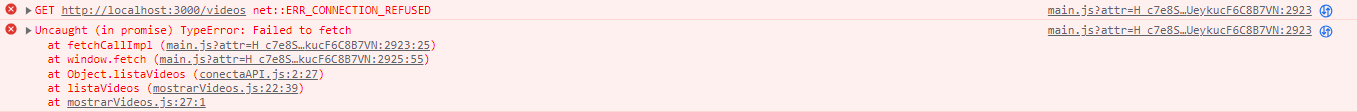
Ao realizar o código acima, os vídeos somem.  Erros no console.
Erros no console. 
