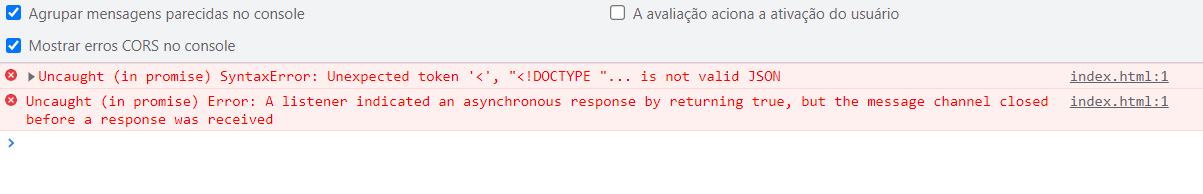
Aparece essa mensagem de erro no console ao inspecionar a página : Os vídeos não carregam.
Os vídeos não carregam.
Segue meu código
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/estilos.css">
<link rel="stylesheet" href="./css/flexbox.css">
<title>AluraPlay</title>
<link rel="shortcut icon" href="./img/favicon.ico" type="image/x-icon">
</head>
<body>
<header>
<nav class="cabecalho">
<a class="logo" href="./index.html"></a>
<div class="cabecalho__pesquisar">
<input type="search" placeholder="Pesquisar" id="pesquisar" class="pesquisar__input">
<button class="pesquisar__botao">
</div>
<div class="cabecalho__icones">
<a href="./pages/enviar-video.html" class="cabecalho__videos"></a>
</div>
</nav>
</header>
<ul class="videos__container" alt="videos alura" data-lista>
</ul>
<script src="./js/mostrarVideos.js" type="module"></script>
</body>
</html>async function listaVideos() {
const conexao = await fetch("http://127.0.0.1:5500/");
const conexaoConvertida = await conexao.json();
return conexaoConvertida;
}
export const conectaApi = {
listaVideos,
};import { conectaApi } from "./conectaApi.js";
const lista = document.querySelector("[data-lista]");
function constroiCard(titulo, descricao, url, imagem) {
const video = document.createElement("li");
video.className = "videos__item";
video.innerHTML = ` <iframe width="100%" height="72%" src="${url}"
title="${titulo}" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descricao-video">
<img src="${imagem}" alt="logo canal alura">
<h3>${titulo}</h3>
<p>${descricao}</p>
</div>`;
return video;
}
// função criada para consumir as funções da conectaAPi e retornar o valor da API db.json
// Para cada item da listaApi que está passando, ele se chamará (e) e vai acontecer alguma coisa na arrow function =>
async function listaVideos() {
const listaApi = await conectaApi.listaVideos();
listaApi.forEach((e) =>
lista.appendChild(constroiCard(e.titulo, e.descricao, e.url, e.imagem))
);
}
listaVideos();
//innerHTML = coloca toda uma estrutura html dentro de um elemento
//forEach() = método para cada item da lista, alguma coisa irá acontecer
// metodo appendChild = Anexa novas tags filhas para a tag pai




