Não consigo obter as propriedades em forma de objeto, pois obtenho esses warnings e erros:
App.js
import { useState } from 'react';
import Banner from './componentes/Banner';
import Formulario from './componentes/Formulario';
function App() {
const [colaborador, setColaboradores] = useState([]) 'colaborador' is assigned a value but never used.
const aoNovoColaboradorAdicionado = (colaborador) => {
console.log(colaborador)
}
return (
<div className="App">
<Banner />
<Formulario aoColaboradorCadastrado={colaborador => aoNovoColaboradorAdicionado(colaborador)} />
</div>
);
}
export default App;
index.js / Formulario
const aoSalvar = (evento) => {
evento.preventDefault()
props.aoColaboradorCadastrado({ 'props' is not defined
nome,
cargo,
imagem,
time
});
}
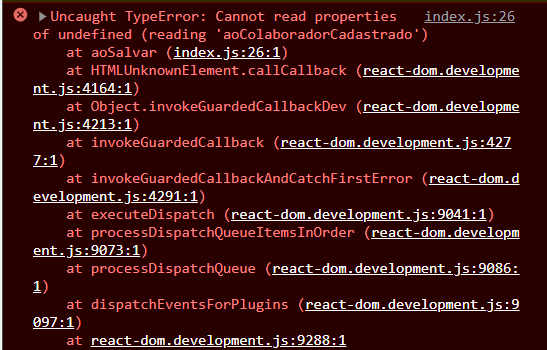
E quando eu dou o submit do formulário tenho os seguintes erros no console: