Boa tarde. Estou tendo problemas em ativar o swiper na página, os livros aparecem como se fosse uma lista e não em carrossel.
Segue meu código:
<section class="carrossel">
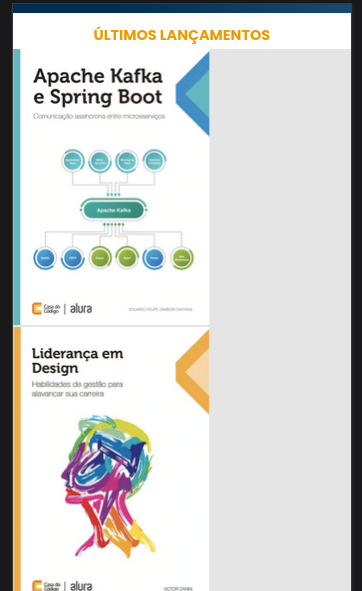
<h2 class="carrossel__titulo">ÚLTIMOS LANÇAMENTOS</h2>
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="img/ApacheKafka.svg" alt="Livro sobre Apache Kafka."></div>
<div class="swiper-slide"><img src="img/Liderança.svg" alt="Livro sobre liderança."></div>
<div class="swiper-slide"><img src="img/Javascript.svg" alt="Livro sobre Javascript."></div>
<div class="swiper-slide"><img src="img/Guia Front-end.svg" alt="Livro sobre Front-end."></div>
<div class="swiper-slide"><img src="img/Portugol.svg" alt="Livro sobre Portugol."></div>
<div class="swiper-slide"><img src="img/Acessibilidade.svg" alt="Livro sobre acessibilidade."></div>
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
</section>
<script src="https://cdn.jsdelivr.net/npm/swiper@10/swiper-bundle.min.js"></script>
<script>
const swiper = new Swiper('.swiper', {
spaceBetween: 10,
slidesPerView: 3,
});
</script>
</body>