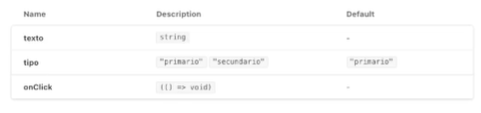
 O Meu Storybook não aparece as anotações dos tipos, não sei o motivo exato mas a acredito que seja por conta dessa linha no meu main.js: "reactDocgen: false", porém meu código não roda sem essa linha pois a versão do StoryBook por ser 6.0.0 não roda. Como posso arrumar isso?
O Meu Storybook não aparece as anotações dos tipos, não sei o motivo exato mas a acredito que seja por conta dessa linha no meu main.js: "reactDocgen: false", porém meu código não roda sem essa linha pois a versão do StoryBook por ser 6.0.0 não roda. Como posso arrumar isso?
vou upar meu projeto do git aqui caso queiram conferir para ver se foi algum erro de código https://github.com/Felipebc2/Components_Library





