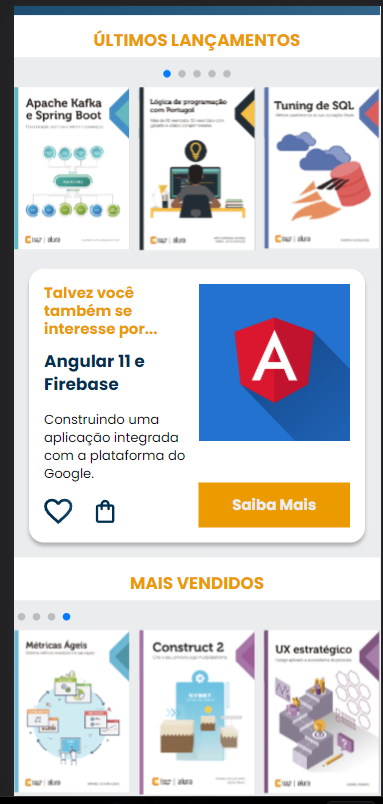
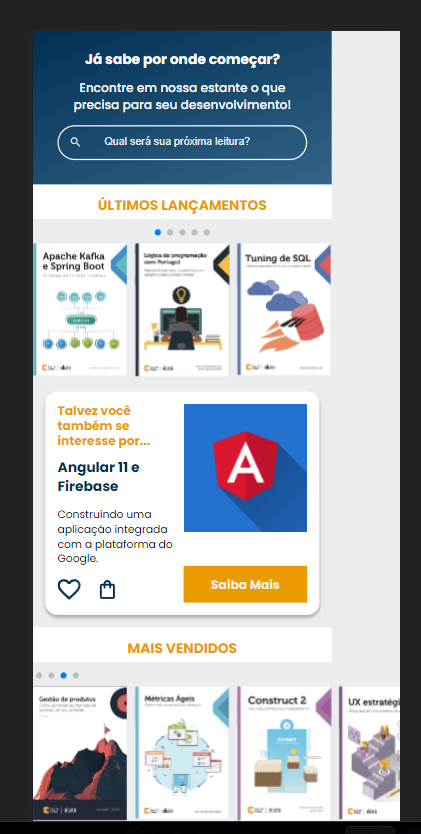
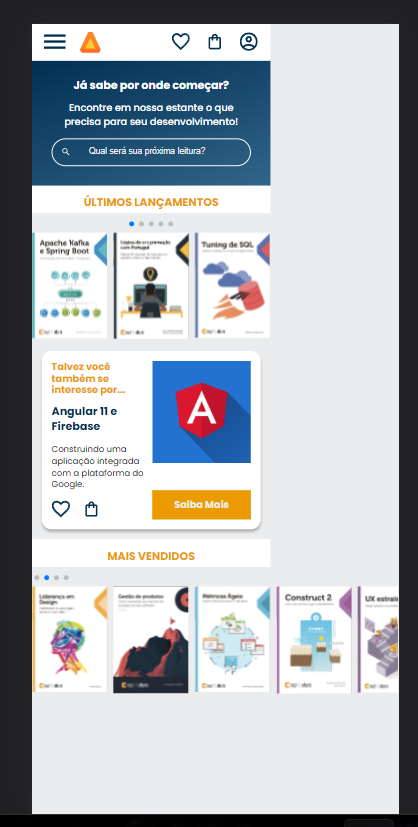
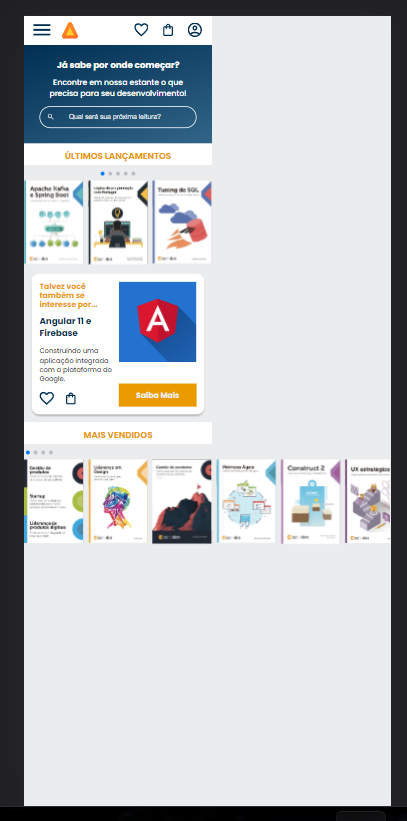
Estou um tempo tentando entender o pq ele aumenta de tamanho a cada slide e nao consegui achar uma soluçao.
Codigo:
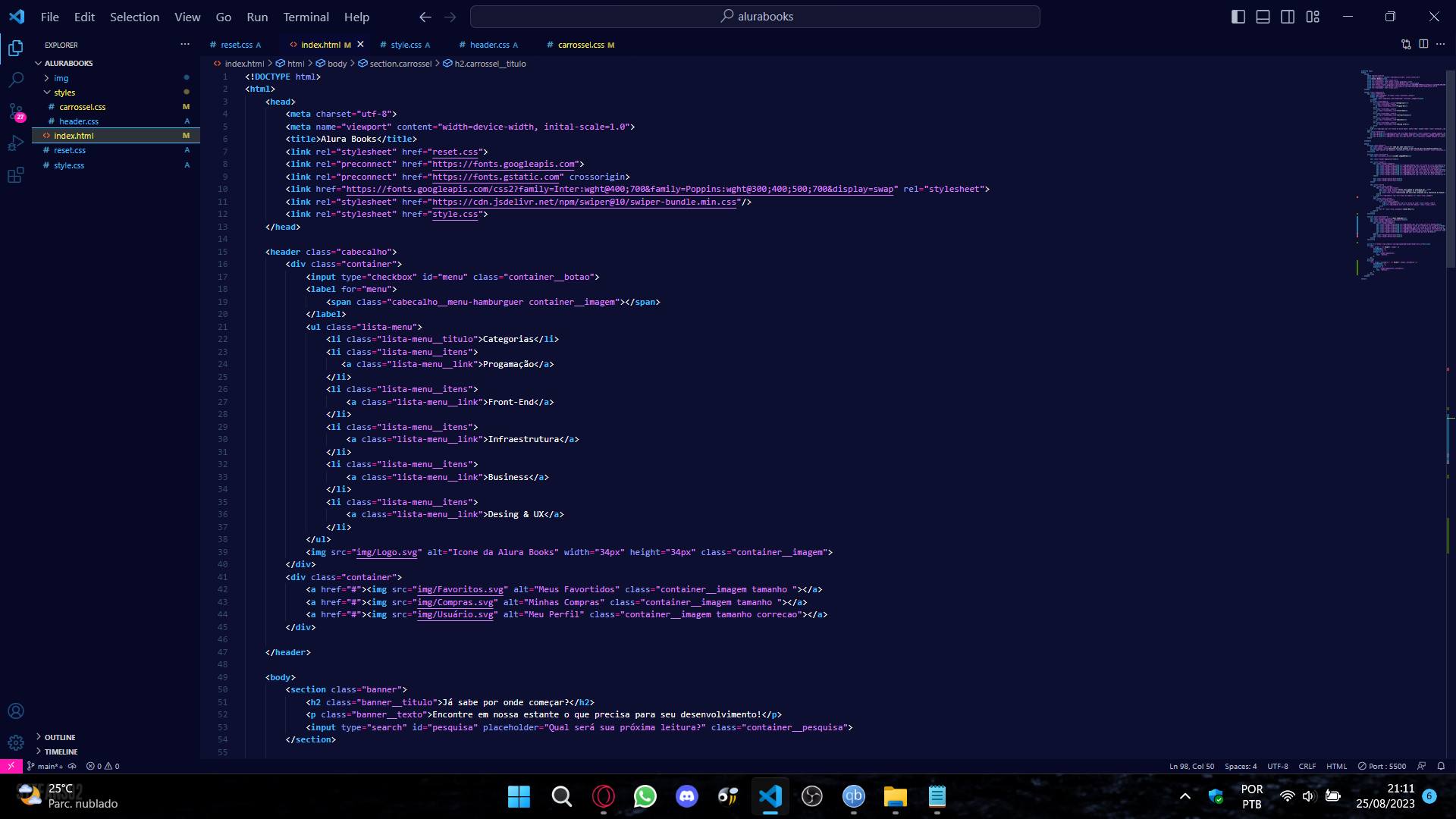
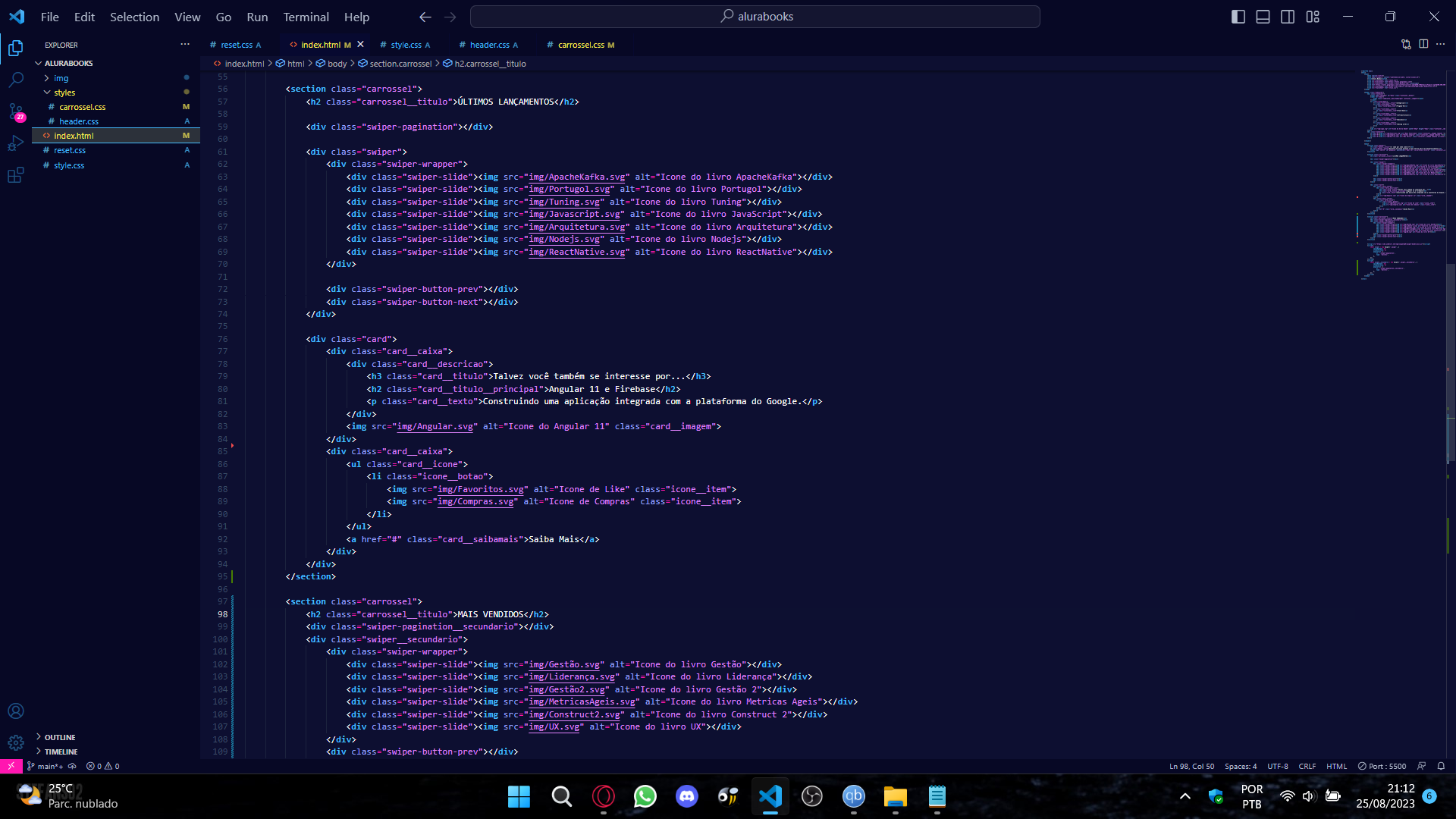
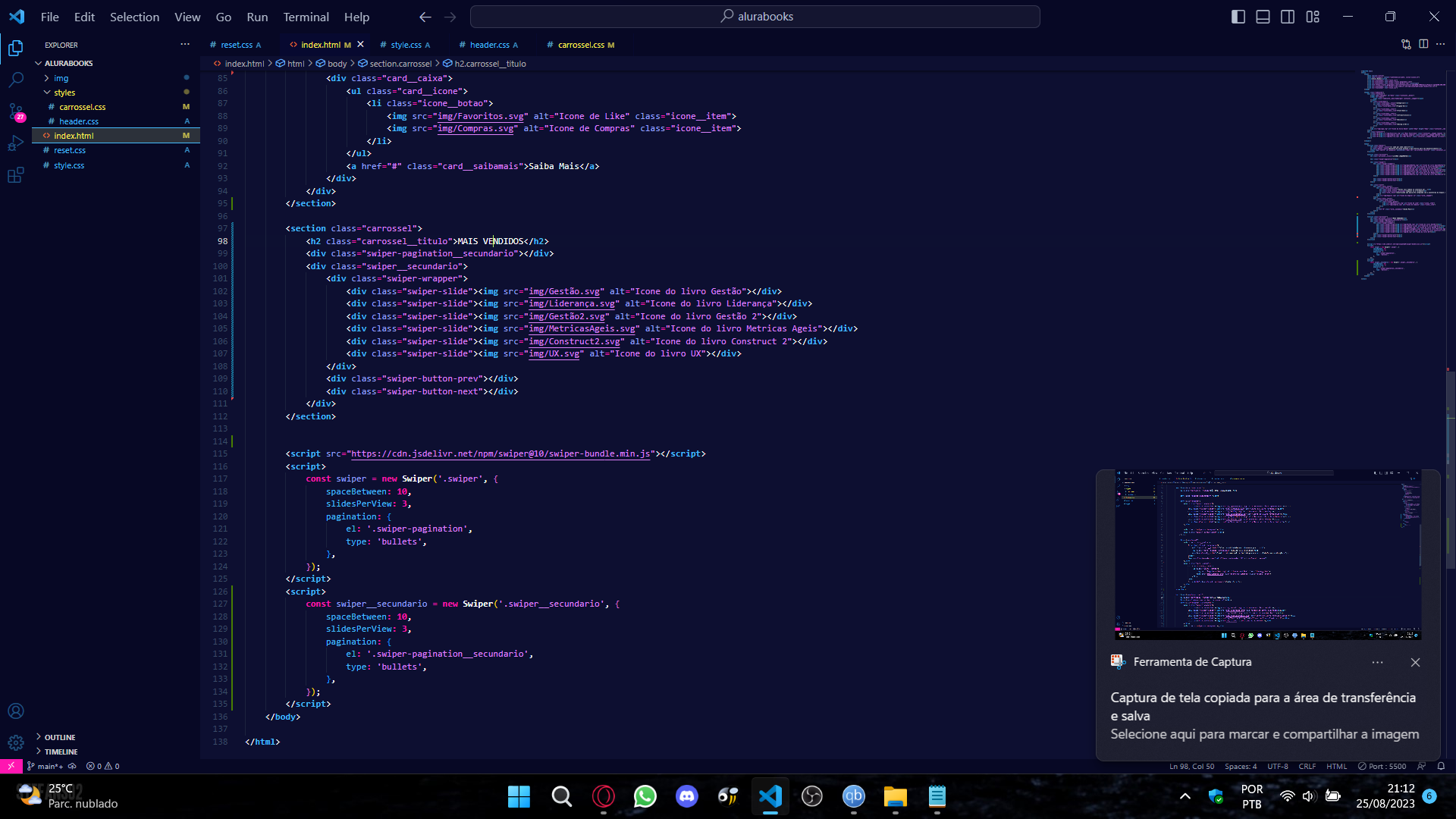
index.html



style.css
@import url("styles/header.css");
@import url("styles/carrossel.css");
:root {
--cor-do-fundo: #EBECEE;
--fundo-cabecalho: #FFFFFF;
--degrade-azul: linear-gradient(160deg, #002F52 0%, #326589 100%);
--cor-laranja: #EB9B00;
--fonte-principal: "Poppins";
--titulo-card: #002F52;
--texto--card: rgba(0, 0, 0, 0.85);
}
body {
background-color: var(--cor-do-fundo);
font-family: var(--fonte-principal);
font-size: 16px;
font-weight: 400;
}
.banner {
font-size: 16px;
background: var(--degrade-azul);
color: var(--fundo-cabecalho);
padding: 2em;
text-align: center;
}
.banner__titulo {
font-size: 18px;
font-weight: 700;
}
.banner__texto {
font-weight: 500;
margin: 1em 0em;
text-align: center;
line-height: 1.4em;
}
.container__pesquisa {
background-color: transparent;
border: 2px solid #FFFFFF;
border-radius: 3em;
color: var(--cor-do-fundo);
width: 100%;
display: inline-block;
padding: 1em;
}
.container__pesquisa::placeholder {
text-align: center;
color: var(--cor-do-fundo);
font-size: 14px;
font-weight: 400;
background: url(img/Pesquisa.svg) no-repeat;
background-size: contain;
}
carrossel.css
.carrossel__titulo {
background-color: var(--fundo-cabecalho);
color: var(--cor-laranja);
text-align: center;
font-size: 18px;
font-weight: 700;
padding: 1em 0 .5em 0;
text-transform: uppercase;
}
.swiper-slide img {
width: 100%;
}
.swiper-button-prev, .swiper-button-next {
display: none;
}
.swiper-pagination {
position: initial;
margin: .5em 0;
}
.swiper-pagination__secundario {
position: initial;
margin: .5em 0;
}
.card__caixa {
display: flex;
justify-content: space-between;
}
.card {
background-color: var(--fundo-cabecalho);
margin: 1em;
padding: 1em;
border-radius: 1em;
box-shadow: 0px 4px 4px 0px rgba(0, 0, 0, 0.25);
}
.card__descricao {
line-height: 1.2em;
}
.card__titulo {
color: var(--cor-laranja);
margin-bottom: .8em;
font-size: 16px;
font-weight: 700;
}
.card__titulo__principal {
line-height: 1.4em;
font-size: 18px;
font-weight: 700;
color: var(--titulo-card);
margin-bottom: .8em;
}
.card__texto {
color: var(--texto-card);
font-size: 14px;
font-weight: 400;
}
.icone__botao {
margin-top: 1em;
}
.icone__item {
margin-right: 1em;
width: 30px;
height: 30px;
}
.card__saibamais {
color: var(--cor-do-fundo);
font-size: 16px;
font-weight: 700;
background-color: var(--cor-laranja);
text-decoration: none;
text-align: center;
width: 8.1em;
padding: 1em;
}
.card__imagem {
height: 100%;
}
Ilustração: