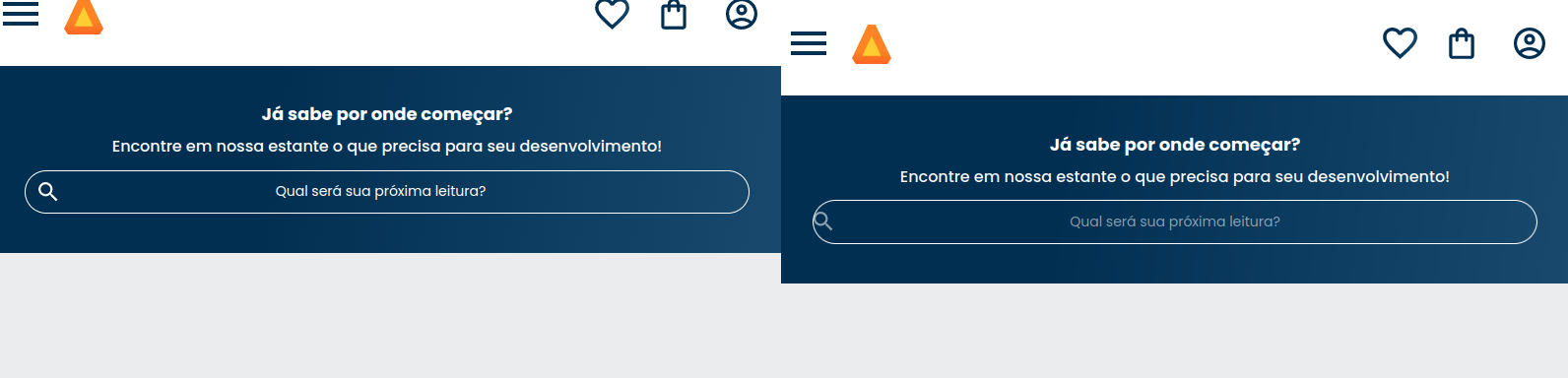
Olá, a Lupa do placeholder apresenta diferentes resultados em navegadores distintos. Deu certo no chrome, mas nem tanto no firefox. Gostaria muuito de resolver essa questão já que isso com certeza me será útil em projetos futuros. Na imagem em anexo no primeiro quadro está o chrome, onde tive o melhor resultado até agora. Desde já agradeço
<input type="search" class="banner__pesquisa" placeholder="Qual será sua próxima leitura?">.banner__pesquisa::placeholder{
font-family:var(--fonte-principal);
font-size: 14px;
font-weight: 400;
text-align: center;
color:var(--branco);
background: url("../img/Lupa.svg") no-repeat;
background-size: 20px;
background-position: 0em;
}