Oi Eduardo, tudo bem contigo?
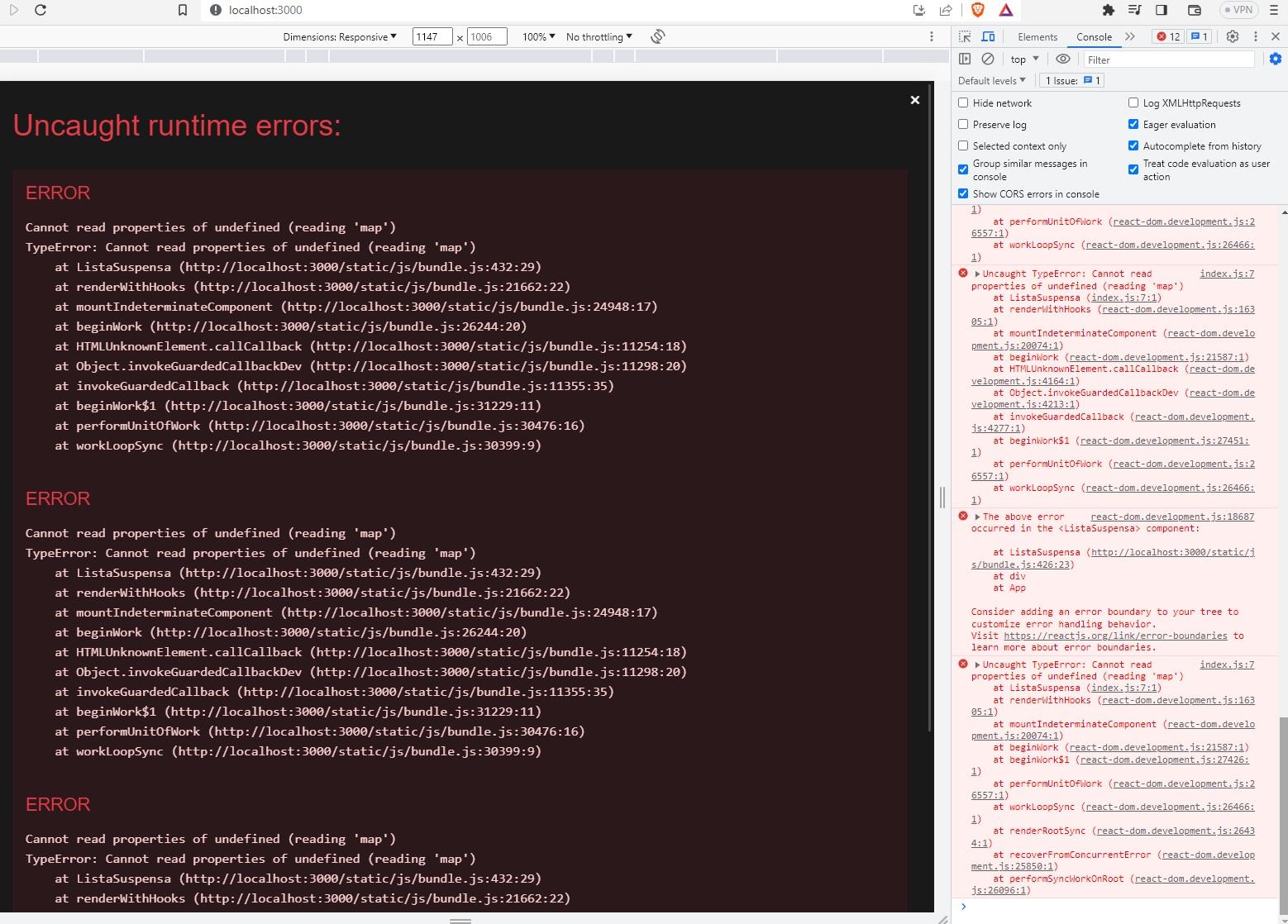
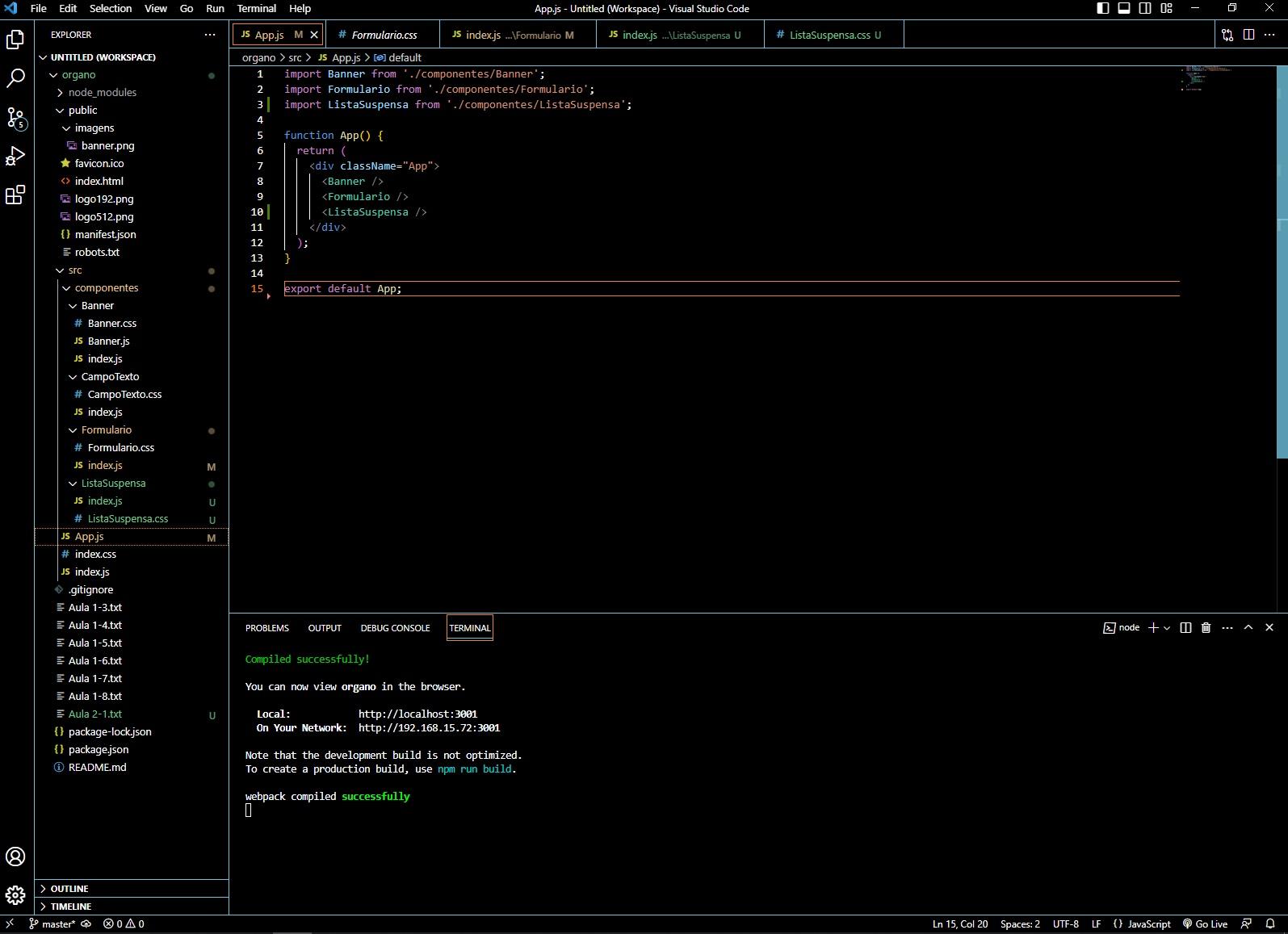
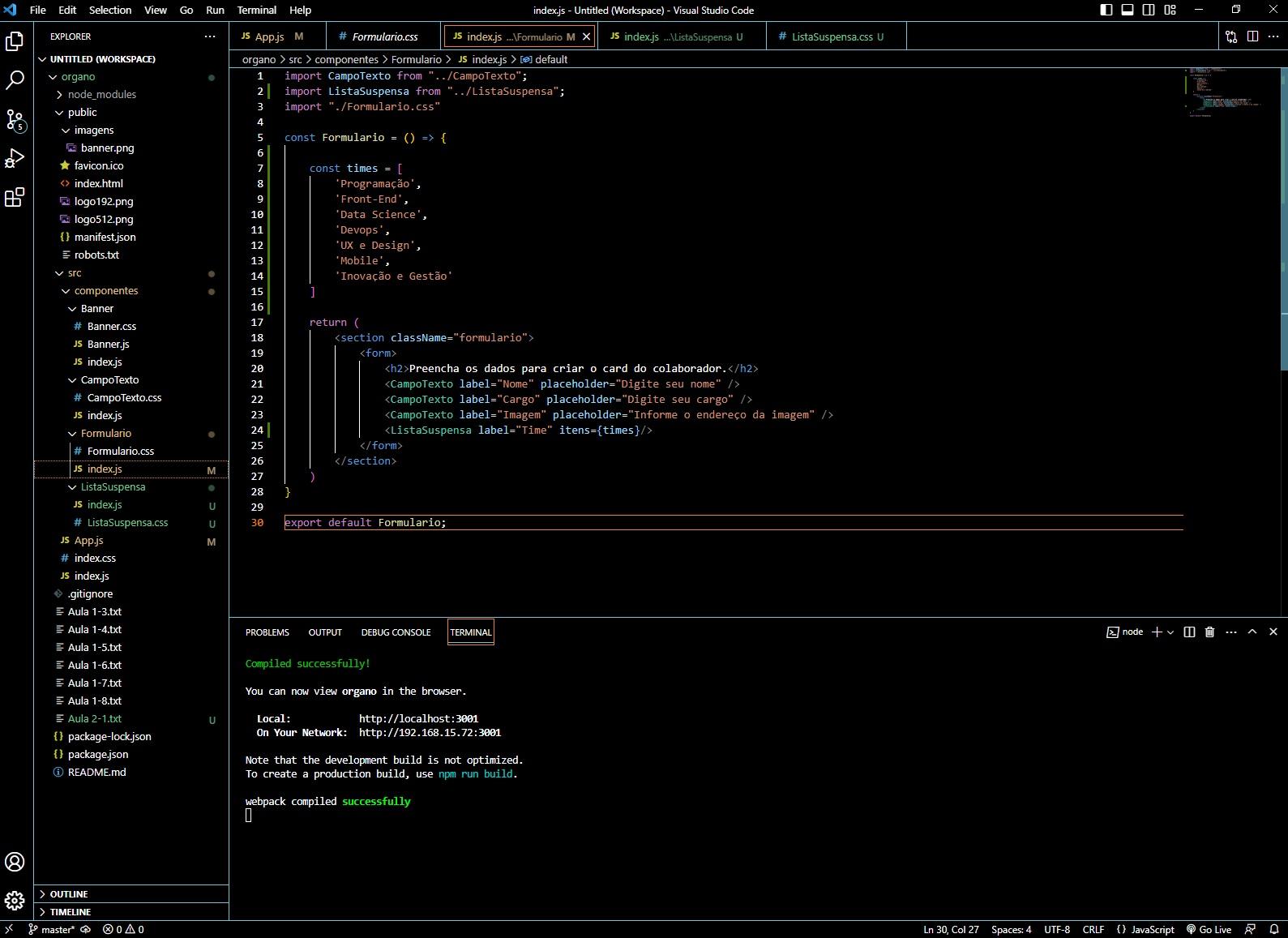
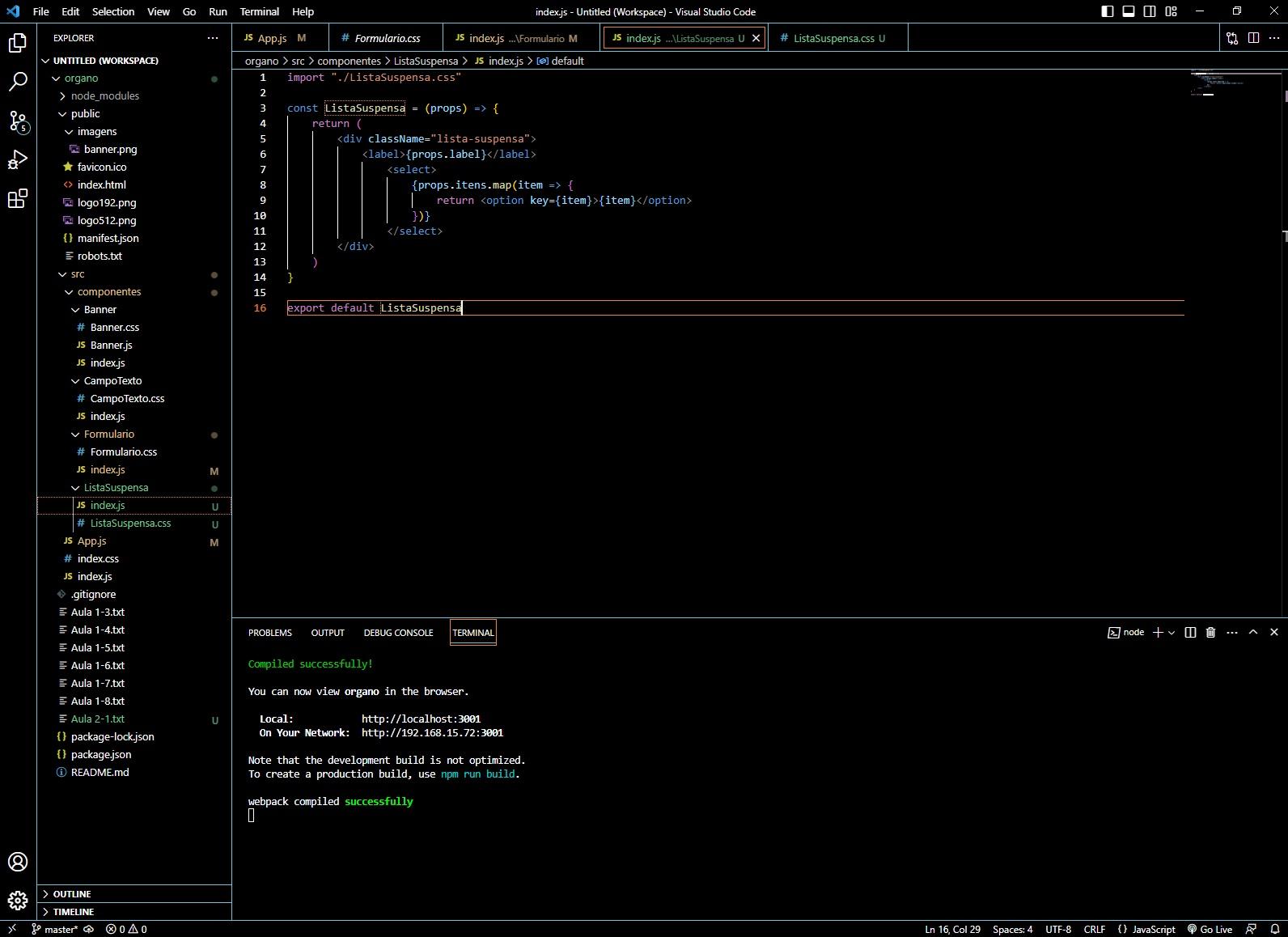
A única coisa diferente que percebi no seu código que pode estar atrapalhando é que no arquivo "App.js" você está chamando "<ListaSuspensa />", mas não está passando nenhuma propriedade para ela, sendo que ela necessita de uma "Label" e um array dentro de "itens", pode ser isso que está gerando o erro.
No geral, eu não encontrei nenhum outro erro muito aparente.
Se você puder colocar o projeto no GitHub, ou exportar ele para o Drive, ou a Replit ou alguma plataforma onde eu possa ter um link de acesso ao seu projeto para mim baixar ele e fazer os devidos testes aqui do meu lado. Assim eu posso ser mais assertivo, caso contrário fica um pouco complicado lhe ajudar além disso.
Agora sobre o seu caso Leonardo, se você quiser compartilhar o seu código nas plataformas acima, assim como o Eduardo, aí eu posso lhe ajudar melhor também, ou você pode abrir um novo tópico já com o link de acesso ao seu código para que eu ou alguém da comunidade possa lhe atender de uma forma mais centrada para o seu caso.
Como esse tópico é do Eduardo o foco será ele, mas se você precisar e quiser compartilhar sua experiência e problemas para que eu possa lhe ajudar, sinta-se livre para tal.
Era isso pessoal.
Fico no aguardo de um retorno para que eu possa auxiliar da melhor forma possível! Abraços e bons estudos.