Este é o meu código:
<canvas width="600" height="400"></canvas>
<script>
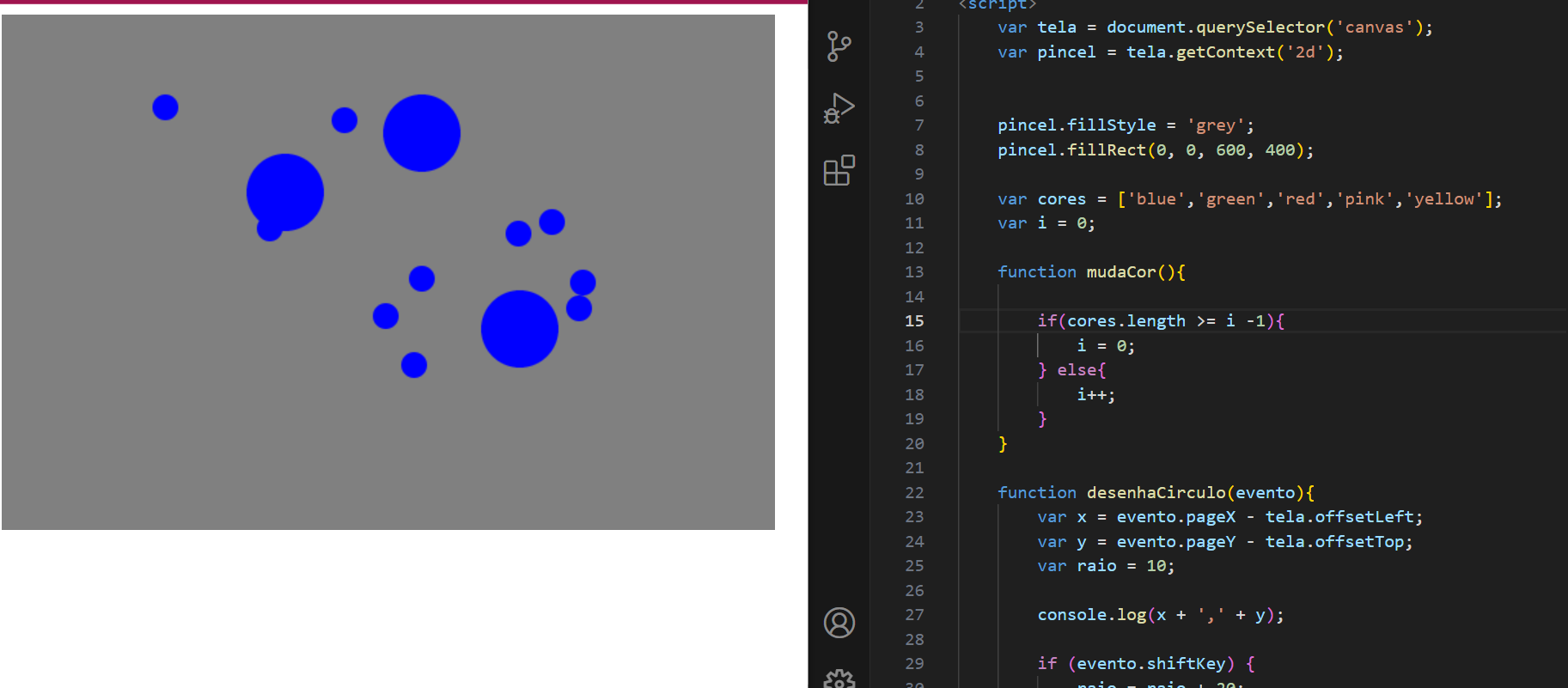
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle = 'grey';
pincel.fillRect(0, 0, 600, 400);
var cores = ['blue','green','red','pink','yellow'];
var i = 0;
function mudaCor(){
if(cores.length >= i - 1){
i = 0;
} else{
i++;
}
}
function desenhaCirculo(evento){
var x = evento.pageX - tela.offsetLeft;
var y = evento.pageY - tela.offsetTop;
var raio = 10;
console.log(x + ',' + y);
if (evento.shiftKey) {
raio = raio + 20;
}
pincel.fillStyle = cores[i];
pincel.beginPath();
pincel.arc(x, y, raio, 0, 2 * 3.14);
pincel.fill();
tela.oncontextmenu = mudaCor
}
tela.onclick = desenhaCirculo;
</script>