App.js
const inicial = [
{
id: uuidv4(),
favorito: false,
nome: 'Meu nome',
cargo: 'Aluno',
imagem: 'https://github.com/minhapagina.png',
time: times[0].nome
},
function resolverFavorito(id) {
setColaboradores(colaboradores.map(colaborador => {
if (colaborador.id === id) colaborador.favorito = !colaborador.favorito;
return colaborador;
}))
}
// código omitido
{times.map(time => <Time
aoFavoritar={resolverFavorito}
mudarCor={mudarcorDoTime}
key={time.nome}
id={time.id}
nome={time.nome}
cor={time.cor}
colaboradores={colaboradores.filter (colaborador => colaborador.time === time.nome)}
aoDeletar={deletarColaborador}
/>)}
index.js (Time)
const Time = (props) => {
const cssEstilo = {backgroundImage: 'url(/imagens/fundo.png)', backgroundColor: hexToRgba(props.cor, '0.6')}
return (
(props.colaboradores.length > 0) ? <section className="time" style={cssEstilo}>
<input onChange={evento => props.mudarCor(evento.target.value, props.id)} value={props.cor} type="color" className="input-cor" />
<h3 style={{borderColor: props.cor}}>{props.nome}</h3>
<div className="colaboradores">
{props.colaboradores.map (colaborador => {
return (
<Colaborador
key={colaborador.nome}
id={colaborador.id}
nome={colaborador.nome}
cargo={colaborador.cargo}
imagem={colaborador.imagem}
corDeFundo={props.cor}
aoDeletar={props.aoDeletar}
aoFavoritar={props.aoFavoritar}
/>
)
})}
</div>
// código omitido
index.js (Colaborador)
import { AiFillCloseCircle, AiFillStar, AiOutlineStar } from 'react-icons/ai'
import "./Colaborador.css"
const Colaborador = (props) => {
function favoritar() {
props.aoFavoritar(props.id);
}
const Favorito = {
size: 25,
onClick: favoritar
}
return (
<div className="colaborador">
<AiFillCloseCircle
size={25}
className="deletar"
onClick={() => props.aoDeletar(props.id)}
/>
<div className="cabecalho" style={ {backgroundColor: props.corDeFundo} }>
<img src={props.imagem} alt={props.nome}/>
</div>
<div className="rodape">
<h4>{props.nome}</h4>
<h5>{props.cargo}</h5>
<div className="favoritar">
{props.favorito
? <AiFillStar {...Favorito}/>
: <AiOutlineStar {...Favorito}/>
}
</div>
</div>
</div>
)
}
export default Colaborador
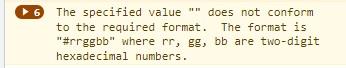
Quando clico no ícone de favoritar, ele não muda. E além disso, recebo uma mensagem de aviso no console:

O aviso também aparece quando clico no botão de deletar e quando vou alterar a cor dos times. Alguém pode me ajudar?



