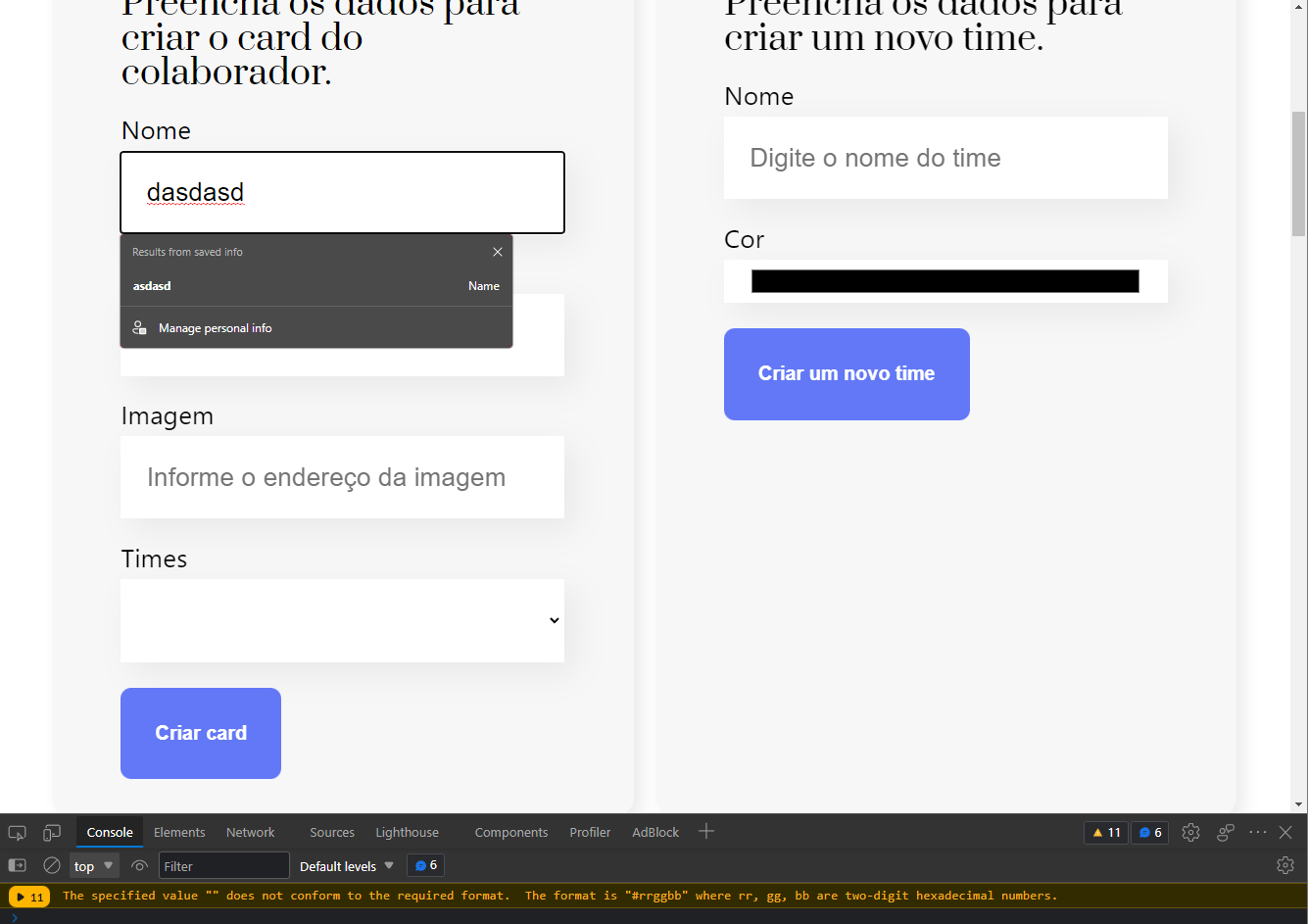
Boa tarde! Estou com um warning no console do Windows Edge toda vez que escrevo alguma coisa nos campos do formulário. Aqui vai uma foto que demonstra:
 Aqui vai o warning caso fique muito ruim de enxergar na foto:
The specified value "" does not conform to the required format. The format is "#rrggbb" where rr, gg, bb are two-digit hexadecimal numbers.
Aqui vai o warning caso fique muito ruim de enxergar na foto:
The specified value "" does not conform to the required format. The format is "#rrggbb" where rr, gg, bb are two-digit hexadecimal numbers.
Eu imagino que seja alguma coisa relacionada com essa parte do index.js do componente Time:
const Time = ({ time, colaboradores, aoDeletar, mudarCor, aoFavoritar }) => {
return (
colaboradores.length > 0 && (
<section
className="time"
style={{
backgroundImage: "url(/imagens/fundo.png)",
backgroundColor: hexToRgba(time.cor, "0.6"),
}}
>
<input
onChange={(evento) => mudarCor(evento.target.value, time.id)}
value={time.cor}
type="color"
className="input-cor"
/>onde usamos no curso o hexToRgba e colocamos no value ali no input, mas queria tentar tirar esse warning do meu código.
Obrigado!




