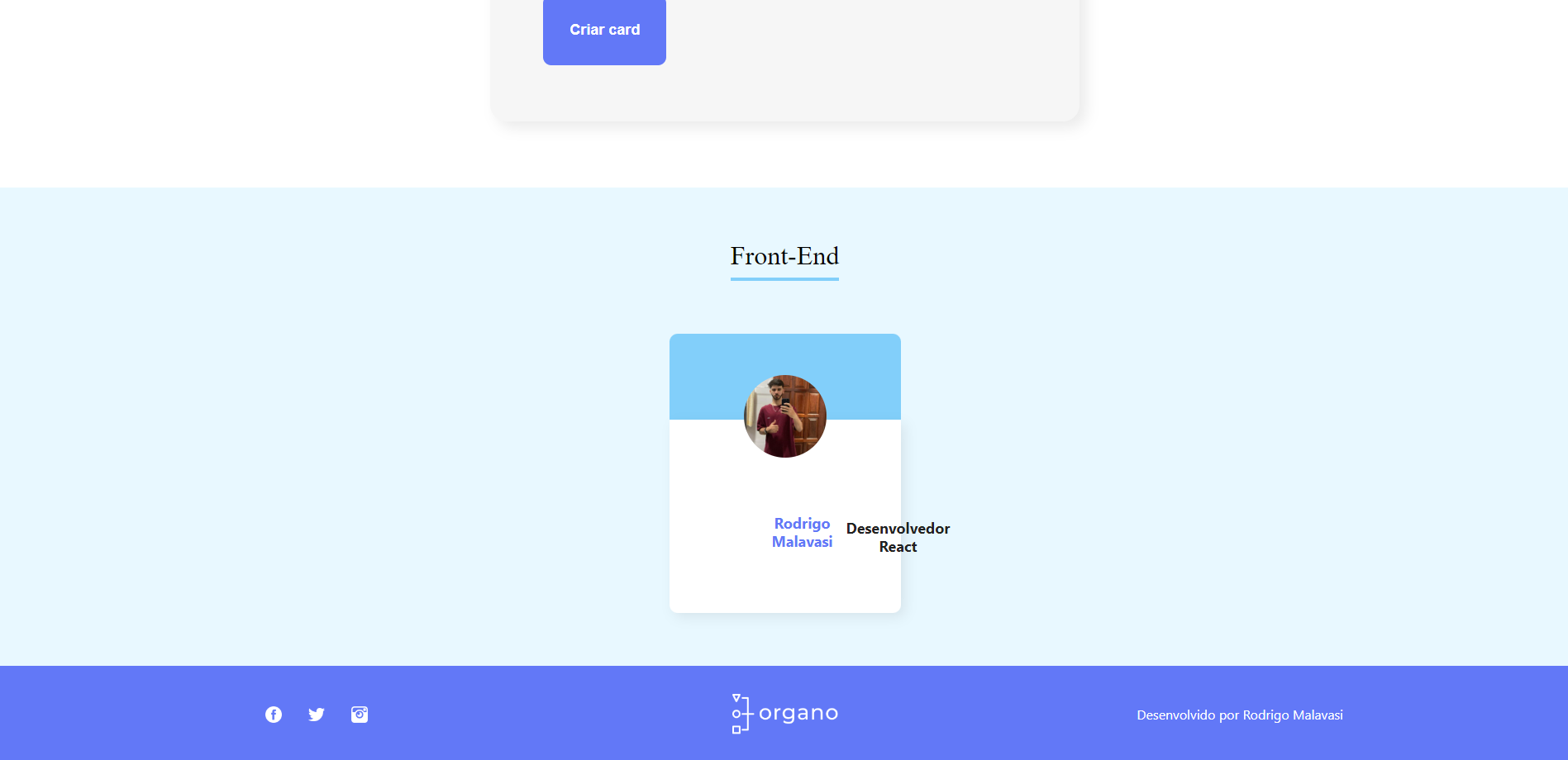
Depois que fiz o desafio da aula 4, criar o rodapé, percebi que ocorreu um bug no card, sendo que o cargo ficou ao lado do nome. Como abaixo:
 Porém, quando retiro o rodapé ou adiciono o rodapé do gabarito do desafio, o mesmo erro não ocorre, gostaria de entender o porquê. Segue o código do rodapé que fiz:
Porém, quando retiro o rodapé ou adiciono o rodapé do gabarito do desafio, o mesmo erro não ocorre, gostaria de entender o porquê. Segue o código do rodapé que fiz:
Arquivo index.js:
import "./Rodape.css"
const Rodape = () => {
return (
<footer>
<section className="rodape">
<div className="icones">
<img src="/imagens/fb.png" alt="Logo Facebook"/>
<img src="/imagens/tw.png" alt="Logo Twitter"/>
<img src="/imagens/ig.png" alt="Logo Instagram"/>
</div>
<div className="logo">
<img src="/imagens/logo.png" alt="Logo Organo"/>
</div>
<div className="texto">
<p>Desenvolvido por Rodrigo Malavasi</p>
</div>
</section>
</footer>
)
}
export default Rodape
Arquivo Rodape.css:
.rodape {
background-color: #6278F7;
display: flex;
justify-content: space-between;
padding: 32px 124px;
}
.icones {
display: flex;
justify-content: center;
align-items: center;
width: 33.3%
}
.icones img {
margin-right: 32px;
width: 20px;
}
.logo {
align-items: center;
display: flex;
justify-content: center;
width: 33.3%;
}
.logo img {
width: 128px;
}
.texto {
color: #FFFFFF;
font-size: 16px;
text-align: center;
width: 33.3%;
}





