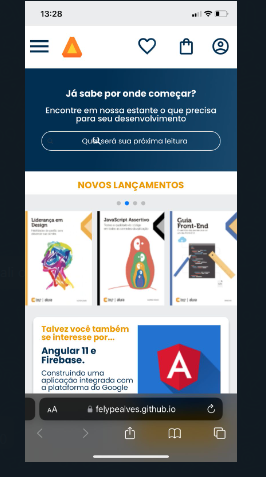
A imagem da lupa fica em cima do placeholder. https://github.com/FelypeAlves/AluraBooks

Salve Felype!
No seu banner.css o background-position do .banner__pesquisa::placeholder está com 5em, no tamanho de tela para celular 1em já está bom.
Muda lá e vai aumentando conforme achar necessário.
Vai ficar:
.banner__pesquisa::placeholder {
background: url("../img/Pesquisa.svg") no-repeat;
background-position: 1em;
color: var(--branco);
font-family: var(--fonte-principal);
font-size: 14px;
font-weight: 400;
text-align: center;
}
Abraço