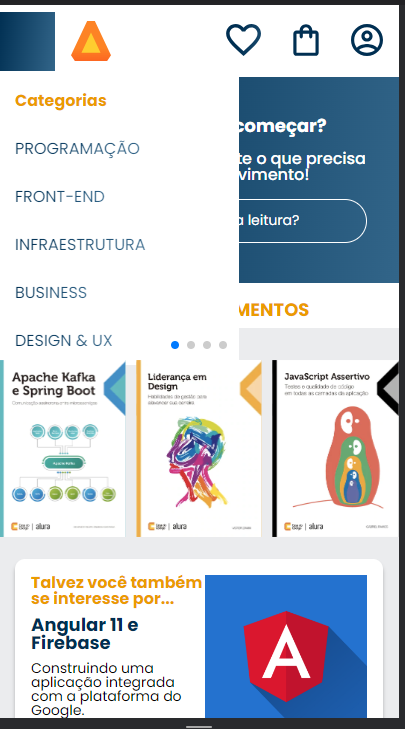
Olá, já revisei o código e já tentei baixar a imagem de várias maneiras diferentes, mas quando eu clico no menu hambuguer ele abre, muda a cor e a imagem some
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@10/swiper-bundle.min.css" />
<link rel="stylesheet" href="css/style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;700&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Josefin+Sans:wght@400;700&display=swap" rel="stylesheet">
<title>AluraBooks</title>
</head>
<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu" class="container__rotulo">
<span class="cabecalho__menu-hamburguer container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Front-end</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Infraestrutura</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Design & UX</a>
</li>
</ul>
<img src="img/Logo.svg" alt="Logo AluraBooks" class="container__imagem">
<h1 class="container__titulo"><b class="container__titulo--negrito">Alura</b>Books</h1>
</div>
<ul class="opcoes">
<input type="checkbox" id="opcoes-menu" class="opcoes__botao">
<label for="opcoes-menu" class="opcoes__rotulo">
<li class="opcoes__item">Categorias</li>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Front-end</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Infraestrutura</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Design & UX</a>
</li>
</ul>
<li class="opcoes__item"><a href="#" class="opcoes__link">Favoritos</a></li>
<li class="opcoes__item"><a href="#" class="opcoes__link">Minha Estante</a></li>
</ul>
<div class="container">
<a href="#">
<img src="img/Favoritos.svg" alt="Meus Favoritos"
class="container__imagem container__imagem-transparente">
</a>
<a href="#" class="container__link">
<img src="img/Sacola.svg" alt="Carrinho de compras" class="container__imagem">
<p class="container__texto">Minha Sacola</p>
</a>
<a href="#" class="container__link">
<img src="img/Usuario.svg" alt="Meu Perfil" class="container__imagem">
<p class="container__texto">Meu Perfil</p>
</a>
</div>
</header>