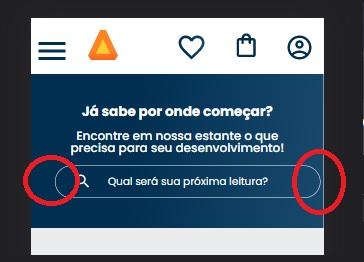
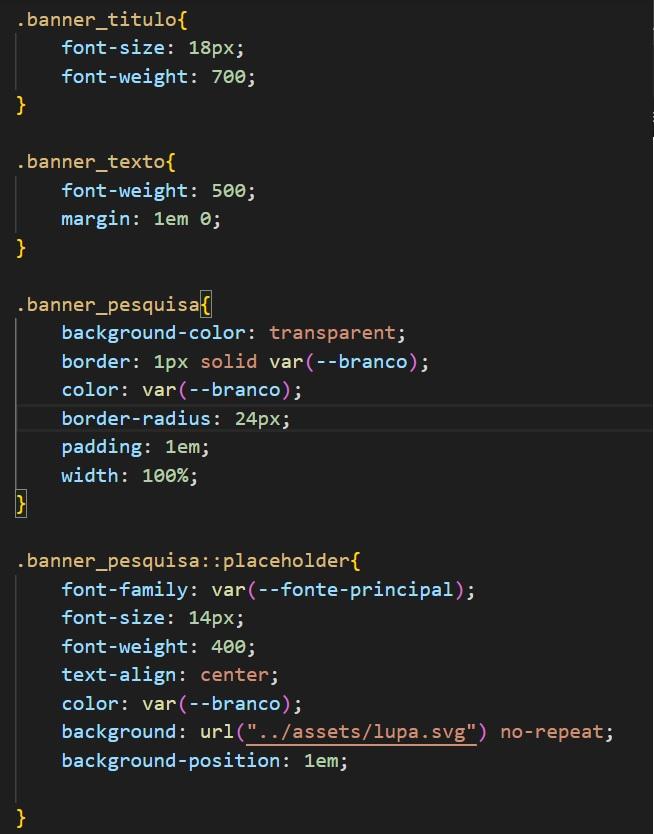
Boa noite, o lado direito da margem de pesquisa vai ate fim da página. eu não estou conseguindo achar onde está o erro. Alguém me ajuda favor. e já testei no firefox , pensando que era bug do chrome, mas infelizmente no firefox também acontece o mesmo.

}