Boa tarde pessoal, tudo certo?
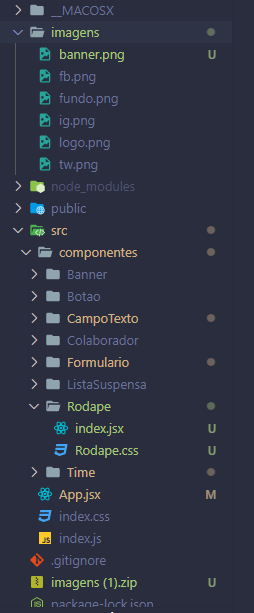
Então eu estou tentando fazer o projeto do rodapé e tudo mais, porém há um problema, minhas imagens não carregam e eu não sei por que, olhei até o post do Levi, tentei importar as imagens como ele falou, baixei novamente as imagens, fiz pelo html pro autocomplete ir mostrando o caminho, colei no arquivo de React do rodapé, mas esse troço não encontra as imagens, eu vou mandar a print da arvore de pastas e o codigo do rodapé
 agora o código
agora o código
import './Rodape.css'
const Rodape = () => {
return (
<footer className="footer">
<section>
<ul>
<li>
<a href="facebook.com" target="_blank">
<img src="/fb.png" alt="logo do facebook" />
</a>
</li>
<li>
<a href="twitter.com" target="_blank">
<img src="./imagens/tw.png" alt="logo do twitter" />
</a>
</li>
<li>
<a href="instagram.com" target="_blank">
<img src="./imagens/ig.png" alt="logo do instagram" />
</a>
</li>
</ul>
</section>
<section>
<img src="./imagens/logo.png" alt="logo do Organo" />
</section>
<section>
<p>Desenvolvido por Alura</p>
</section>
</footer>
)
}
export default Rodapeonde estou erando? será nos importes? será um bug no projeto?




