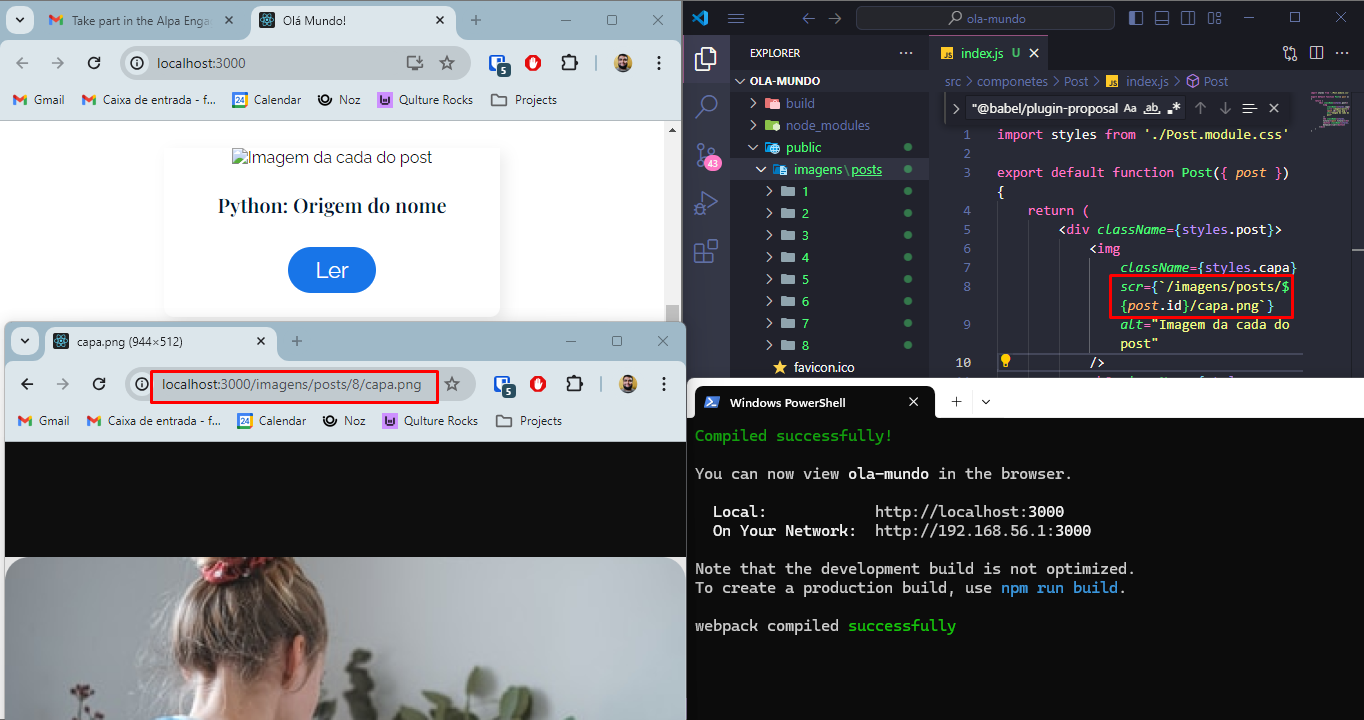
Olá amigo! As imagens dos posts não estão aparecendo, dei uma olhada no fórum, mas não achei a solução. Se puderem me dar uma luz, eu aceito :)
import styles from './Post.module.css'
export default function Post({ post }) {
return (
<div className={styles.post}>
<img
className={styles.capa}
scr={`/imagens/posts/${post.id}/capa.png`}
alt="Imagem da cada do post"
/>
<h2 className={styles.titulo}>{post.titulo}</h2>
<button className={styles.botaoLer}>Ler</button>
</div>
)
}