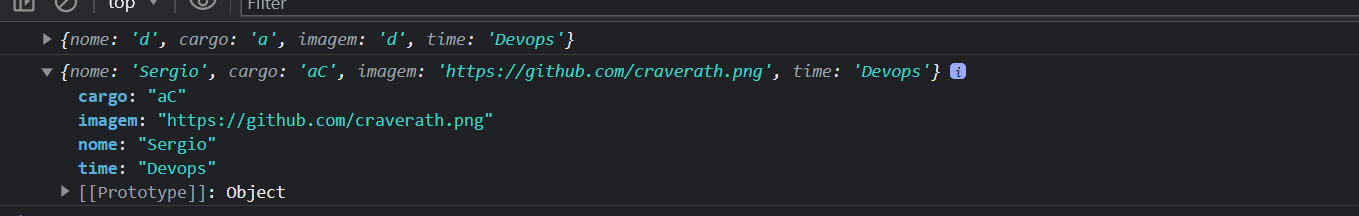
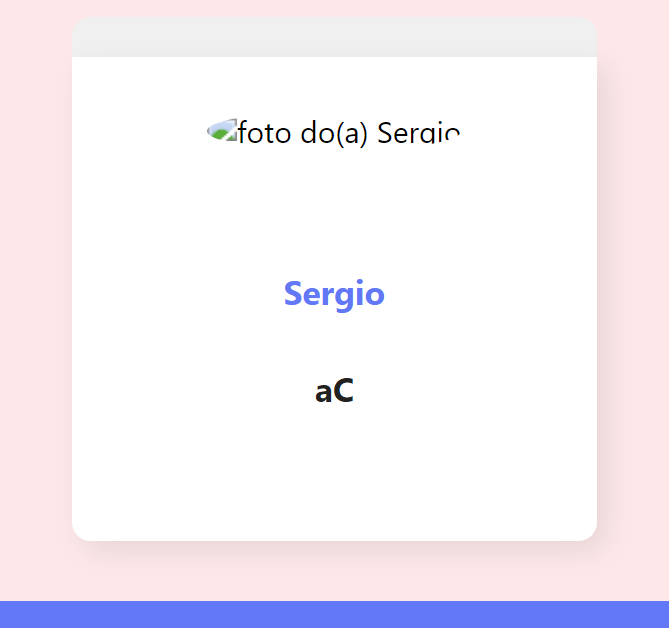
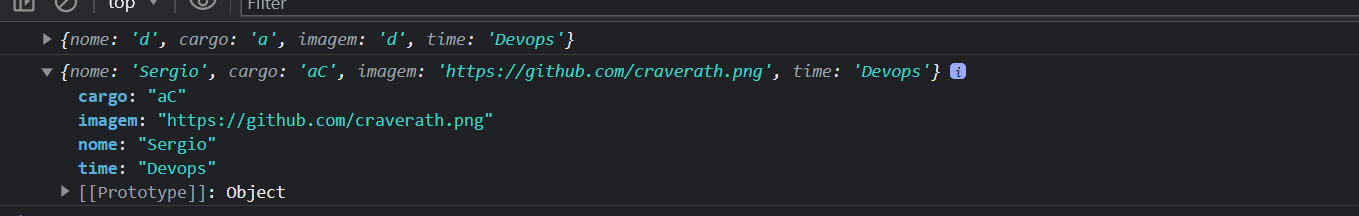
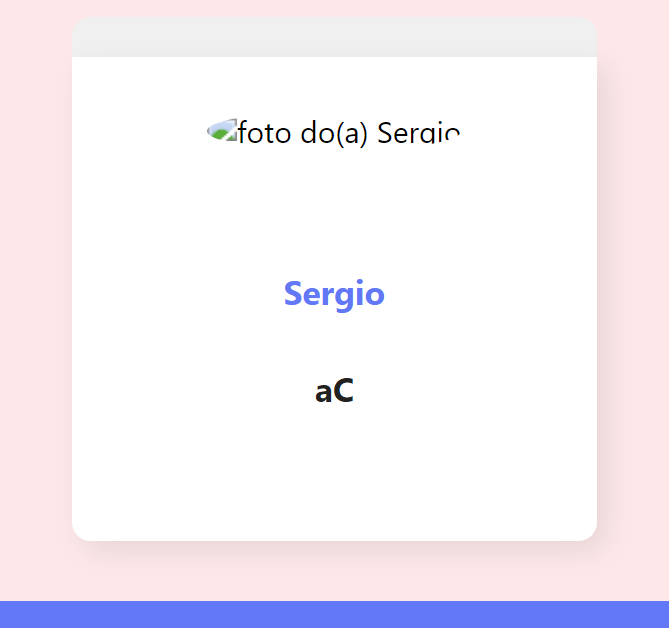
Olá! Estou recebendo o valor do objeto com o endereço da imagem corretamente, mas ela não renderiza no card, alguem sabe o que pode estar acontecendo?
Link do projeto no GitHub: Meu projeto


Olá! Estou recebendo o valor do objeto com o endereço da imagem corretamente, mas ela não renderiza no card, alguem sabe o que pode estar acontecendo?
Link do projeto no GitHub: Meu projeto


Olá, Sergio.
Tudo bem?
No componente Time você está passando a prop da imagem com o nome de colaborador, esta assim lá: colaborador={colaborador.imagem} sendo que o certo é imagem: imagem={colaborador.imagem}.
{props.colaboradores.map(colaborador =>
<Colaborador
corDeFundo={props.corPrimaria}
key={colaborador.nome}
nome={colaborador.nome}
cargo={colaborador.cargo}
imagem={colaborador.imagem}
/>
)}Espero ter ajudado e bons estudos!