No terceiro capítulo, "Integrando carrossel com Swiper JS", durante a videoaula 14, no minuto 10:02, a instrutora adiciona uma imagem de e-mail como background no placeholder da classe .contato__email::placeholder. No entanto, a imagem não apareceu.
Para investigar o problema, realizei alguns testes e, ao adicionar:
background: url("../img/Email.svg") no-repeat;
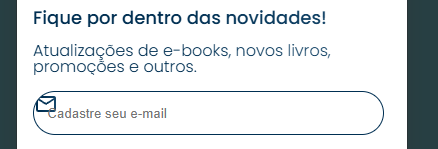
na classe .contato__email, a imagem passou a ser exibida. Porém, estou enfrentando dificuldades para ajustá-la corretamente, pois, mesmo aplicando padding ou padding-left, a imagem do e-mail continua sobrepondo o texto do placeholder.
Curiosamente, esse problema não ocorreu quando utilizei a mesma abordagem no input do banner, onde funcionou normalmente.
A seguir, compartilharei o código CSS e o HTML referente a essa seção para análise.
HTML: (retirei a abertura da tag pois o sistema estava lendo o html e prejudicando a hierarquia de informações da minha dúvida)
<section class="contato">
h2 class="contato__titulo">Fique por dentro das novidades!</h2>
p class="contato__texto">Atualizações de e-books, novos livros, promoções e outros.</p>
input type="email" placeholder="Cadastre seu e-mail" class="contato__email">
</section>
CSS:
.contato {
background-color: var(--branco);
padding: 1em;
}
.contato__titulo, .contato__texto {
background: var(--azul-degrade);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.contato__texto {
font-weight: 300;
margin: 1em 0;
}
.contato__titulo {
font-size: 18px;
font-weight: 500;
}
.contato__email {
background: url("../img/Email.svg") no-repeat;
padding-left: 2em;
padding: 1em;
border: 1px solid var(--azul);
border-radius: 24px;
width: 90%;
color: var(--azul);
}
.contato__email ::placeholder {
font-family: var(--fonte-principal);
color: var(--azul);
}