
.cabecalho__menu-hamburguer{
height: 1.5rem;
width: 1.5rem;
background-image: url(/assets/Menu.svg);
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
.cabecalho{
background-color: var(--branco);
display: flex;
align-items: center;
position:relative;
justify-content: space-between;
}
.container{
display: flex;
align-items: center;
}
.container__imagem{
padding: 1rem;
}
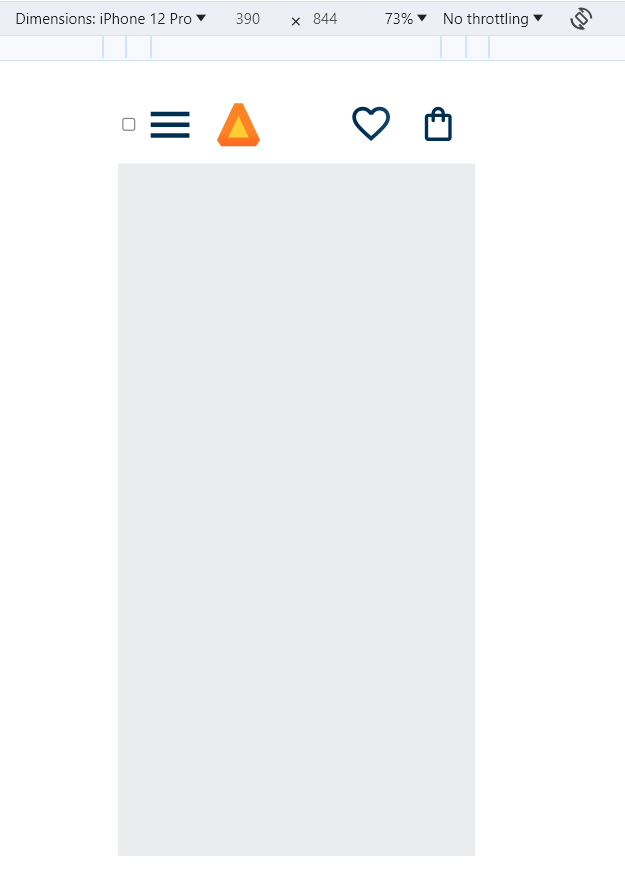
.lista-menu{
display: none;
position: absolute;
top: 100%;
width: 60vw;
}
.container__botao:checked~.lista-menu{
display: block;
}
.lista-menu__titulo, .lista-menu__item{
padding: 1rem;
background-color: var(--branco);
}
.lista-menu__titulo{
color: var(--laranja);
}
.lista-menu__link{
text-decoration: none;
background: var(--azul-degrade);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
text-transform: uppercase;
}
<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu"></label>
<span class="cabecalho__menu-hamburguer container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Programacao</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Front-end</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link"> Infraestrutura</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Desing & UX</a>
</li>
</ul>
<img src="/assets/Logo.svg" class="container__imagem">
</div>
<div class="container">
<a href="#"><img src="/assets/Favoritos.svg" class="container__imagem"></a>
<a href="#"><img src="/assets/Compras.svg" class="container__imagem"></a>
<a href="#"><img src="/assets/Usuario.svg" class="container__imagem"></a>
</div>
</header>
</body>
</html>