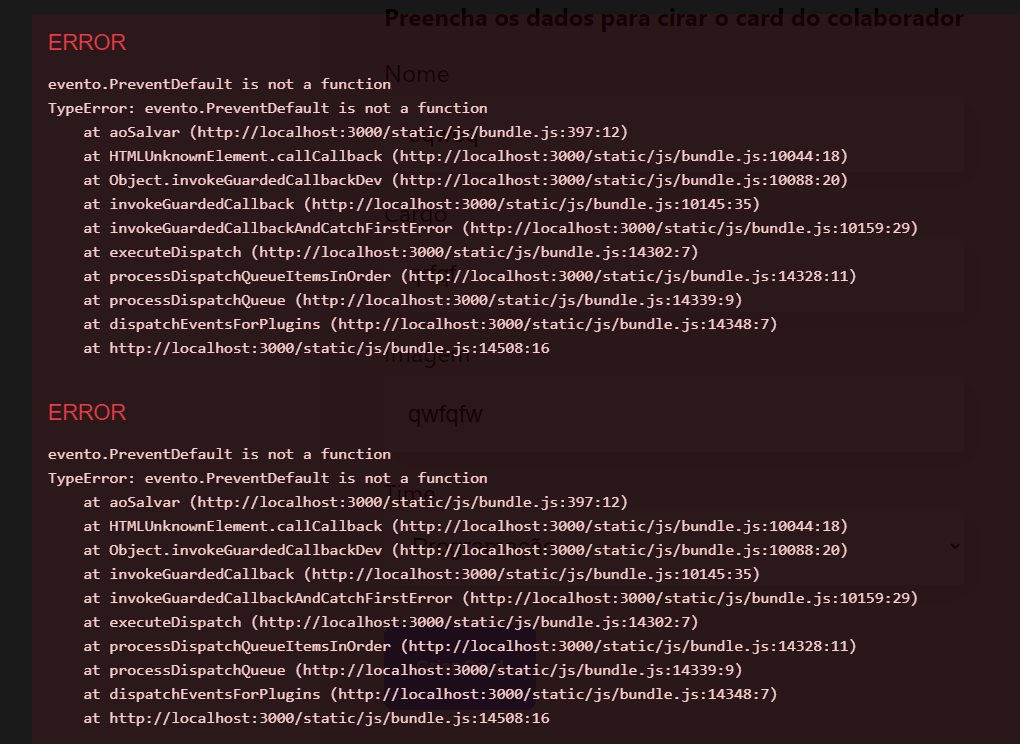
 Tentei olhar em todos os lugares possíveis do meu código e ainda não faço ideia do que pode ter acontecido
Tentei olhar em todos os lugares possíveis do meu código e ainda não faço ideia do que pode ter acontecido
import { useState } from 'react'
import Botao from '../Botao'
import CampoTexto from '../CampoTexto'
import ListaSuspensa from '../ListaSuspensa'
import './formulario.css'
const Formulario = () =>{
const times = [
'Programação',
'Front-End',
'Data-Science',
'Devops',
'UX e Design',
'Mobile',
'Inovação e Gestão'
]
const [nome, setNome] = useState('')
const [cargo, setCargo] = useState('')
const [imagem, setImagem] = useState('')
const [time, setTime] = useState('')
const aoSalvar = (evento) => {
evento.PreventDefault()
console.log('Form foi submetido => ', nome, cargo, imagem, time)
}
return(
<section className='formulario'>
<form onSubmit={aoSalvar}>
<h2>Preencha os dados para cirar o card do colaborador</h2>
<CampoTexto
obrigatorio={true}
label="Nome"
placeholder="Digite o seu nome"
valor={nome}
aoAlterado={valor => setNome(valor)}
/>
<CampoTexto
obrigatorio={true}
label="Cargo"
placeholder="Digite o seu cargo"
valor={cargo}
aoAlterado={valor => setCargo(valor)}
/>
<CampoTexto
label="Imagem"
placeholder="Digite o endereço da imagem"
imagem={imagem}
aoAlterado={valor => setImagem(valor)}
/>
<ListaSuspensa
obrigatorio={true}
label="Time"
itens={times}
valor={time}
aoAlterado={valor => setTime(valor)}
/>
<Botao>
Criar Card
</Botao>
</form>
</section>
)
}
export default Formulario


