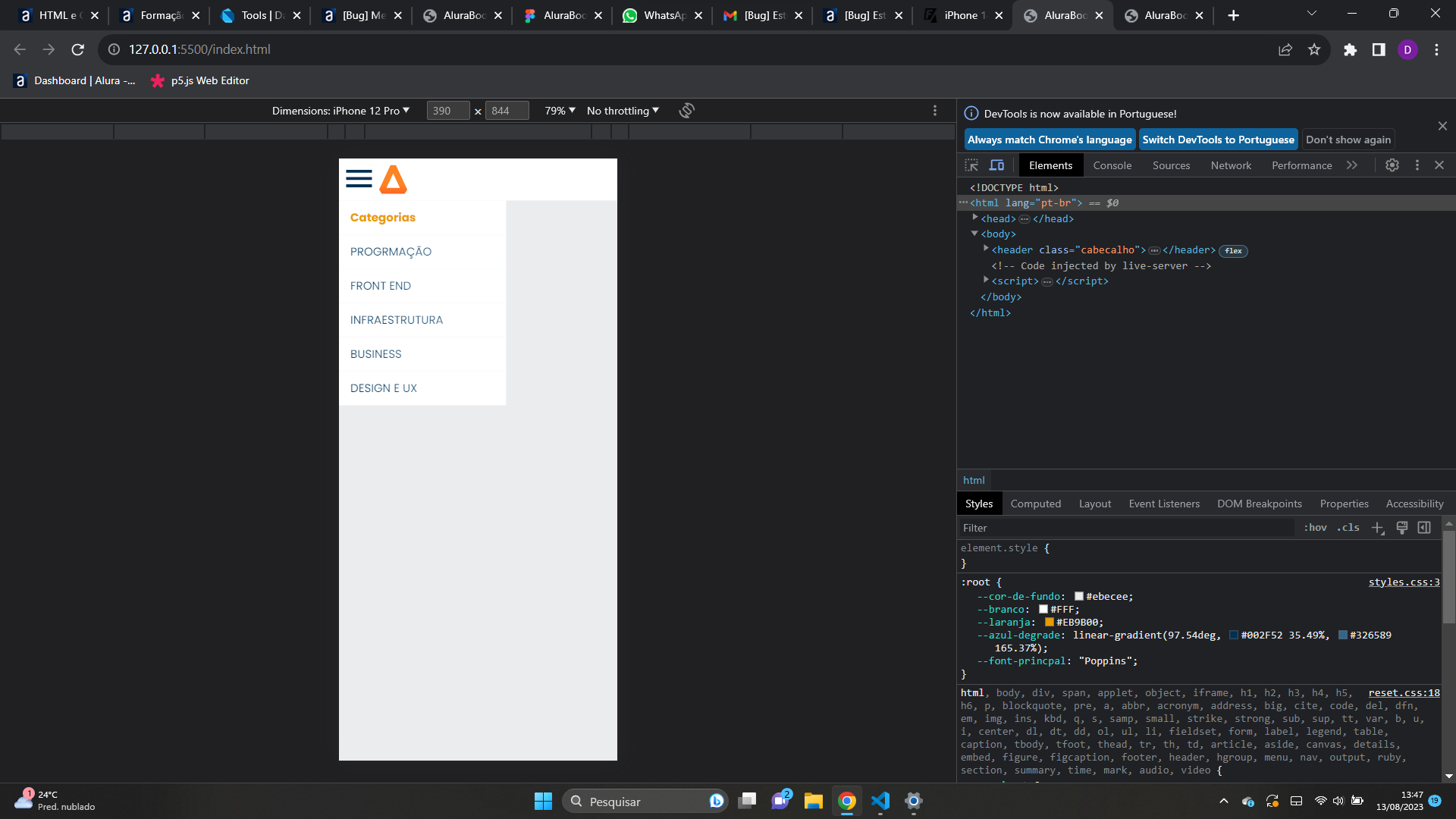
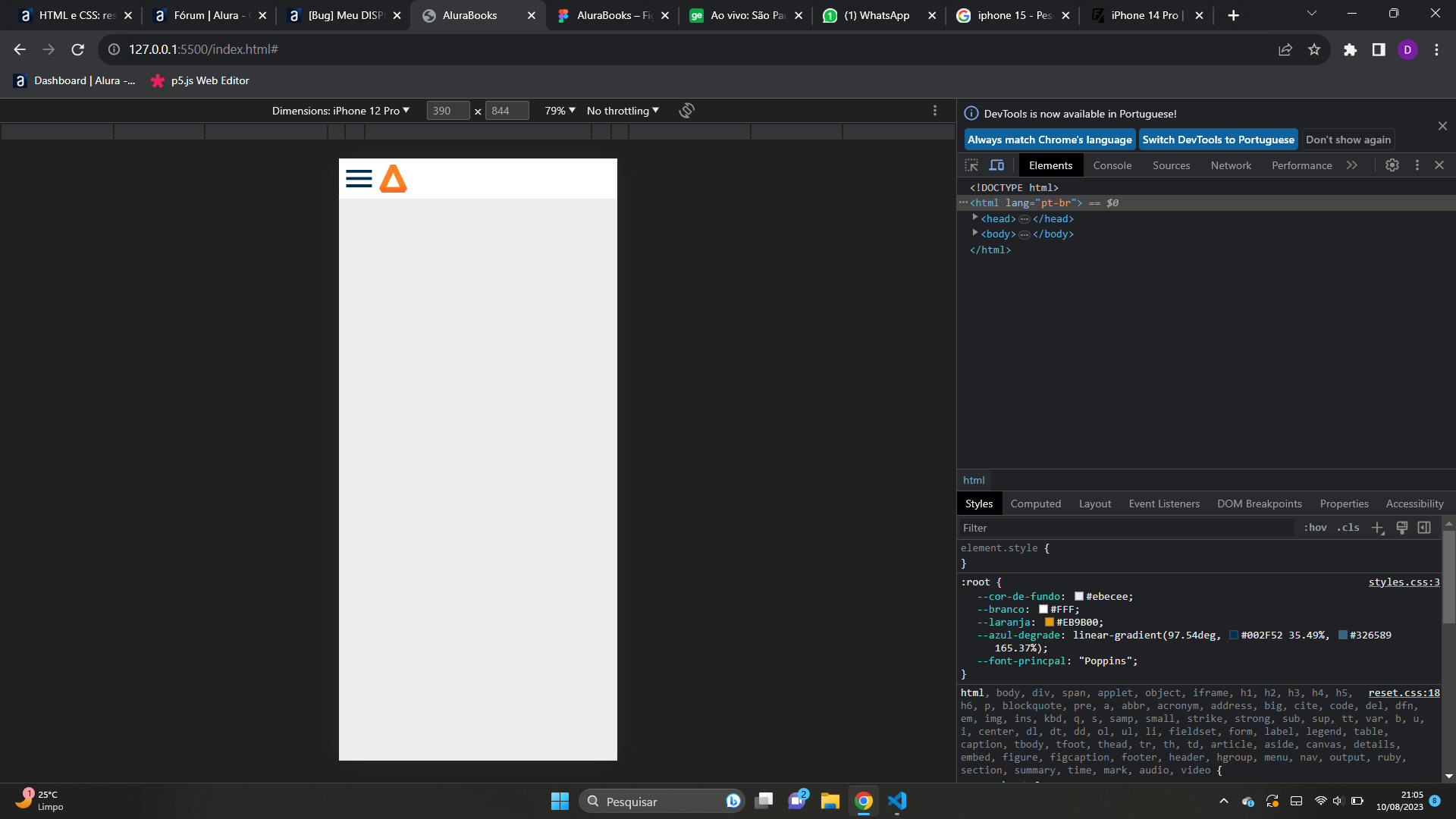
Coloquei mais alguns códigos, porém, percebi que o menu não interagi, e o Display Block, não funciona.

<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="reset.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@500&family=Josefin+Sans:wght@400;700&family=Poppins:wght@300;400;500;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu"></label>
<span class="cabecalho__menu-hamburguer container__imagem" aria-label="Menu"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Progrmação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Front End</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Infraestrutura</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Design e UX</a>
</li>
</ul>
<img src="img/Polygon 1 (Stroke).svg" alt="triangulo laranja">
</div>
<div class="container">
<a href="#" class="container__botao" ><img src="img/Favoritos (1).svg" alt="Meus Favoritos" class="container__imagem"></a>
<a href="#" class="container__botao" ><img src="img/Compras (1).svg" alt="Sacola de compras" class="container__imagem"></a>
<a href="#" class="container__botao" ><img src="img/Usuario (1).svg" alt="Meu Perfil" class="container__imagem"></a>
</div>
</header>
</body>
</html>
.cabecalho__menu-hamburguer {
width: 24px;
height: 24px;
background-image: url(../img/Menu\ \(1\).svg);
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
.cabecalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.container {
display: flex;
align-items: center;
}
.container__imagem {
padding: 1em;
}
.lista-menu {
display: none;
position: absolute;
top: 100%;
width: 60vw;
}
.container__botao:checked ~
.lista-menu {
display: block;
}
.lista-menu__titulo,
.lista-menu__item {
padding: 1em;
background-color: var(--branco);
}
.lista-menu__titulo {
color: var(--laranja);
font-weight: 700;
}
.lista-menu__link {
background: var(--teste, linear-gradient(160deg, #002F52 0%, #326589 100%));
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
text-transform: uppercase;
}
.container__botao {
display: none;
}