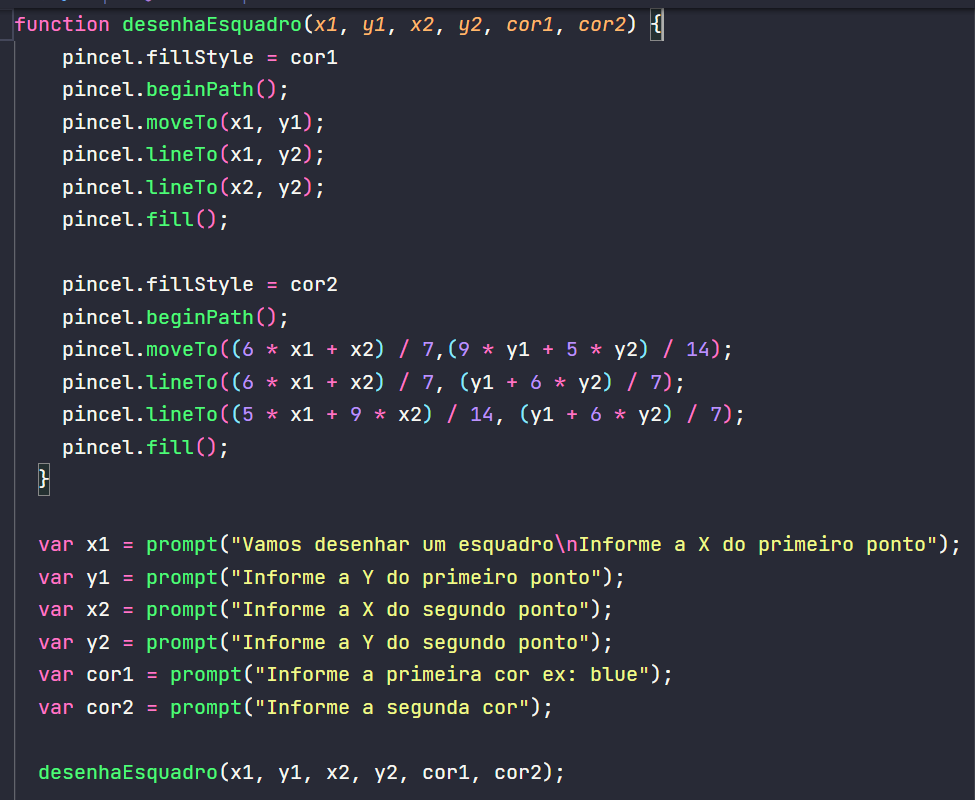
function desenhaEsquadro(x1, y1, x2, y2, cor1, cor2) {
pincel.fillStyle = cor1
pincel.beginPath();
pincel.moveTo(x1, y1);
pincel.lineTo(x1, y2);
pincel.lineTo(x2, y2);
pincel.fill();
pincel.fillStyle = cor2
pincel.beginPath();
pincel.moveTo((6 * x1 + x2) / 7,(9 * y1 + 5 * y2) / 14);
pincel.lineTo((6 * x1 + x2) / 7, (y1 + 6 * y2) / 7);
pincel.lineTo((5 * x1 + 9 * x2) / 14, (y1 + 6 * y2) / 7);
pincel.fill();
}
var x1 = prompt("Vamos desenhar um esquadro\nInforme a X do primeiro ponto");
var y1 = prompt("Informe a Y do primeiro ponto");
var x2 = prompt("Informe a X do segundo ponto");
var y2 = prompt("Informe a Y do segundo ponto");
var cor1 = prompt("Informe a primeira cor ex: blue");
var cor2 = prompt("Informe a segunda cor");
desenhaEsquadro(x1, y1, x2, y2, cor1, cor2);