

Olá, Ingrid. Tudo bem?
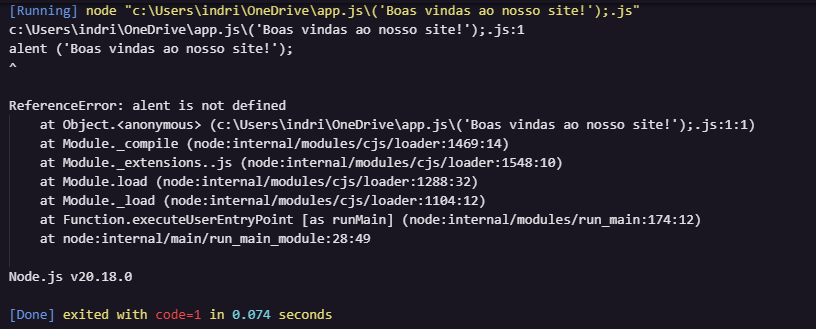
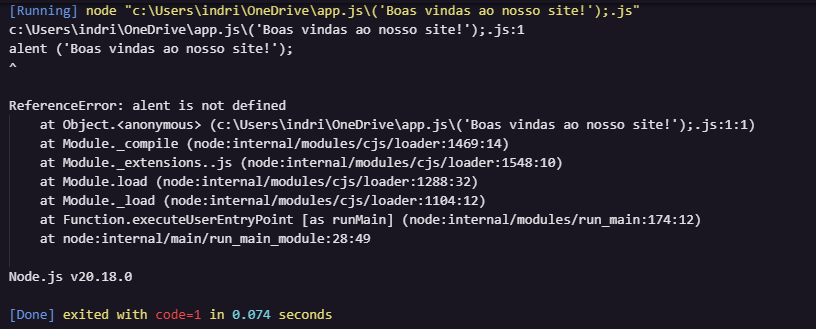
Pelo erro mostrado na imagem, parece que há um problema de digitação no seu código. A mensagem "ReferenceError: alent is not defined" indica que a função alert foi escrita incorretamente como alent.
Para corrigir isso, basta alterar alent para alert no seu código. Assim:
alert('Boas vindas ao nosso site!');
Depois de fazer essa correção, salve o arquivo (Ctrl + S) e execute novamente o comando node app.js no terminal do VSCode.
Espero ter ajudado e bons estudos!

ainda o mesmo erro na saída, será que é alguma configuração?
O primeiro erro do alert foi corrigido.
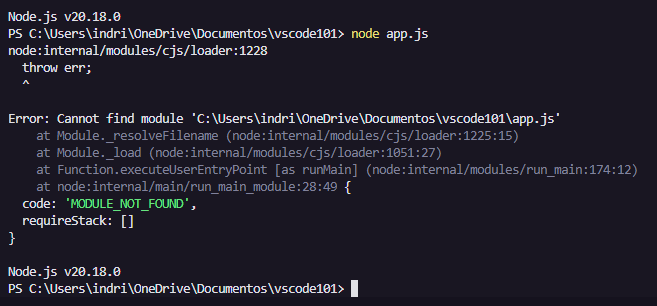
Já esse, parece ser um erro de caminho, verifica se o arquivo App.js está na pasta correta do caminho que está no terminal.
Verifica também, se está correto o código desse arquivo App.js.
Se não conseguir resolver, manda um print do VSCode mostrando o projeto e o arquivo App.js, assim consigo elaborar uma resposta mais assertiva.

Olá, Ingrid.
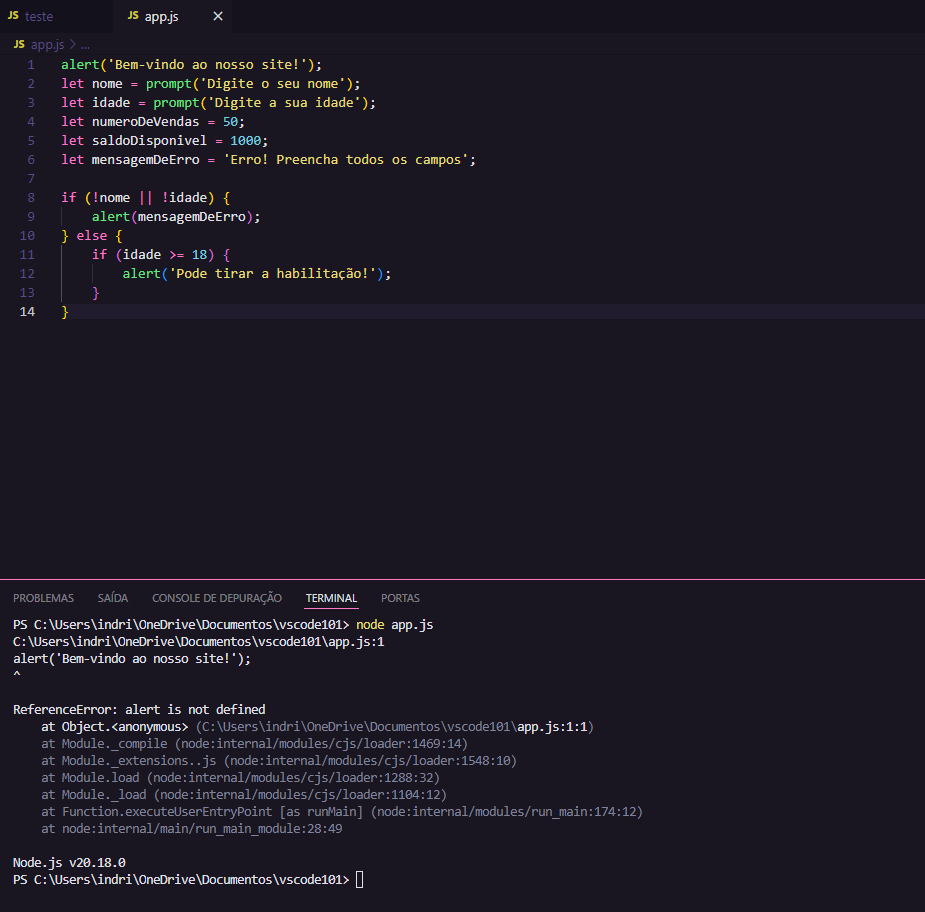
Agora eu entendi. O problema é que você está rodando o código com o Node via terminal, porém a função alert() só funciona no navegador, é própria para o navegador. Para exibir no terminal, você pode subistituir todos alert() pelo console.log(), ficaria assim:
console.log('Bem-vindo ao nosso site!');
O prompt() não vai funcionar também, pois é próprio para o navegador. Caso queira utilizar dessa forma, terá que chamar esse arquivo JavaScript App.js em um arquivo HTML, e rodar no navegador.
Oie e como faço para rodar no navegador através de um arquivo html? tem algum curso aqui que mostre? pq estou seguindo a trilha que vcs liberaram e lá não tem essa instrução e preciso desse curso como critérios para vários outros.
Oi, Ingrid!
Sobre sua última dúvida, veja como rodar o código no navegador utilizando um arquivo HTML:
1. Crie um arquivo HTML no mesmo diretório (pasta) do seu arquivo App.js, por exemplo, index.html.
2. Dentro desse arquivo HTML, adicione o seguinte conteúdo:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Teste de Código</title>
</head>
<body>
<script src="App.js"></script>
</body>
</html>
3. O nome do arquivo JavaScript no <script src> precisa ser exatamente o mesmo que você está tentando rodar (no caso, App.js).
4. Agora, abra o arquivo index.html no navegador. Você pode fazer isso clicando com o botão direito sobre o arquivo e escolhendo "Abrir com" > "Seu Navegador" ou arrastando o arquivo para a janela do navegador.
Com isso, o seu código será executado no navegador, e funções como alert() e prompt() funcionarão corretamente.
Sobre os cursos você pode ver a formação de HTML e CSS e JavaScript, isso pensando em Front-end, que vai focar mais em navegador, alert, prompt,, comandos de navegador.
Fico à disposição. Abraços e bons estudos!