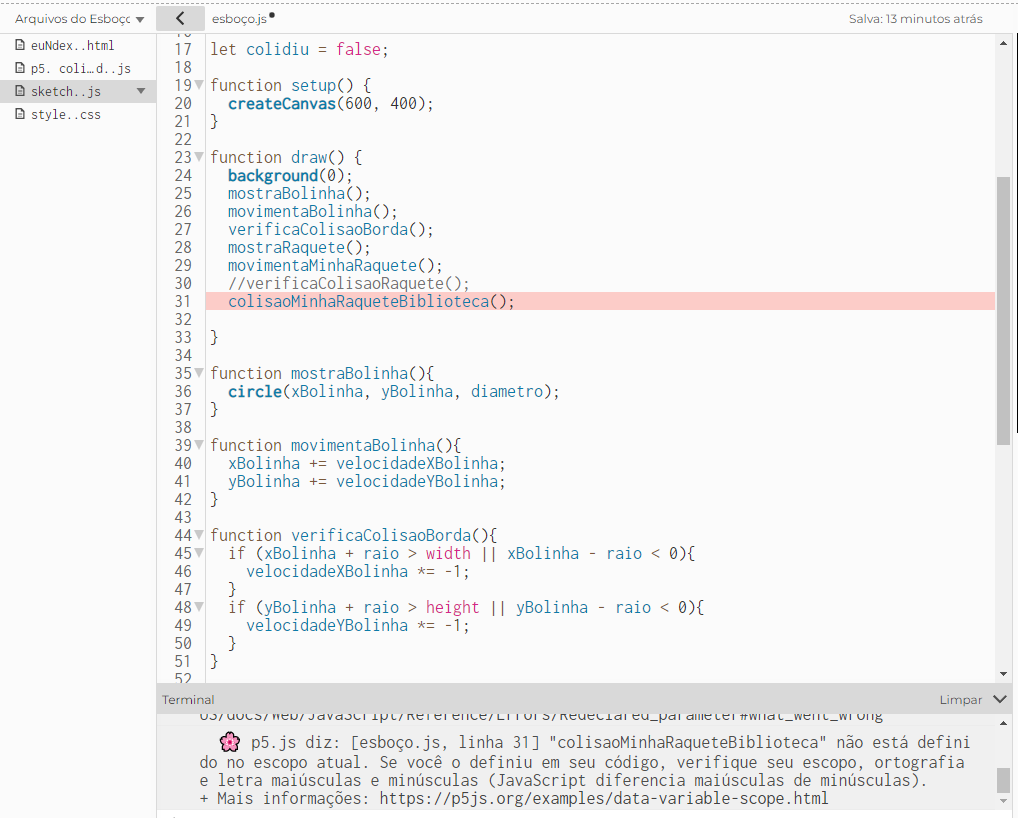
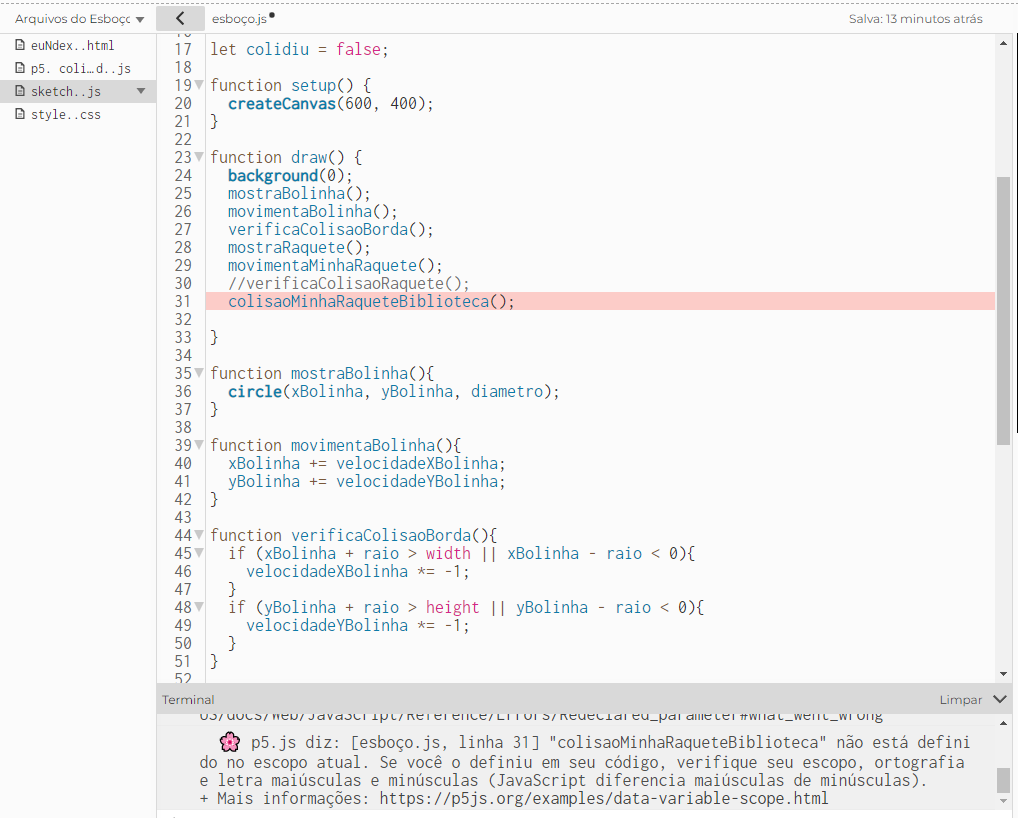
Olá, está dando erro apos baixar o arquivo do GitHub, fiz todo o passo a passo como na aula e quando vou executar aparece o seguinte erro:

Olá, está dando erro apos baixar o arquivo do GitHub, fiz todo o passo a passo como na aula e quando vou executar aparece o seguinte erro:

Oi Cristina, tudo bem?
Esse erro geralmente acontece quando há algum erro de digitação no nome da função. Confira se a sua função está com todas as letras idênticas à colisaoMinhaRaqueteBiblioteca, e também se os parênteses e chaves estão corretos.
Caso não consiga encontrar nenhuma irregularidade, peço que compartilhe seu código comigo para que eu possa te ajudar a investigar.
Para realizar o compartilhamento, podemos seguir os passos abaixo:
Outra maneira de fazer isso é selecionando, copiando e colando a url do seu Sketch!
Aguardo seu retorno, Cris!
Forte abraço.
verifiquei e não consegui achar o erro, segue o link: https://editor.p5js.org/crisiniboir/sketches/0HYe9HmRM
Oii Cris, como você está?
Obrigada por compartilhar o link!
Observe esse trecho do seu código:
function verificaColisaoRaquete(){
if (xBolinha - raio < xRaquete + raqueteComprimento
&& yBolinha - raio < yRaquete + raqueteAltura
&& yBolinha + raio > yRaquete){
velocidadeXBolinha *= - 1;
}
function colisaoMinhaRaqueteBiblioteca() {
colidiu = collideRectCircle(xRaquete, yRaquete, raqueteComprimento, raqueteAltura, xBolinha, yBolinha, raio);
if (colidiu) {
velocidadeXBolinha *= -1;
}
}
} A função verificaColisaoRaquete tem uma condição if em seu escopo. Ambas são objetos de JavaScript que usam chaves ( { } ) para definir os comandos que serão executados. Ao finalizar o if (e, teoricamente, a função), há apenas um fechamento de chaves, na linha 72.
Sendo assim, ainda estamos dentro do escopo da função verificaColisaoRaquete: tudo que foi declarado aqui, existe apenas dentro da função, inclusive a colisaoMinhaRaqueteBiblioteca. A chave de fechamento está na linha 80, após todo o código. Por isso o erro diz que colisaoMinhaRaqueteBiblioteca não foi definida!
Para resolver, é só mudar esse fechamento de chave de lugar, assim:
function verificaColisaoRaquete(){
if (xBolinha - raio < xRaquete + raqueteComprimento
&& yBolinha - raio < yRaquete + raqueteAltura
&& yBolinha + raio > yRaquete){
velocidadeXBolinha *= - 1;
}
}
function colisaoMinhaRaqueteBiblioteca() {
colidiu = collideRectCircle(xRaquete, yRaquete, raqueteComprimento, raqueteAltura, xBolinha, yBolinha, raio);
if (colidiu) {
velocidadeXBolinha *= -1;
}
}Agora seu jogo deve funcionar como esperado.
Forte abraço, Cris! Estou a disposição.
olá, obrigada por sua resposta, deu certo, porem agora quando a bolinha toca na raquete trava e aparece a seguinte mensagem:** 'xBolinha' já foi declarado** e mais abeixo diz: velocidadexBolinha não está definido vou compartilhar o link novamente para que possa ver: https://editor.p5js.org/crisiniboir/sketches/0HYe9HmRM
Oi Cris! Como você está?
Obrigada por compartilhar o link.
velocidadeXBolinha está com um errinho de sintaxe. Perceba que na linha 8 “ let velocidadeXBolinha = 6; ” o “x” está maiúsculo, enquanto na linha 78 está minúsculo. O JavaScript é sensível a essas alterações, e é importante que a escrita seja idêntica. Abraços!