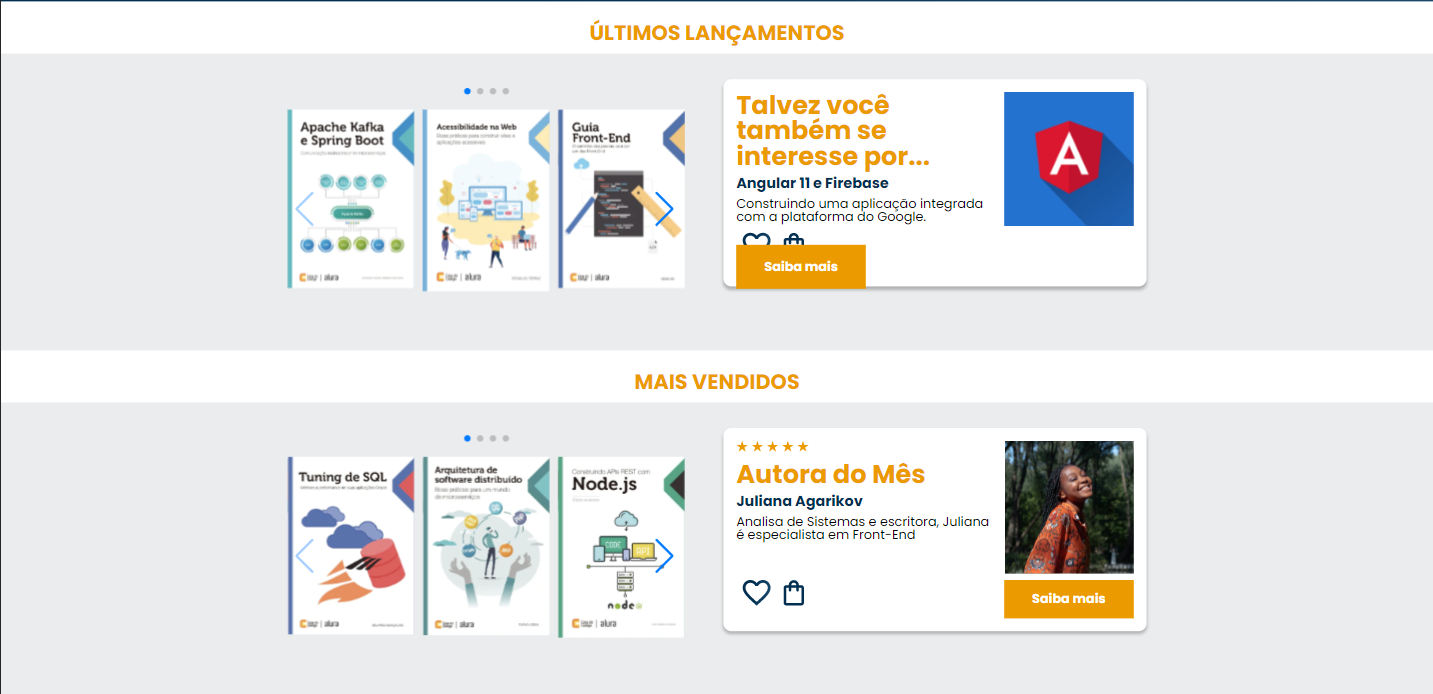
Meu css está quebrando no primeiro card, na classe botões ancora. Curioso que só está quebrando no primeiro card, já no segundo está tudo normal (que são o mesmo código). Revisei o código inteiro e não encontrei nada que pudesse estar causando isso.

HTML
<div class="card">
<!-- 1ª Linha -->
<div class="card__descrição">
<!-- 1ª Coluna -->
<div class="descrição">
<h3 class="descrição__titulo">Talvez você também se interesse por... </h3>
<h2 class="descrição__titulo-livro"> Angular 11 e Firebase</h2>
<p class="descrição__texto">Construindo uma aplicação integrada com a plataforma do Google.</p>
</div>
<!-- 2ª Coluna -->
<img src="img/angular.svg" class="descrição__imagem" alt="">
</div>
<!-- 2ª Linha -->
<div class="card__botões">
<!-- 1ª Coluna -->
<ul class="botões">
<li class="botões__item"><img src="img/favoritos.svg" alt="favoritar Livro"></li>
<li class="botões__item"><img src="img/compras.svg" alt="Add ao Carrinho de compras"></li>
</ul>
</div>
<!-- 2ª coluna -->
<a href="#" class="botões__ancora">Saiba mais</a>
</div>.carrossel__titulo {
color: var(--laranja);
background-color: var(--branco);
text-align: center;
text-transform: uppercase;
font-weight: 700;
font-size: 18px;
padding: 1em 0 0.5em 0;
}
.swiper-slide img{
width: 100%;
}
.swiper-button-next, .swiper-button-prev {
display: none;
}
.swiper-pagination{
position: initial;
margin: 0.5em 0;
}
.card__descrição{
display: flex;
justify-content: space-between;
margin-bottom: 0.5em;
}
.card__botões{
display: flex;
justify-content: space-between;
}
.botões{
display: flex;
}
.card{
background: var(--branco);
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.25);
border-radius: 10px;
margin: 1em;
padding: 1em;
}
.descrição__titulo{
color: var(--laranja);
font-weight: 700;
}
.descrição__titulo-livro{
color: var(--azul);
font-size: 18px;
font-weight: 700;
margin: 0.5em 0;
}
.descrição__texto{
font-size: 14px;
}
.botões__item{
margin: 0 0.5em;
}
.botões__ancora{
background-color: var(--laranja);
padding: 1em 2.2em;
color: var(--branco);
font-weight: 700;
text-decoration: none;
}
.descrição__estrelinhas{
margin-bottom: 0.5em;
}
@media screen and (min-width: 1024px){
.carrossel__titulo {
font-size: 26px;
}
.swiper-pagination{
margin: 2em 0 3em 0;
}
.swiper{
width: 60%;
}
.swiper-button-prev, .swiper-button-next{
display: block;
top: 62%;
}
.card{
margin: 2em auto;
}
}
@media screen and (min-width: 1728px){
.carrossel__container{
display: flex;
margin: 0 20vw 3em 20vw;
align-items: center;
}
.swiper-pagination{
margin: 1em 0;
}
.swiper{
width: 50%;
}
.descrição__titulo{
font-size: 32px;
}
.descrição__texto{
font-size: 16px;
}
.descrição{
margin-right: 1em;
}
.card{
width: 50%;
margin-left: 3em;
}
}


