Tive o mesmo problema que Leandro comentou anteriormente.
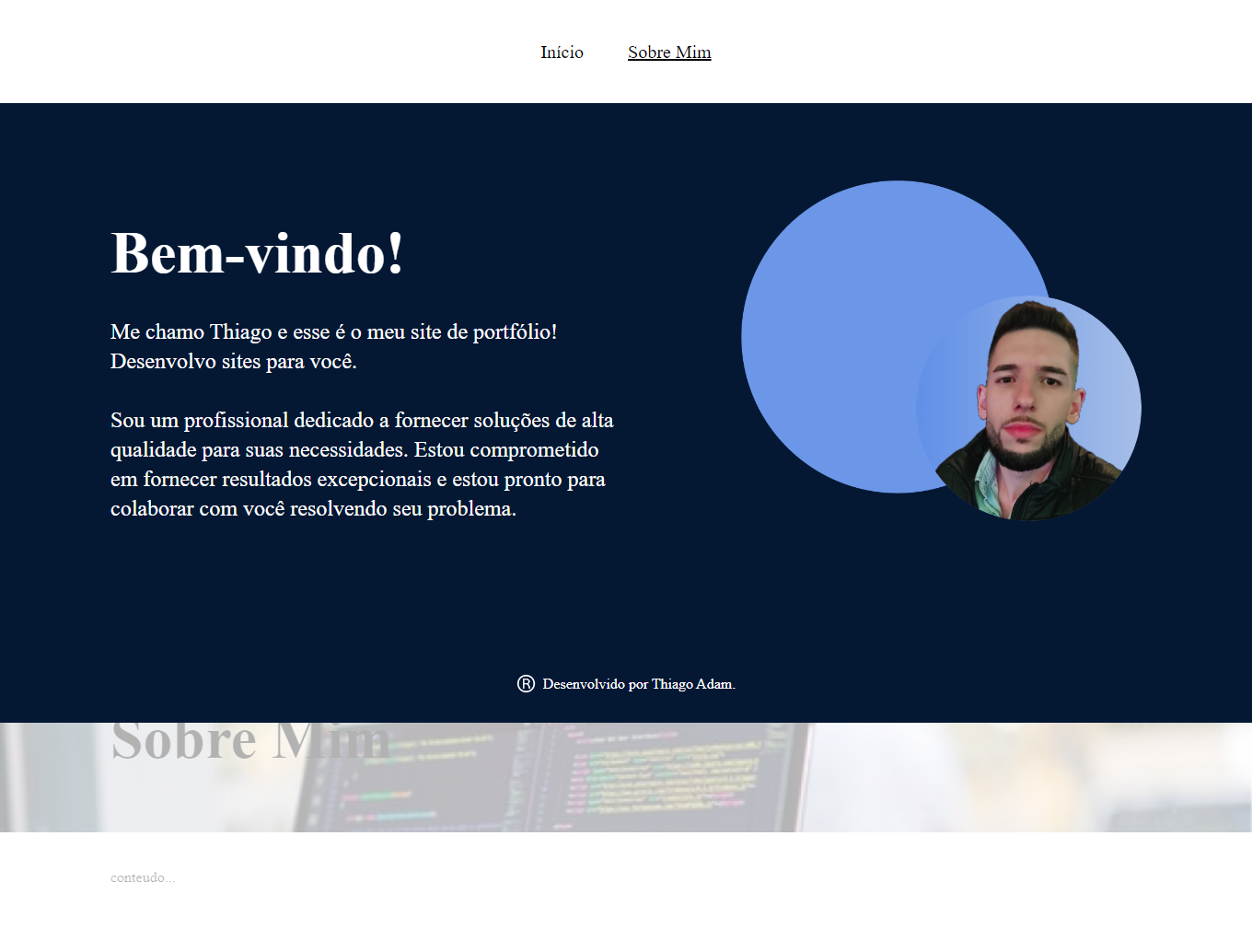
Na aba início, é exibido tudo corretamente. Mas na aba sobre mim o rodapé aparece acima, mesmo tendo o mesmo padrão de código
import { BrowserRouter, Route, Routes } from 'react-router-dom'
import './App.css'
import Inicio from './pages/Inicio/Inicio'
import SobreMim from './pages/SobreMim/SobreMim'
import Menu from './components/Menu/Menu'
import Rodape from './components/Rodape/Rodape'
import PaginaPadrao from './components/PaginaPadrao/PaginaPadrao'
function AppRoutes() {
return (
<BrowserRouter>
<Menu />
<Routes>
<Route path='/' element={<PaginaPadrao />}>
<Route path='/' element={<Inicio />} />
<Route path='/sobremim' element={<SobreMim />} />
</Route>
<Route path='*' element={<div>Página não encontrada</div>} />
</Routes>
<Rodape />
</BrowserRouter>
)
}
export default AppRoutes
import React from 'react'
import Banner from '../Banner/Banner'
import { Outlet } from 'react-router-dom'
const PaginaPadrao = () => {
return (
<main>
<Banner />
<Outlet />
</main>
)
}
export default PaginaPadrao
import React from 'react'
import styles from './Inicio.module.css';
import posts from '@/json/posts.json';
import Post from '@/components/Post/Post';
const Inicio = () => {
return (
<ul className={styles.posts}>
{posts.map((post) => (
<li key={post.id}>
<Post post={post} />
</li>
))}
</ul>
)
}
export default Inicio
import React from 'react'
import PostModelo from '../../components/PostModelo/PostModelo'
import fotoCapa from '@/assets/sobre_mim_capa.png'
const SobreMim = () => {
return (
<PostModelo
fotoCapa={fotoCapa}
titulo='Sobre Mim'
>
conteudo...
</PostModelo>
)
}
export default SobreMim