Oi, tudo bom?
Obrigada por compartilhar comigo o seu repositório! Observando seu projeto, notei dois pontos que precisam ser corrigidos:
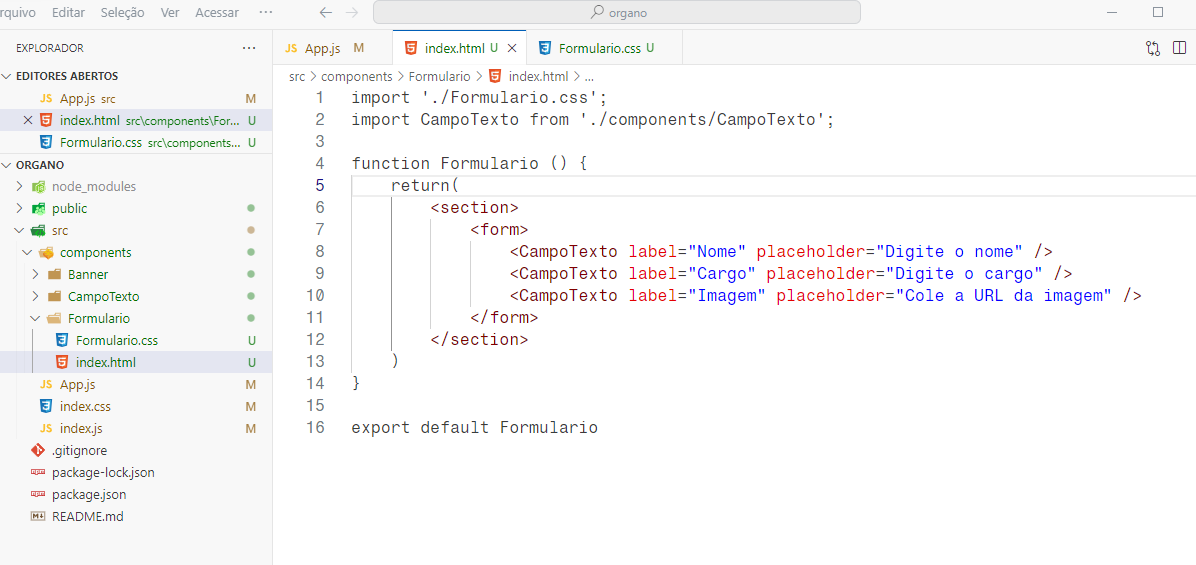
No index do componente Formulario, você está utilizando o formato .html. No entanto, precisamos trabalhar com .js:

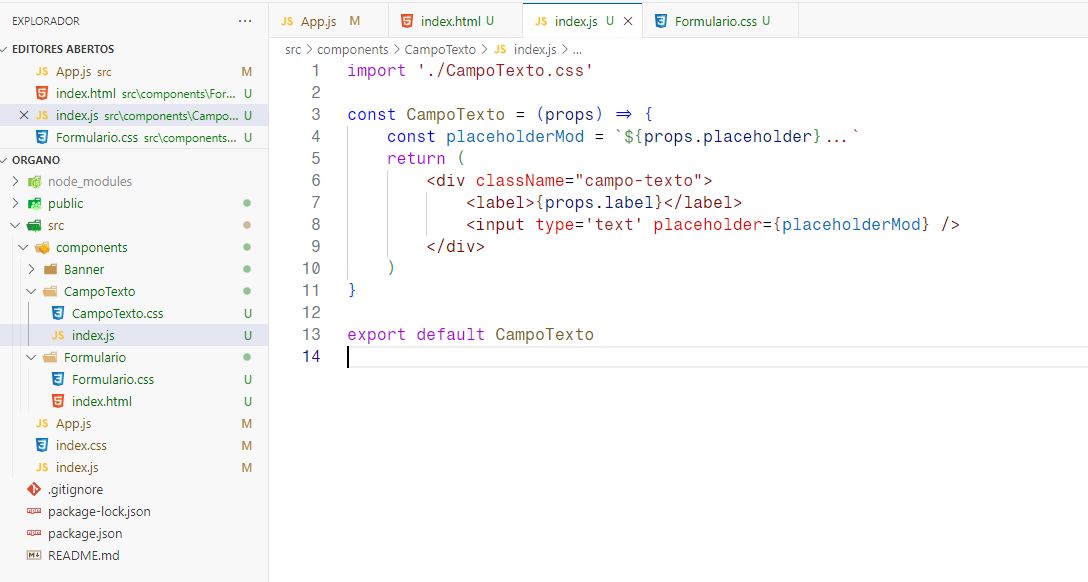
Dentro do arquivo index.js do componente Formulario, precisamos modificar o caminho da importação de CampoTexto, chegando no seguinte resultado:
import './Formulario.css';
import CampoTexto from '../CampoTexto';
No código acima, ../CampoTexto é o caminho relativo para o arquivo. Os dois pontos (..) indica que estamos navegando um nível acima no sistema de arquivos.
Espero que essas dicas te ajudem! Caso o problema continue ou surjam novas dúvidas, conte com o fórum.
Um forte abraço!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!